Creating a multiple-selection list
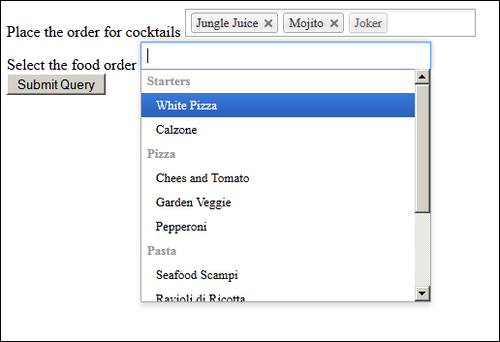
Chosen can be used to create beautiful-looking multiple selections. In this recipe, we will create a form for a menu ordering that uses this type of selections in a form.

Getting ready
This recipe will contain the same parts as Creating a custom single-selection list, and build upon them.
How to do it...
We start by having the same base as Creating a custom single-selection list, and add the following parts:
- First, we add the selections that will have the
drop-downCSS class we created in the head section:<div> <label for="cocktails">Place the order for cocktails</label> <select id="cocktails" data-placeholder="Add ...
Get HTML5 Data and Services Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

