6
TABLES
- How to create tables
- What information suits tables
- How to represent complex data in tables
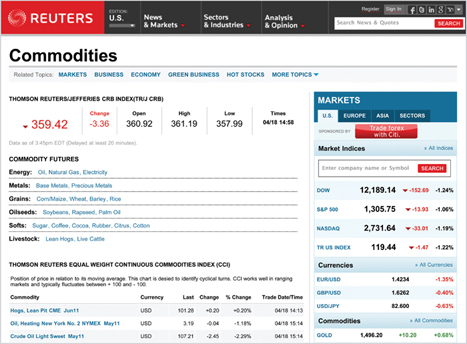
There are several types of information that need to be displayed in a grid or table. For example: sports results, stock reports, train timetables.
When representing information in a table, you need to think in terms of a grid made up of rows and columns (a bit like a spreadsheet). In this chapter you will learn how to:
- Use the four key elements for creating tables
- Represent complex data using tables
- Add captions to tables


WHAT'S A TABLE?
A table represents information in a grid format. Examples of tables include financial reports, TV schedules, and sports results.
Grids allow us to understand complex data by referencing information on two axes.
Each block in the grid is referred to as a table cell. In HTML a table is written out row by row.

BASIC TABLE STRUCTURE
<table>
The <table> element is used to create a table. The contents of the table are written out row by row.
<tr>
You indicate the start of each row using the opening <tr> tag. (The tr stands for table row.)
It is followed by one or more <td> elements (one for each cell in that row).
At the end of the row you use a closing ...
Get HTML & CSS: Design and Build Websites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

