Chapter 5. jQuery Effects and Animation: A Little Glide in Your Stride

Making things happen on your page is all well and good, but if you can’t make it look cool, people won’t want to use your site. That’s where jQuery effects and animation come in. In this chapter, you’ll learn how to make elements transition on your page over time, show or hide specific pieces of elements that are relevant, and shrink or grow an element on the page, all before your users’ eyes. You’ll also see how to schedule these animations so they happen at various intervals to give your page a very dynamic appearance.
DoodleStuff needs a web app
DoodleStuff supplies Webville kids with cool art supplies. A few years ago, DoodleStuff started up a popular website that provides interactive art apps for kids. The company’s fan base has grown so fast that it has trouble keeping up with requests.
To cater to DoodleStuff’s new, wider audience, the web projects director wants to build an app that doesn’t use Flash or any other browser plug-ins.

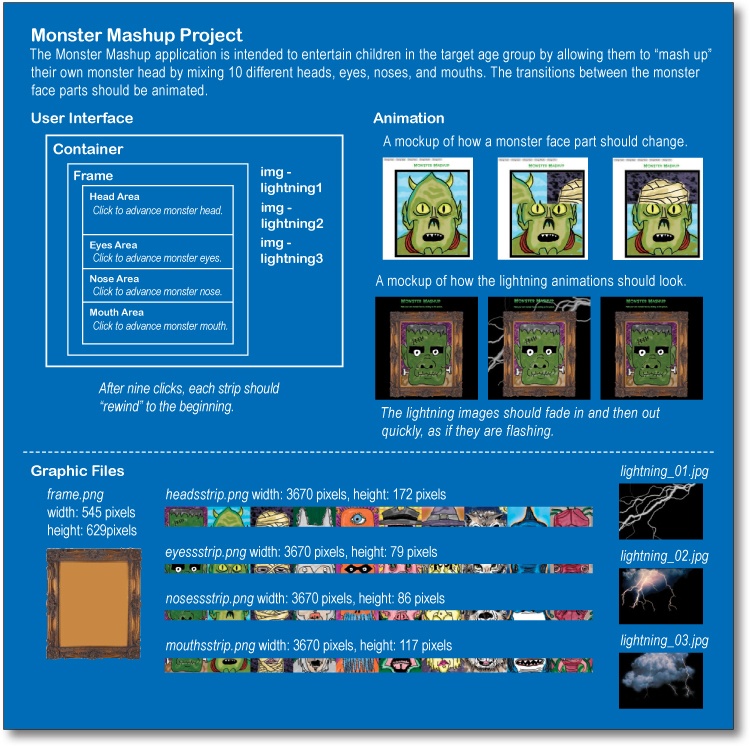
Do the Monster Mashup
Here’s the project blueprint from the web projects director, along with the graphic designer’s files for the app.

You have a lot of detail on the project requirements ...
Get Head First jQuery now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

