Chapter 10. Anonymous and Higher-Order Functions: Liberated functions

Know functions, then rock. Every art, craft, and discipline has a key principle that separates the intermediate players from the rock-star virtuosos—when it comes to JavaScript, it’s truly understanding , then rock.functions that makes the difference. Functions are fundamental to JavaScript, and many of the techniques we use to design and organize code depend on advanced knowledge and use of functions. The path to learning functions at this level is an interesting and often mind-bending one, so get ready...The next two chapters are going to be a bit like taking Willy Wonka’s tour of the chocolate factory—you’re going to encounter some wild, wacky, and wonderful things as you learn more about JavaScript functions.
Note
We’ll spare you the singing Oompa Loompas.
The mysterious double life of the function keyword
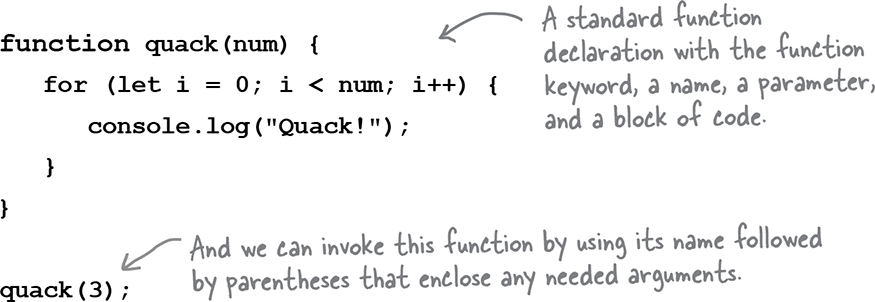
So far, we’ve been declaring functions like this:

There are no surprises here, but let’s get our terminology down: formally, the first statement above is a function declaration, which creates a function that has a name—in this case, quack—that can be used to reference and invoke the function.
So far so good, but the story gets more mysterious because, as you saw at the end of the last chapter, there’s ...
Get Head First JavaScript Programming, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

