Intro: How to use this Book

Note
In this section, we answer the burning question: “So, why DID they put that in a design patterns book?”
Who is this book for?
If you can answer “yes” to all of these:
Do you know Java (you don’t need to be a guru) or another object-oriented language?
Note
All our examples are in Java, but you should be able to understand the main concepts of the book if you know another object-oriented language.
Do you want to learn, understand, remember, and apply design patterns, including the OO design principles upon which design patterns are based?
Do you prefer stimulating dinner party conversation to dry, dull, academic lectures?
this book is for you.
Who should probably back away from this book?
If you can answer “yes” to any one of these:
Are you completely new to object-oriented programming?
Are you a kick-butt object-oriented designer/developer looking for a reference book?
Are you an architect looking for enterprise design patterns?
Are you afraid to try something different? Would you rather have a root canal than mix stripes with plaid? Do you believe that a technical book can’t be serious if object-oriented concepts are anthropomorphized?
this book is not for you.

Note
[Note from marketing: this book is for anyone with a credit card.]
We know what you’re thinking.
“How can this be a serious programming book?”
“What’s with all the graphics?”
“Can I actually learn it this way?”
And we know what your brain is thinking.
Your brain craves novelty. It’s always searching, scanning, waiting for something unusual. It was built that way, and it helps you stay alive.
Today, you’re less likely to be a tiger snack. But your brain’s still looking. You just never know.
So what does your brain do with all the routine, ordinary, normal things you encounter? Everything it can to stop them from interfering with the brain’s real job—recording things that matter. It doesn’t bother saving the boring things; they never make it past the “this is obviously not important” filter.
How does your brain know what’s important? Suppose you’re out for a day hike and a tiger jumps in front of you, what happens inside your head and body?
Neurons fire. Emotions crank up. Chemicals surge.
And that’s how your brain knows...

This must be important! Don’t forget it!
But imagine you’re at home, or in a library. It’s a safe, warm, tiger-free zone. You’re studying. Getting ready for an exam. Or trying to learn some tough technical topic your boss thinks will take a week, ten days at the most.
Just one problem. Your brain’s trying to do you a big favor. It’s trying to make sure that this obviously non-important content doesn’t clutter up scarce resources. Resources that are better spent storing the really big things. Like tigers. Like the danger of fire. Like how you should never again snowboard in shorts.
And there’s no simple way to tell your brain, “Hey brain, thank you very much, but no matter how dull this book is, and how little I’m registering on the emotional Richter scale right now, I really do want you to keep this stuff around.”

Metacognition: thinking about thinking
If you really want to learn, and you want to learn more quickly and more deeply, pay attention to how you pay attention. Think about how you think. Learn how you learn.
Most of us did not take courses on metacognition or learning theory when we were growing up. We were expected to learn, but rarely taught to learn.
But we assume that if you’re holding this book, you really want to learn design patterns. And you probably don’t want to spend a lot of time. And you want to remember what you read, and be able to apply it. And for that, you’ve got to understand it. To get the most from this book, or any book or learning experience, take responsibility for your brain. Your brain on this content.
The trick is to get your brain to see the new material you’re learning as Really Important. Crucial to your well-being. As important as a tiger. Otherwise, you’re in for a constant battle, with your brain doing its best to keep the new content from sticking.

So how DO you get your brain to think Design Patterns are as important as a tiger?
There’s the slow, tedious way, or the faster, more effective way. The slow way is about sheer repetition. You obviously know that you are able to learn and remember even the dullest of topics, if you keep pounding on the same thing. With enough repetition, your brain says, “This doesn’t feel important to him, but he keeps looking at the same thing over and over and over, so I suppose it must be.”
The faster way is to do anything that increases brain activity, especially different types of brain activity. The things on the previous page are a big part of the solution, and they’re all things that have been proven to help your brain work in your favor. For example, studies show that putting words within the pictures they describe (as opposed to somewhere else in the page, like a caption or in the body text) causes your brain to try to makes sense of how the words and picture relate, and this causes more neurons to fire. More neurons firing = more chances for your brain to get that this is something worth paying attention to, and possibly recording.
A conversational style helps because people tend to pay more attention when they perceive that they’re in a conversation, since they’re expected to follow along and hold up their end. The amazing thing is, your brain doesn’t necessarily care that the “conversation” is between you and a book! On the other hand, if the writing style is formal and dry, your brain perceives it the same way you experience being lectured to while sitting in a roomful of passive attendees. No need to stay awake.
But pictures and conversational style are just the beginning.
Here’s what WE did:
We used pictures, because your brain is tuned for visuals, not text. As far as your brain’s concerned, a picture really is worth 1,024 words. And when text and pictures work together, we embedded the text in the pictures because your brain works more effectively when the text is within the thing it refers to, as opposed to in a caption or buried somewhere else.

We used redundancy, saying the same thing in different ways and with different media types, and multiple senses, to increase the chance that the content gets coded into more than one area of your brain.
We used concepts and pictures in unexpected ways because your brain is tuned for novelty, and we used pictures and ideas with at least some emotional content, because your brain is tuned to pay attention to the biochemistry of emotions. That which causes you to feel something is more likely to be remembered, even if that feeling is nothing more than a little humor, surprise, or interest.
We used a personalized, conversational style, because your brain is tuned to pay more attention when it believes you’re in a conversation than if it thinks you’re passively listening to a presentation. Your brain does this even when you’re reading.

We included more than 90 activities, because your brain is tuned to learn and remember more when you do things than when you read about things. And we made the exercises challenging-yet-do-able, because that’s what most people prefer.
We used multiple learning styles, because you might prefer step-by-step procedures, while someone else wants to understand the big picture first, while someone else just wants to see a code example. But regardless of your own learning preference, everyone benefits from seeing the same content represented in multiple ways.

We included content for both sides of your brain, because the more of your brain you engage, the more likely you are to learn and remember, and the longer you can stay focused. Since working one side of the brain often means giving the other side a chance to rest, you can be more productive at learning for a longer period of time.
And we included stories and exercises that present more than one point of view, because your brain is tuned to learn more deeply when it’s forced to make evaluations and judgments.

We included challenges, both with exercises and by asking questions that don’t always have a straight answer, because your brain is tuned to learn and remember when it has to work at something. Think about it—you can’t get your body in shape just by watching people at the gym. But we did our best to make sure that when you’re working hard, it’s on the right things. That you’re not spending one extra dendrite processing a hard-to-understand example, or parsing difficult, jargon-laden, or overly terse text.
We used people. In stories, examples, pictures, etc., because, well, because you’re a person. And your brain pays more attention to people than it does to things.
We used an 80/20 approach. We assume that if you’re going for a PhD in software design, this won’t be your only book. So we don’t talk about everything. Just the stuff you’ll actually need.

Here’s what YOU can do to bend your brain into submission
So, we did our part. The rest is up to you. These tips are a starting point; listen to your brain and figure out what works for you and what doesn’t. Try new things.

Note
Cut this out and stick it on your refrigerator.
Slow down. The more you understand, the less you have to memorize.
Don’t just read. Stop and think. When the book asks you a question, don’t just skip to the answer. Imagine that someone really is asking the question. The more deeply you force your brain to think, the better chance you have of learning and remembering.
Do the exercises. Write your own notes.
We put them in, but if we did them for you, that would be like having someone else do your workouts for you. And don’t just look at the exercises. Use a pencil. There’s plenty of evidence that physical activity while learning can increase the learning.
Read the “There Are No Dumb Questions”
That means all of them. They’re not optional sidebars—they’re part of the core content! Don’t skip them.
Make this the last thing you read before bed. Or at least the last challenging thing.
Part of the learning (especially the transfer to long-term memory) happens after you put the book down. Your brain needs time on its own, to do more processing. If you put in something new during that processing time, some of what you just learned will be lost.
Drink water. Lots of it.
Your brain works best in a nice bath of fluid. Dehydration (which can happen before you ever feel thirsty) decreases cognitive function.
Talk about it. Out loud.
Speaking activates a different part of the brain. If you’re trying to understand something, or increase your chance of remembering it later, say it out loud. Better still, try to explain it out loud to someone else. You’ll learn more quickly, and you might uncover ideas you hadn’t known were there when you were reading about it.
Listen to your brain.
Pay attention to whether your brain is getting overloaded. If you find yourself starting to skim the surface or forget what you just read, it’s time for a break. Once you go past a certain point, you won’t learn faster by trying to shove more in, and you might even hurt the process.
Feel something!
Your brain needs to know that this matters. Get involved with the stories. Make up your own captions for the photos. Groaning over a bad joke is still better than feeling nothing at all.
Design something!
Apply this to something new you’re designing, or refactor an older project. Just do something to get some experience beyond the exercises and activities in this book. All you need is a pencil and a problem to solve…a problem that might benefit from one or more design patterns.
Read Me
This is a learning experience, not a reference book. We deliberately stripped out everything that might get in the way of learning whatever it is we’re working on at that point in the book. And the first time through, you need to begin at the beginning, because the book makes assumptions about what you’ve already seen and learned.
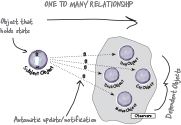
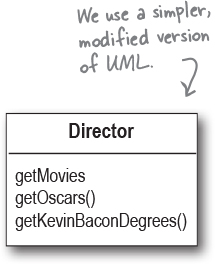
We use simple UML-like diagrams.
Although there’s a good chance you’ve run across UML, it’s not covered in the book, and it’s not a prerequisite for the book. If you’ve never seen UML before, don’t worry, we’ll give you a few pointers along the way. So in other words, you won’t have to worry about Design Patterns and UML at the same time. Our diagrams are “UML-like”—while we try to be true to UML there are times we bend the rules a bit, usually for our own selfish artistic reasons.

We don’t cover every single Design Pattern ever created.
There are a lot of Design Patterns: the original foundational patterns (known as the GoF patterns), enterprise Java patterns, architectural patterns, game design patterns, and a lot more. But our goal was to make sure the book weighed less than the person reading it, so we don’t cover them all here. Our focus is on the core patterns that matter from the original GoF object-oriented patterns, and making sure that you really, truly, deeply understand how and when to use them. You will find a brief look at some of the other patterns (the ones you’re far less likely to use) in the appendix. In any case, once you’re done with Head First Design Patterns, you’ll be able to pick up any patterns catalog and get up to speed quickly.
The activities are NOT optional.
The exercises and activities are not add-ons; they’re part of the core content of the book. Some of them are to help with memory, some for understanding, and some to help you apply what you’ve learned. Don’t skip the exercises. The crossword puzzles are the only things you don’t have to do, but they’re good for giving your brain a chance to think about the words from a different context.
We use the word “composition” in the general OO sense, which is more flexible than the strict UML use of “composition.”
When we say “one object is composed with another object” we mean that they are related by a HAS-A relationship. Our use reflects the traditional use of the term and is the one used in the GoF text (you’ll learn what that is later). More recently, UML has refined this term into several types of composition. If you are an UML expert, you’ll still be able to read the book and you should be able to easily map the use of composition to more refined terms as you read.
The redundancy is intentional and important.
One distinct difference in a Head First book is that we want you to really get it. And we want you to finish the book remembering what you’ve learned. Most reference books don’t have retention and recall as a goal, but this book is about learning, so you’ll see some of the same concepts come up more than once.
The code examples are as lean as possible.
Our readers tell us that it’s frustrating to wade through 200 lines of code looking for the two lines they need to understand. Most examples in this book are shown within the smallest possible context, so that the part you’re trying to learn is clear and simple. Don’t expect all of the code to be robust, or even complete—the examples are written specifically for learning, and aren’t always fully functional.
In some cases, we haven’t included all of the import statements needed, but we assume that if you’re a Java programmer, you know that ArrayList is in java.util, for example. If the imports were not part of the normal core JSE API, we mention it. We’ve also placed all the source code on the web so you can download it. You’ll find it at http://wickedlysmart.com/head-first-design-patterns.
Also, for the sake of focusing on the learning side of the code, we did not put our classes into packages (in other words, they’re all in the Java default package). We don’t recommend this in the real world, and when you download the code examples from this book, you’ll find that all classes are in packages.
The Brain Power exercises don’t have answers.
For some of them, there is no right answer, and for others, part of the learning experience of the Brain Power activities is for you to decide if and when your answers are right. In some of the Brain Power exercises, you will find hints to point you in the right direction.
Tech Reviewers

Tech Reviewers, 2nd Edition

Acknowledgments
From the first edition
At O’Reilly:
Our biggest thanks to Mike Loukides at O’Reilly, for starting it all and helping to shape the Head First concept into a series. And a big thanks to the driving force behind Head First, Tim O’Reilly. Thanks to the clever Head First “series mom” Kyle Hart, “In Design King” Ron Bilodeau, rock-and-roll star Ellie Volkhausen for her inspired cover design, Melanie Yarbrough for shepherding production, Colleen Gorman and Rachel Monaghan for their hardcore copyedits, and Bob Pfahler for a much improved index. Finally, thanks to Mike Hendrickson and Meghan Blanchette for championing this book and building the team.
Our intrepid reviewers:
We are extremely grateful for our technical review director Johannes deJong. You are our hero, Johannes. And we deeply appreciate the contributions of the co-manager of the Javaranch review team, the late Philippe Maquet. You have single-handedly brightened the lives of thousands of developers, and the impact you’ve had on their (and our) lives is forever. Jef Cumps is scarily good at finding problems in our draft chapters, and once again made a huge difference for the book. Thanks Jef! Valentin Cretazz (AOP guy), who has been with us from the very first Head First book, proved (as always) just how much we really need his technical expertise and insight. You rock Valentin (but lose the tie).
Two newcomers to the HF review team, Barney Marispini and Ike Van Atta, did a kick-butt job on the book—you guys gave us some really crucial feedback. Thanks for joining the team.
We also got some excellent technical help from Javaranch moderators/gurus Mark Spritzler, Jason Menard, Dirk Schreckmann, Thomas Paul, and Margarita Isaeva. And as always, thanks especially to the javaranch.com Trail Boss, Paul Wheaton.
Thanks to the finalists of the Javaranch “Pick the Head First Design Patterns Cover” contest. The winner, Si Brewster, submitted the winning essay that persuaded us to pick the woman you see on our cover. Other finalists include Andrew Esse, Gian Franco Casula, Helen Crosbie, Pho Tek, Helen Thomas, Sateesh Kommineni, and Jeff Fisher.
For the 2014 update to the book, we are so grateful to the following technical reviewers: George Hoffer, Ted Hill, Todd Bartoszkiewicz, Sylvain Tenier, Scott Davidson, Kevin Ryan, Rich Ward, Mark Francis Jaeger, Mark Masse, Glenn Ray, Bayard Fetler, Paul Higgins, Matt Carpenter, Julia Williams, Matt McCullough, and Mary Ann Belarmino.
Acknowledgments
From the second edition
At O’Reilly:
First and foremost, Mary Treseler is the superpower who makes everything happen and we are eternally grateful to her for all she does for O’Reilly, Head First, and the authors. Melissa Duffield and Michele Cronin cleared many paths that made this second edition happen. Rachel Monaghan did an amazing copy edit, giving a new sparkle to our text. Kristen Brown made the book look beautiful online and in print. Ellie Volckhausen worked her magic and designed a brilliant new cover for the second edition. Thank you all!
Our 2nd edition reviewers:
We’re grateful to our 2nd edition technical reviewers for picking up the task 15 years later. David Powers is our go-to reviewer (he’s ours, don’t even think about asking him to review your book) because he doesn’t miss a thing. George Heineman went above and beyond with his detailed comments, suggestions, and feedback, and he received this edition’s technical MVP award. Trisha Gee and Julian Setiawan provided the invaluable Java savvy we needed to help us avoid those embarrassing and cringe-worthy Java mistakes. Thank you all!
Very Special Thanks
A very special thanks to Erich Gamma, who went far beyond the call of duty in reviewing this book (he even took a draft with him on vacation). Erich, your interest in this book inspired us, and your thorough technical review improved it immeasurably. Thanks as well to the entire Gang of Four for their support and interest, and for making a special appearance in Objectville. We are also indebted to Ward Cunningham and the patterns community who created the Portland Pattern Repository—an indispensable resource for us in writing this book.
A big thank you to Mike Loukides, Mike Hendrickson, and Meghan Blanchette. Mike L. was with us every step of the way. Mike, your insightful feedback helped shape the book, and your encouragement kept us moving ahead. Mike H., thanks for your persistence over five years in trying to get us to write a patterns book; we finally did it and we’re glad we waited for Head First.
It takes a village to write a technical book: Bill Pugh and Ken Arnold gave us expert advice on Singleton. Joshua Marinacci provided rockin’ Swing tips and advice. John Brewer’s “Why a Duck?” paper inspired SimUDuck (and we’re glad he likes ducks too). Dan Friedman inspired the Little Singleton example. Daniel Steinberg acted as our “technical liason” and our emotional support network. Thanks to Apple’s James Dempsey for allowing us to use his MVC song. And thank you to Richard Warburton, who made sure our Java 8 code updates were up to snuff for this updated edition of the book.
Last, a personal thank you to the Javaranch review team for their top-notch reviews and warm support. There’s more of you in this book than you know.
Writing a Head First book is a wild ride with two amazing tour guides: Kathy Sierra and Bert Bates. With Kathy and Bert you throw out all book writing convention and enter a world full of storytelling, learning theory, cognitive science, and pop culture, where the reader always rules.
Get Head First Design Patterns, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

