After designing the UI for the app, click on the Blocks button, which is next to the Design button, as shown in the following screenshot:

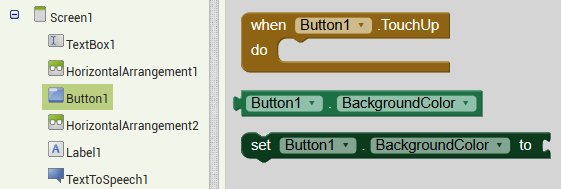
Inside the block section, on the left side you will see Screen1, which contains all the components (both visible and non-visible) that we have dragged onto the screen. If you click on any of the components, you will notice the following types of blocks for each component:

We will focus our attention mainly on the three types of block that make up each component. We will refer to these ...

