Components may have local data that only they need to know about. For example, the position of the scroll bar in the user list component is probably of no interest to other components:
Vue.component('user-list', { data() { scrollPos: ... } });
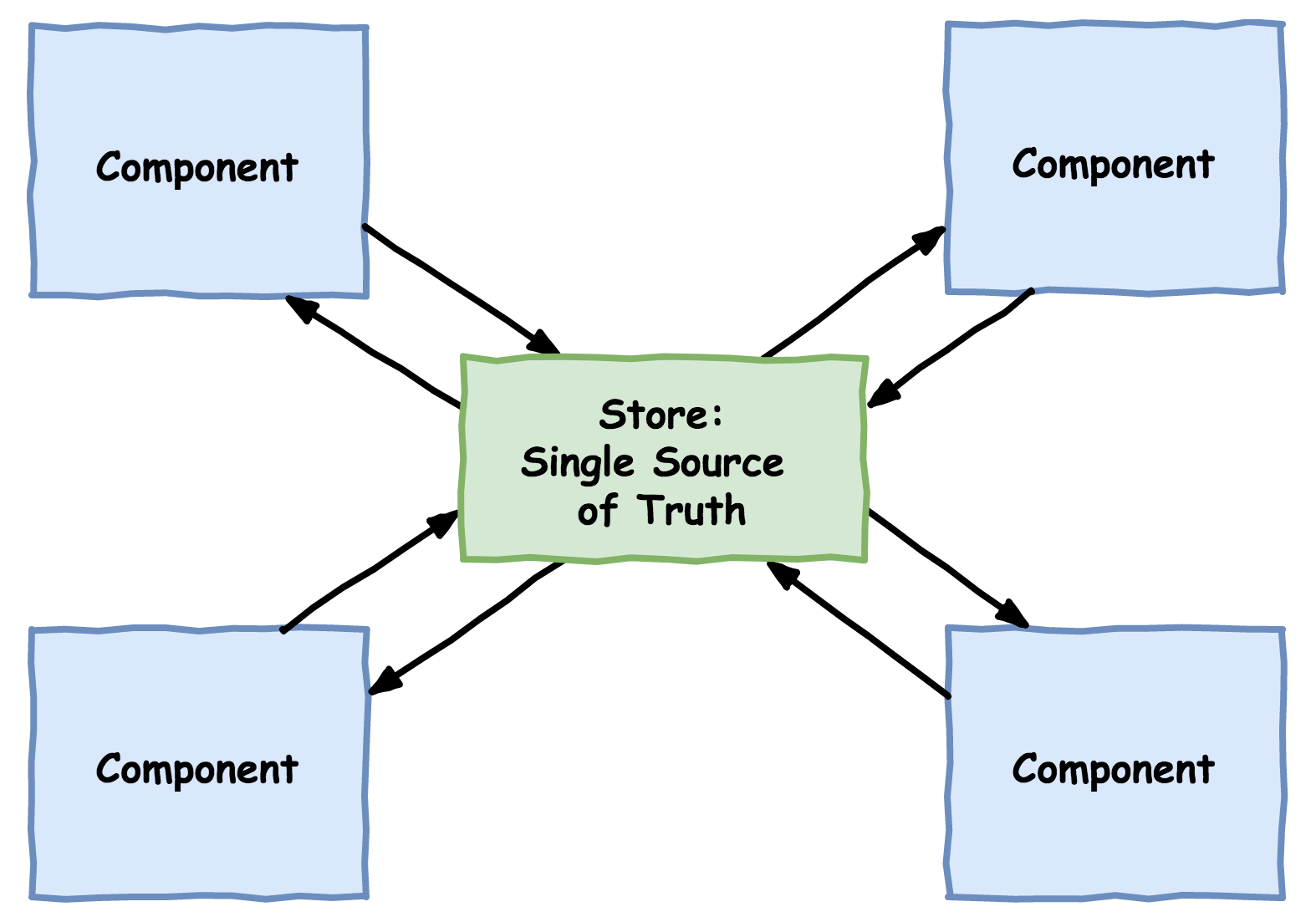
But any data that is to be shared between components, for example application data, needs to be kept in a single place, separate from the components that use it. This location is referred to as the store. Components must read application data from this location and not keep their own copy to prevent conflict or disagreement: