Chapter 1. Preface
“The noblest pleasure is the joy of understanding.”
Leonardo da Vinci, fifteenth century
Welcome to this short handbook on Frontend Optimization (FEO). The vast majority of the response time of digital applications is typically spent at the frontend (i.e., on the user’s device) rather than in the delivery infrastructure, or in transit between the two. The predominance of mobile users exacerbates the situation, as applications walk a tightrope between ever greater content—advertising, multimedia, etc.—and the relatively limited processing power of many user devices. Although FEO may sound rather arcane, it and its allied discipline of performance monitoring are crucial to the delivery of high performance to end users.
This book covers the importance of FEO from a business point of view but is also a hands-on guide to choosing tools and best practice, as well as a practical approach to understanding and analysis. As such, it is designed to help users get maximum business benefit from FEO. In this book, we will do the following:
Identify the major opportunities for optimizing performance, and therefore customer satisfaction
Provide a practical guide to action, including suggested workflow processes
Support the creation of strategies for ensuring competitive advantage based on efficient digital channels
I wrote this book following a long IT career in major corporations, high-growth entrants, and small consultancies, but my interest in corporate culture extends back over 20 years—my MBA thesis was about my development of the first tool to objectively compare corporate cultures among organizations. Most recently, for more than a decade, I have worked in the FEO field as an analyst and consultant. Throughout that time, I have sought to operate at the interface of IT and business strategy. FEO is a fertile ground for such interaction because, when effectively managed, digital performance is intimately tied to business revenue growth.
Introduction
Most of the material in the following pages first appeared in my end-user monitoring blog. However, this book (hopefully) collates it into a coherent body of information that is of value to new entrants wishing to understand the performance of their web properties, particularly as experienced by visitors to their website(s). I also hope to help readers understand some approaches to detailed analysis of the frontend performance; that is, the components of delivery associated with user devices rather than backend delivery infrastructure.
Note
Readers interested in the statistical interpretation of monitoring data should see my short treatment in Chapter 7 of the The Art of Application Performance Testing, 2nd Edition by Ian Molyneaux (O’Reilly).
Historically, client-side performance has been a relatively straightforward matter. The principles were known (or at least available, thanks to Steve Souders and others) and the parameters surrounding delivery, though generally limited in modern terms (IE5 /Netscape, dialup connectivity anyone?), were at least reasonably predictable. This doesn’t mean that enough people addressed client-side performance (then—or now, for that matter), despite the estimated 80% of delivery time spent on the user machine in those days and almost certainly more today. There is an undoubted association between performance and outcomes, although some of the specifics have elements of urban myth about them. For example, the oft-quoted relationship of 0.1-second deterioration of PC page response with 1% revenue might hold true—if you are Amazon.com.
From a monitoring and analysis point of view, synthetic external testing did the job. Much has been written (not least by myself) on the need to apply best practice and to select your tooling appropriately. The advent of real-user monitoring came some 10 years ago—a move that was at first decried, then rapidly embraced by most of the “standalone” external test vendors. The undoubted advantages of real-user monitoring (RUM) in terms of breadth of coverage and granular visibility to multiple user end points—geography, O/S, device, browser—tended for a time to mask the different yet complementary strengths of consistent, repeated performance monitoring at page or individual (e.g., third-party) object level offered by synthetic testing.
Current Challenges
Fast forward to today, though, and the situation demands a variety of approaches to cope with the extreme heterogeneity of delivery conditions. The rise of mobile (as one example, major UK retailer JohnLewis.com quoted that over 60% of digital orders were derived from mobile devices during 2015/16 peak trading) brings many challenges to FEO practice. These include diversity of device types, versions, and browsers, and limiting connectivity conditions.
This situation is compounded by the development of the applications themselves. As far as the Web is concerned, monitoring challenges are introduced by, among other things, full or partial Single Page Applications (SPA), server-push content, and mobile WebApps, also known as Progressive Web Applications (PWA), driven by service-worker interactions. Mobile applications, whether native or hybrid, present their own analysis challenges, which I will address.
This rich mixture is further complicated by “gravity factor” content drivers from the business—multimedia and other rich content, nonstandard fonts, and more. Increasing amounts of client-side logic, whether as part of SPAs or otherwise, demand focused attention to avoid unacceptable performance in the emergent modern delivery environment.
As if this weren’t enough, the emergence of HTTP/2 (finally!) introduces both advantages and antipatterns relative to former best practice. The primitive simplicity of recording page delivery by means of the standard on-load navigation timing point has moved beyond irrelevance to becoming positively misleading, regardless of the type of tool used.
These changes require an increasingly subtle approach combined with a range of tools to ensure that FEO recommendations are both relevant and effective. I will provide some thoughts on effective FEO approaches to derive maximum business benefit in each of these cases. The bottom line is, however, that FEO is more important than ever in ensuring optimal business outcomes from digital channels.
Who This Book Is for
In writing this short book, I envisaged several potential audiences. If you are an experienced technical performance practitioner, this is not the book for you. However—although perhaps not common knowledge—many aspects of performance enhancement are straightforward, and there are a number of use cases where an informed approach to possibilities and processes in this area may promote good practice and enable effective management and business growth.
In short, therefore, this book should be of most use to interested and currently uninformed users in the following categories:
Senior managers wishing to understand the competitive advantages of high-performance web-based applications, and better challenge existing processes and assumptions in their organizations
Marketers (or others) responsible for delivering a high-performance digital channel to market, either developed in-house or via external agency
IT practitioners tasked with optimizing existing web-application performance, in situations where a ground-up rebuild is not a practical option in the short to medium term
The limited space available does not permit an exhaustive treatment, but hopefully it flags some of the cardinal points and acts as a useful introductory, “how to” guide to this important area.
How to Read This Book
It is hoped that readers will gain useful insight from all the content. However, given that is it seeking to address both a line-of-business and technical audience (albeit at a relatively high level), it is possible that some sections will have more relevance than others to your situation.
The material is organized as follows:
Chapter 1 provides a general introduction and emphasizes the goal of performance optimization. As such, it should be relevant to all users.
Chapter 2 outlines the categories of tools available for understanding application performance, and their generic strengths and weaknesses. Most useful to those with a management oversight of application performance or those embarking on monitoring, including delivery to mobile devices.
Chapter 3 is a suggested “how to” process for implementing frontend optimization. It provides a high-level flow process and touches on the key granular areas to address. As such, its primary audience is those wishing to gain a hands-on grasp of FEO in practice, such as someone in an IT role tasked with implementing effective performance optimization but lacking practical experience from elsewhere. It concludes by referencing a source for creating and managing key performance indicators (KPI).
Chapter 4 considers performance from a management/business perspective. It outlines some approaches and potential constraints facing those wishing to take a “root and branch” approach to building a high-performance culture in organizations. It concludes with a brief summary and recommendations about FEO in practice.
Ultimately, it’s a short book and should be eminently digestible during a train journey or short flight. I hope that you find it useful.
The Goal of High Performance
The key fact to continually bear in mind regarding FEO is that it is a means to an end, not an end in itself. Many studies have shown the strong association between digital performance and beneficial business outcomes. Many factors influence customer behavior (such as market-set expectation, nature of offer, design, etc.). However, performance is unique in that slow response can trump all other factors. At some point, slow performance inevitably equals lost sales, and user expectations of mobile performance are increasingly convergent with that of the desktop computer.
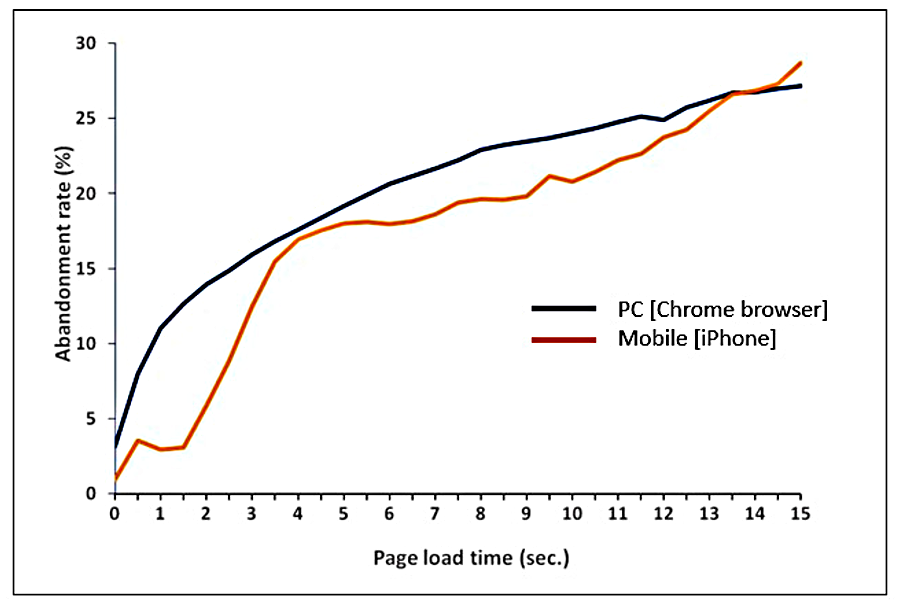
So, poor performance equals reduced revenue. Although some studies have shown that lost traffic does return, either later or via a different channel (e.g., visiting a bricks and mortar store, if it exists, for the brand in question), it is equally likely that this loss will represent some gain to the competition. Figure 1-1 contains RUM-derived data showing the association between transaction abandonment and total page-load time for iPhone and desktop computer users (aggregate US retail sites, one week).
In summary, high-performance sites accomplish the following:
Minimize transaction abandonment
Reduce bounce rate from key search engine destination pages
Build customer satisfaction/loyalty
Enhance “stickiness” (time on site)
And thereby maximize competitive advantage.

Figure 1-1. Revenue loss: key page response versus transaction abandonment rate (Credit: Gomez Real User Monitoring]
Performance goals are met through understanding and focused intervention, potentially at all points in the delivery chain from primary infrastructure/content, third-party affiliates, delivery network, or at the client device. This book focuses on the latter, although effective monitoring and analysis will at least reveal weaknesses in the other areas.
Note
The key question is: what is the optimum performance goal, balancing investment against revenue return?
Although the high-level association between application response and revenue has been established since the early days of the commercial internet, this does not particularly assist those responsible for managing performance enhancement for a given site. Between internal analysis and optimization, and adding external enhancements, it is certainly possible to improve the performance of any site. But if this is achieved at ruinous cost, then the net benefit is reduced proportionately.
The ideal is therefore to understand the tipping point—the performance at which revenue is optimized but beyond which net returns are reduced. This figure is unfortunately unique to a given site, although if comparative tests show a gross deficit between your site and its key competitors then it will be best to make a start anyway!
The difficulty in determining the optimal target performance for a given site is that any amount of comparative testing won’t tell you the answer—the only people who can do that are your customers. In other words, it is necessary to make an association between actual performance (which varies all the time, of course) and specific revenue-relevant outcomes such as transaction abandonment, page bounce rate, and basket size/total revenue.
Historically, the problem has been that these various metrics are captured by different tools—including RUM performance monitors, behavioral analytics, and order processing systems—and these cannot be correlated exactly due to differences in measurement between them (such as sampling and/or time-to-time aggregation). For example, one (actually, a RUM) tool that purports to display the relationship between performance and revenue is actually using an aggregate average-page-response for every page on the site to calculate it.
Trying to “read across” tools is even more fraught with difficulty. This is not to say that one should not try to make the association using the tools at your disposal. You should just be aware that it is very difficult, will only ever be approximate, and will not be worth investing the time unless you have a precise idea of how all the metrics are derived. However, with the advent of holistic Application Performance Management (APM) tools, the goal of effective performance monetization has become much closer—and in some cases, has arrived.
Monetization: The Holy Grail
The ability to report on transaction timings at individual user-session level (as opposed to all-user single-page or page-group performance) is particularly useful, although rarely supported. When present, it extends the ability to monetize performance; that is, to understand the association between page response to end users and business-relevant metrics such as order size or transaction abandonment.
The creation of such performance-revenue decay curves (for different categories of user), together with an understanding of performance relative to key competitors, enables decision support regarding optimal site performance. This avoids under- or overinvestment in performance.
Modern approaches to monetization use the events-database analytics extensions offered by some APM vendors. The key factor to establish is that you are measuring a 1:1 relationship between an individual user session, the site response to that session, and the outcome. The tools that do offer this provide powerful visibility through the ability to ask structured questions of the database, based on linking multiple metrics. This is done using Structured Query Language (SQL)-like scripts. To obtain maximal value, such products should ideally support relational joins—making associations between metrics to, for example, compare conversion rates between transaction speed “buckets.” It is worth delving into the support (immediate or planned) from a given vendor for the detailed outputs that will underpin business-decision support in this important area.
Figure 1-2 shows an example of monetization output from one of the vendor products.
![Monetization: transaction performance (banded) versus revenue (£) [Credit: AppDynamics]](/api/v2/epubs/9781491985038/files/assets/feoh_0102.png)
Figure 1-2. Monetization: transaction performance (banded) versus revenue (£) (Credit: AppDynamics]
Get Frontend Optimization Handbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

