All of the plumbing of the app is now complete. We just need to add the user interface in order to interact with the BLoC and show data to the user.
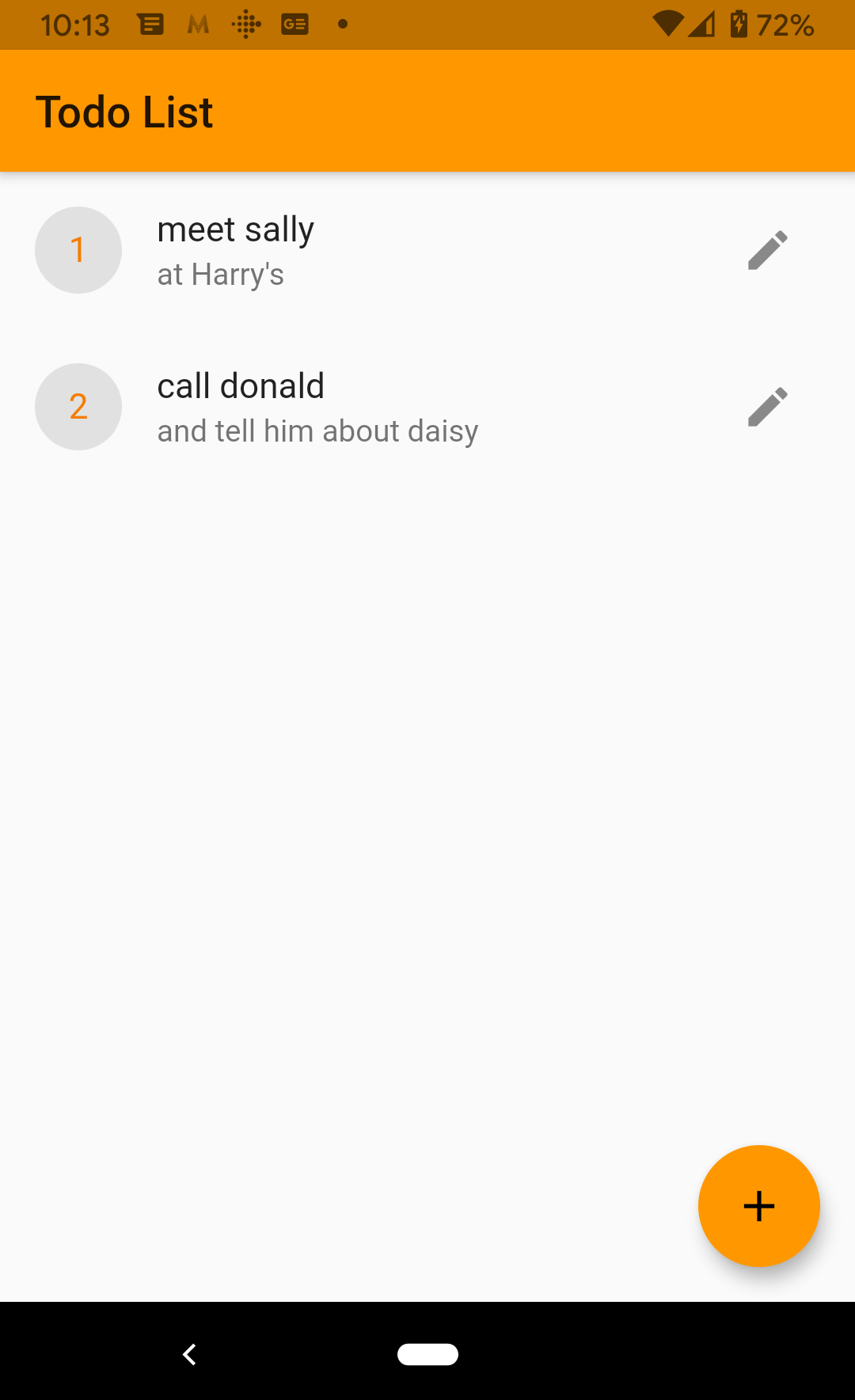
The main screen of the app will contain the list of todos in a ListView. The screen will look similar to the following image:

In this section, we will complete the remaining steps required to interact with a BLoC from the user interface:
- We'll create an instance of the BLoC.
- Then we'll include the UI in the StreamBuilder, which is the object you use when showing a stream.
- Next, we'll add events to the sink for the changes to the data.
- Finally, we'll override ...

