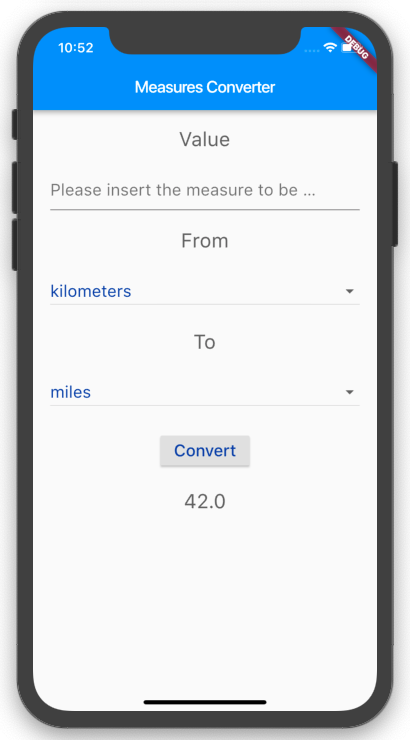
Let's now complete the UI of our app. The final result is shown in the following screenshot:

We actually need to show eight widgets on screen:
- Text containing Value
- TextField for the start value
- Text containing From
- A DropdownButton widget for the start measure
- Another Text containing To
- A DropdownButton widget for the measure of the conversion
- RaisedButton to call the method that will convert the value.
- Text for the result of the conversion
Each element of the Column should also be spaced and styled.
Let's begin by creating two TextStyle widgets. The advantage of this approach is that we can use them several ...

