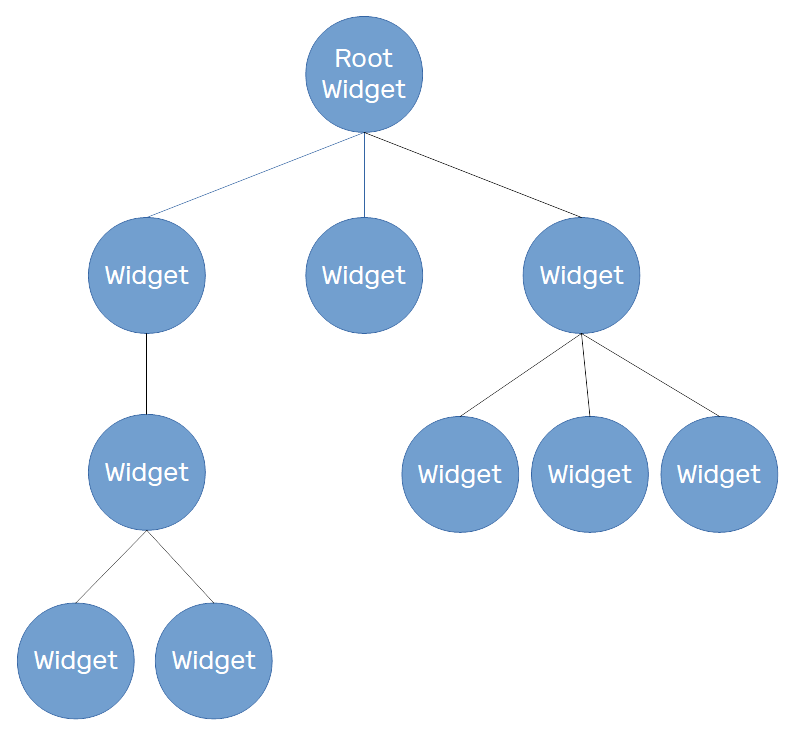
This is another important concept in Flutter layouts. It's where widgets come to life. The widget tree is the logical representation of all the UIs widgets. It is computed during layout (measurements and structural info) and used during rendering (frame to screen) and hit testing (touch interactions), which are the things Flutter does best. By using a lot of optimization algorithms, it tries to manipulate the tree as little as possible, reducing the total amount of work spent on rendering, aiming for greater efficiency:

Widgets are represented in the tree as nodes. It may have a state associated with it; every change to its ...

