Our Favors app is designed to use Material Design components, but we can choose to make it look more native in iOS by using Cupertino widgets. This can be done with a combination of conditions during the build of our widgets using the Platform class.
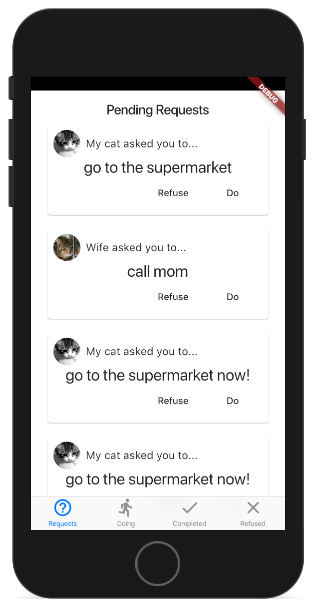
We can, for example, design a Cupertino alternative for the first favors screen:

As you can see in the iOS Cupertino variant, we have the navigation bar at the bottom of the screen instead. OK, this does not look very good, but the important thing is the idea of making custom layouts based on the target platform. Flutter gives you the tools; you must use them properly.

