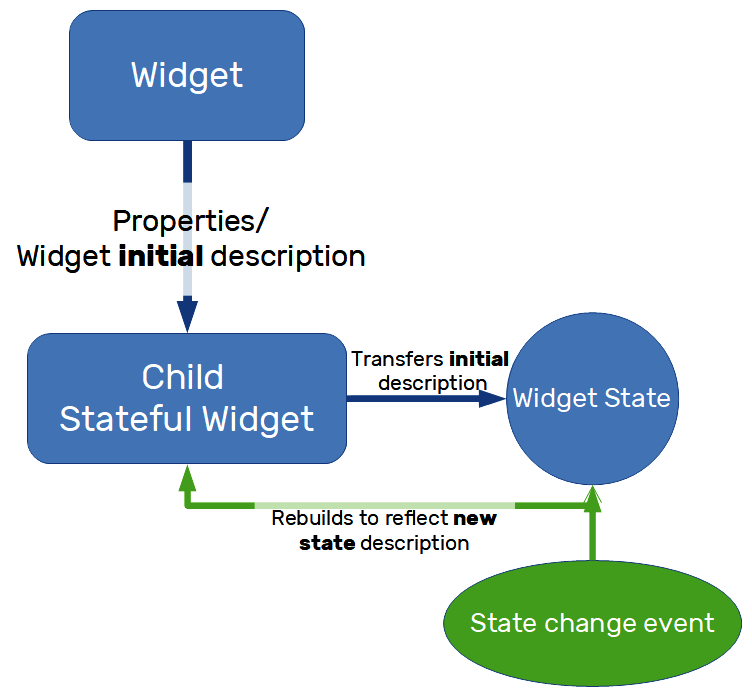
Unlike stateless widgets, which receive a description from their parents that persist during the widgets' lifetime, stateful widgets are meant to change their descriptions dynamically during their lifetimes. By definition, stateful widgets are also immutable, but they have a company State class that represents the current state of the widget. It is shown in the following diagram:

By holding the state of the widget in a separate State object, the framework may rebuild it whenever needed without losing its current associated state. The element in the elements tree holds a reference of the corresponding widget and also the

