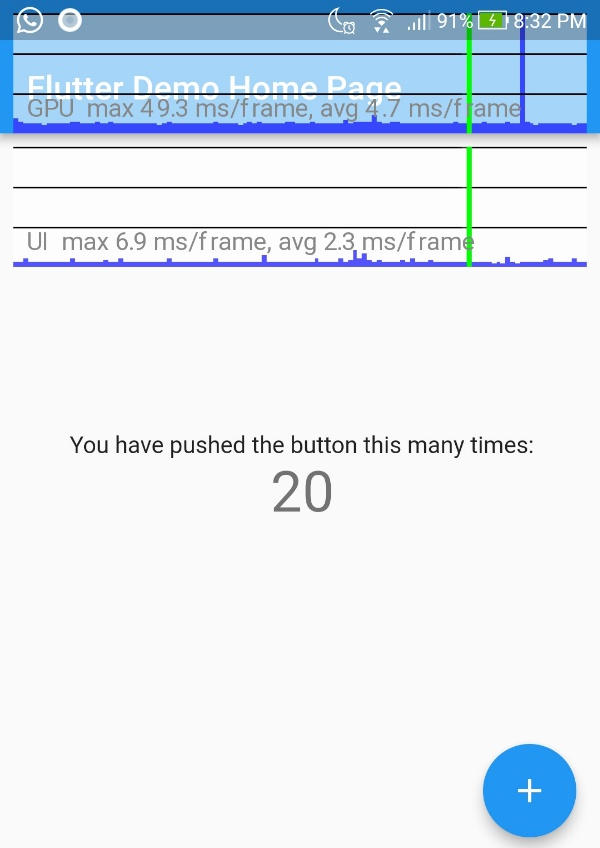
The performance overlay is visual feedback displayed in the app. It provides multiple helpful performance statics. Specifically, it displays information about rendering time. Here is an example of performance overlay being displayed:

Two graphs are displayed representing the time to render frames taken by the two threads, UI and GPU. The current frame is displayed in a vertical green bar. Additionally, we can see the last 300 frames and have an idea about critical rendering stages.
Flutter uses multiple ...

