Silverlight is Microsoft’s new browser-based plug-in for delivering more richly visual and interactive applications to users over the web. Silverlight 2 is Microsoft’s second release of this new platform, which unlike Silverlight 1.0 now includes a compact version of the .NET Framework, complete with the .NET Framework 3.0 Common Language Runtime (CLR) in addition to the presentation framework and support for images, video, and sound of the earlier release. By adding .NET to Silverlight, Microsoft makes it easy for .NET developers to reuse their existing programming skills, collaborate with designers, and quickly create rich applications for the Web.
Although Silverlight 2 brings .NET to the client, the plug-in plays nicely with many existing Web technologies and backend Web platforms. Silverlight will integrate with existing infrastructure and applications, from web servers like IIS and Apache and server technologies like .NET and PHP, to simple JavaScript and XHTML on the client. In short, Silverlight is not a tool meant for exclusive use with ASP.NET web sites, which should result in broader adoption of the new technology.
Still, one of the key benefits of Silverlight 2 is that it can execute .NET languages, including C# and Visual Basic, as well as more recently introduced dynamic .NET languages such as IronRuby and IronPython. Unlike the CLR included with the .NET Framework, multiple instances of the core Silverlight CLR can be hosted in a single process. Because of this, the layout markup in a Silverlight XAML file can be augmented by code-behind code written in a variety of .NET languages.
The lightweight version of the .NET Framework that ships with Silverlight 2 includes components and libraries for essential programming functions (string handling, regular expressions, reflection, cryptography, and more), data integration, networking (including sockets), simplified access to web services (including POX, JSON, and SOAP), extensible controls, and LINQ, not to mention the .NET 3.0 CLR. Some Silverlight Framework libraries, such as XLINQ, syndication (RSS/Atom), and XML serialization, are deployed with your application; others, including Base Classes, are deployed with the CLR when it is installed in a browser. The Silverlight Base Class Library is a subset of (and is considerably smaller than) the .NET Framework’s Base Class Library, which enables the Silverlight plug-in to be a fast and small download (about 4.5 MB on the Windows platform, more on Mac OS X). For security, all Silverlight code runs in a sandbox environment that prevents Silverlight applications from invoking platform APIs and thereby protects user computers from malicious code. Silverlight 2 also adds support for DRM in media files, a fact that will make some people happy and others cringe.
The presentation core of Silverlight 2 remains a key component of the
plug-in, and is a subset of the Windows Presentation Foundation (WPF) programming model
released with .NET 3.0. The presentation core includes support for text
fonts, shapes, documents, media, and animation objects. In Silverlight 2,
the core has been augmented by additional classes and controls to form a
more complete framework. Part of this framework, such as its XAML parser, is deployed
with the Silverlight plug-in, while other elements, such as some of the new
UI controls found in Silverlight 2, are deployed as part of the Silverlight
application. In addition to its over 20 new common UI controls, such as
buttons and text boxes, Silverlight 2 includes controls for layout and data
binding. The Silverlight 2 presentation core and the XAML used to implement
it are described in 5 through 8. The Canvas and StackPanel layout controls are discussed
in Chapter 5, and several other controls,
including TextBox, ListBox, and
Calendar, are introduced in Chapter 9.
Data binding is the subject of Chapter 10.
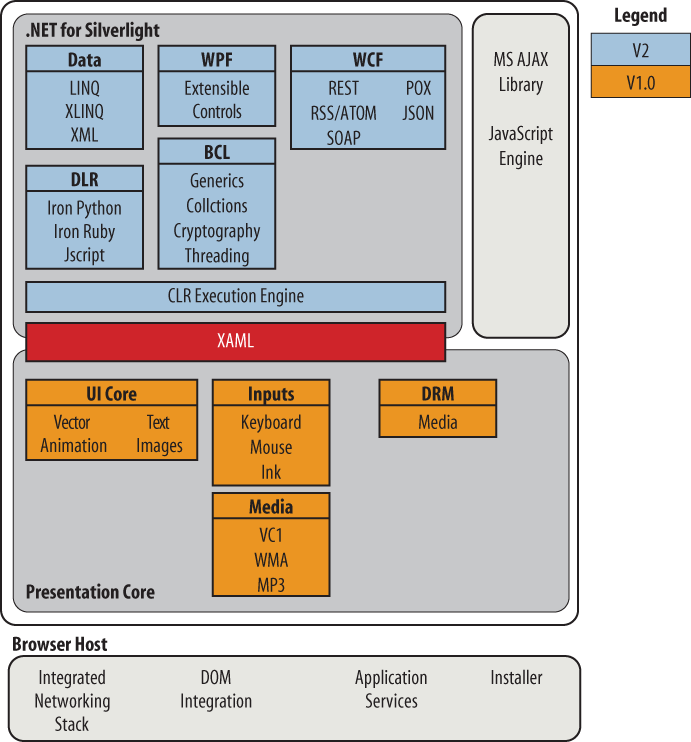
By now, it should be apparent that the architecture of Silverlight 2 is complex (see http://msdn2.microsoft.com/en-us/library/bb404713.aspx for an overview), but as I’ve tried to explain in this section, it can be said to consist of two major parts: the .NET Framework for Silverlight and a presentation core, as depicted in Figure 1-1. The presentation system takes care of everything UI, including animation, text rendering, and audio/video playback. The Silverlight plug-in itself integrates into the host browser (IE, Firefox, or Safari) so that content can be displayed and accessed using the JavaScript DOM. Using some JavaScript code (or, optimally, the ASP.NET Ajax framework), Silverlight applications can also be enriched by drawing on server APIs and web services. The Silverlight 1.0 browser plug-in is able to parse XAML markup and run code-behind, even when no .NET Framework Redistributable is installed on the client. Silverlight 2 further extends this capability with the inclusion of a mini-.NET Framework, a Base Class Library, and CLR. Now, as you’ll see later, you can write code in C# and Visual Basic that does more than just interact with elements of the presentation core. Such code is compiled prior to deployment.
What exactly is an “RIA” web application? And why would you want to adopt the RIA model for your own web development?
Rich Internet applications, or RIAs (a term conceived by Adobe), are web applications that have the features and functionality of traditional desktop applications. RIAs typically transfer the processing necessary for the user interface to the web client but keep the bulk of the data processing (such as maintaining the state of the program, the data, etc.) on the application server.
Traditional web applications implement a client/server architecture, in which a thin client (the web browser) interacts with a powerful server. Typically, all processing is done on the server and the client is used only to display static HTML content. The biggest drawback to thin-client implementations is that all interaction with the application must pass through the server. That means data must be sent to the server, the server must respond, and then the page must be reloaded on the client with the server’s response. By moving more of this processing to client-side technology that can execute instructions on the client’s computer, RIAs can circumvent this slow, synchronous loop for many user interactions.
One of the primary benefits of RIAs is that they can offer user-interface behaviors not possible with only the HTML controls available in standard browser-based web applications. With a RIA platform, web applications are no longer limited by what the browser can do. Rather, they can implement any user interaction that the new RIA platform support, such as drag-and-drop behaviors, smooth animations, and client-side calculations. While some of these interactions are possible without a RIA platform (using Ajax, for example), the RIA approach is typically much more responsive and consistent across platforms.
The benefits of RIAs, however, go beyond their looks. Using a client engine can also produce other performance benefits:
- Client-server balance
RIAs shift the balance of computing resources for web applications from the server to the client. This frees up resources on the web server, enabling the same server hardware to handle more concurrent user sessions. On the flip side, the approval it requires that your users have computers that are powerful enough to execute complex client-side code, which is generally not a problem in this day and age.
- Asynchronous communication
The RIA client engine can interact with the server asynchronously—that is, without waiting for the user to perform an action such as clicking on a button or link. This feature enables RIA designers to move data between the user’s PC and the server without making the user wait for the transfer to finish, similar to what Ajax provides today.
- Network efficiency
Network traffic may also be significantly reduced in a RIA because an application-specific client engine can be more intelligent than a standard web browser when deciding what data needs to be exchanged with servers. Transferring less data for each interaction can speed up individual requests and responses, in turn reducing overall network load. Use of asynchronous prefetching techniques, however, can neutralize or even reverse this potential benefit. Because code cannot anticipate exactly what every user will do next, prefetching extra data is common, not all of which is actually needed by many users.
While RIAs offer some compelling advantages over current approaches to web development, there are a number of drawbacks that plague the technology—not the least of which are requirements of the browser plug-in itself (in most cases). Among the more serious drawbacks of RIAs are:
- Sandbox
Because RIAs run within a sandbox, they have restricted access to system resources. If users modify their systems or have reduced permissions that alter a RIA’s ability to access system resources, RIAs may fail to operate correctly.
- Disabled scripting
RIAs usually require JavaScript or another scripting language to operate on the client. If the user has disabled active scripting in his browser, the RIA may not function properly, if at all.
- Script download time
Although it does not always have to be installed, the additional client-side intelligence (or client engine) of RIA applications needs to be delivered by the server to the client. While much of this is usually automatically cached, it needs to be transferred at least once. Depending on the size and type of delivery, client engine download time may be unpleasantly long, especially for users with slower Internet connections. Some RIA developers can lessen the impact of this delay by compressing scripts and by staging delivery over multiple pages of an application. For client engines that require a plug-in to be installed, this is not an option.
- Loss of visibility to search engines
Search engines may not be able to index the text content of RIA applications. This can be a major problem for web applications that depend on search engine visibility for their success.
- Dependence on an Internet connection
While the ideal network-enabled replacement for a desktop application would allow users to be “occasionally connected,” wandering in and out of hotspots or from office to office, today (in 2008) the typical RIA requires network connectivity.
Microsoft’s Silverlight is certainly one of the newest entries in the RIA space, but it is not the only show in town. A number of platforms on the market enable developers to create RIA applications, including the perennial favorite, Adobe Flash. Some of the top RIA platforms available today are:
- Microsoft Silverlight
Silverlight provides a rich graphics and animation display via XAML integration, and it also includes support for multimedia and HTML interaction. With version 2, the .NET Framework is included, enabling client-side programming with managed languages such as C# and supported dynamic languages such as IronRuby. Like Adobe Flash Player, Silverlight code runs in a sandbox without direct access to platform APIs for security.
- Adobe Flash Player and Adobe Flex
Another way to build RIAs—and probably the most popular to date—is via Adobe Flash Player and Adobe Flex. These technologies are cross-platform and quite powerful for creating rich client-side interactions. Adobe Flex provides the option to create Flash UIs by compiling MXML, an XML-based interface description language. But perhaps the largest advantage of the Flash RIA platform is the install base of the plug-in, which at last count was 98% of the world’s computers.
- Ajax frameworks
Ajax, or Asynchronous JavaScript and XML (or
XMLHttpRequest), is a script-based RIA approach. JavaScript is the programming language with which Ajax calls are made, and theXMLHttpRequestbrowser object enables asynchronous communication with the server. Data retrieved using this technique is commonly formatted using XML, though it is not a requirement. Ajax has quickly risen in popularity as it is supported by all modern browsers without the requirement for additional plug-ins. Like other RIAs, though, it is not well suited for search engine optimization or for handling clients that have disabled client-side scripts.- Adobe AIR
Adobe AIR (Adobe Integrated Runtime), previously code-named Adobe “Apollo,” is a cross-operating-system runtime that allows web application developers to use their existing web development skills with RIA technologies (such as Flash/Flex, JavaScript/Ajax, and HTML) to build and deploy RIAs to the desktop. While not entirely RIA, this technology is closely related to rich applications technology as it targets the same developers.
- JavaFX
JavaFX is a new offering from Sun Microsystems that complements the Java family of tools. It addresses the growing demand in the Java community for RIA tools and technologies to deliver rich content to the client. Today the technology spans two releases: JavaFX Script and JavaFX Mobile. JavaFX Script gives Java developers the power to quickly create content-rich applications for the widest variety of clients, including mobile devices, desktops, and home electronics units. In theory, content creators now have a simple way to develop content for any Java-enabled device. JavaFX Mobile, on the other hand, is a complete software system for mobile devices.
- Gears
Gears (previously called Google Gears) is software offered by Google to enable offline access to services that normally only work online. It installs a database engine, based on SQLite, on the client system to locally cache web application data. Gears-enabled pages use data from the local cache rather than from the online service. Using Gears, a web application may periodically synchronize the data in the local cache with the online service whenever a network connection is available. If a network connection is unavailable, the synchronization is deferred until a network connection is established. This allows Gears-enabled web applications to work disconnected from the Internet, making them more like their robust desktop counterparts. While not entirely RIA, this technology is closely related to rich applications technology because it addresses the key problem of application connectivity.
In coming chapters, we’ll explore the various elements of the framework for developing Silverlight applications. We’ll begin with a look at one of the most important features Silverlight brings to developers: WPF-like support for rich user interfaces.
- http://msdn2.microsoft.com/en-us/library/bb404713(VS.95).aspx
An overview of the architecture of the Silverlight platform, including differences between Silverlight 1.0 and 2
- http://silverlight.net/getstarted/overview.aspx
A comparison of what’s supported in the Silverlight 1.0 and Silverlight 2 runtimes
Get Essential Silverlight 2 Up-to-Date now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.