Part V. Visualizing Your Data with D3 and Plotly
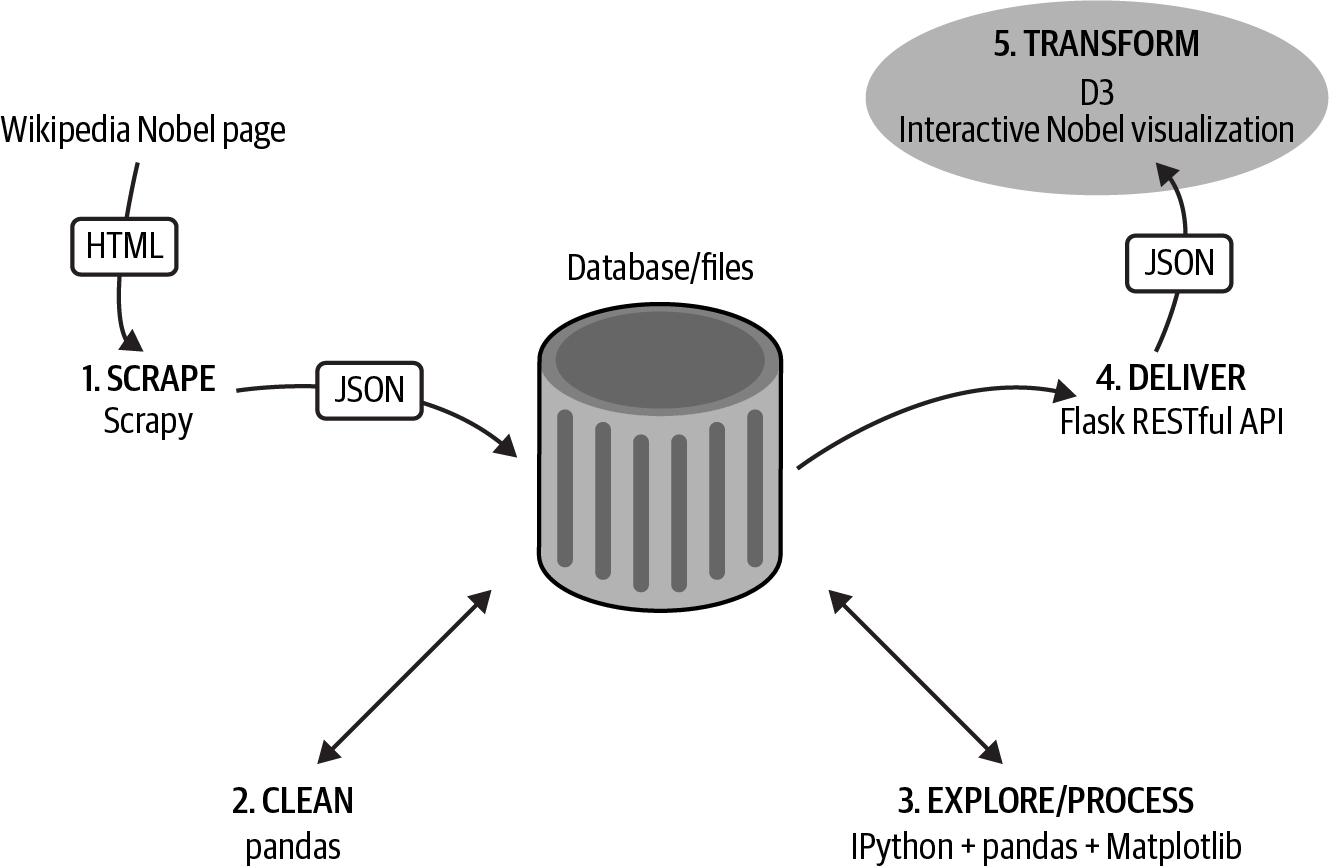
In this part of the book, we take our hard-won Nobel Prize dataset, scraped from the web in Chapter 6 and cleaned in Chapter 9, and turn it into a modern, engaging, interactive web visualization using the Python- and JS-based Plotly library and D3, the heavyweight JS dataviz library (see Figure V-1).
Weâll cover the realization of the D3 Nobel Prize dataviz in some detail, acquiring D3 and JavaScript knowledge as we go. First, letâs imagine what our visualization should be, using insights gained in Chapter 11.
You can find the Python and JavaScript source code for this visualization in the nobel_viz directory of the bookâs GitHub repo (see âThe Accompanying Codeâ for details).

Figure V-1. Our dataviz toolchain: getting the data
Tip
You can find the code for this part of the book at the bookâs GitHub repo.
Get Data Visualization with Python and JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

