Inheritance isn't all-powerful. Many CSS properties don't pass down to descendent tags at all. For example, the border property (which lets you draw a box around an element) isn't inherited, and with good reason. If it were, then every tag inside an element with the border property would also have a border around it. For example, if you added a border to the <body> tag, then every bulleted list would also have a box around it, and each bulleted item in the list would also have a border (Figure 4-2).
Tip
There's a complete list of CSS properties in Appendix A, including details on which ones get inherited.
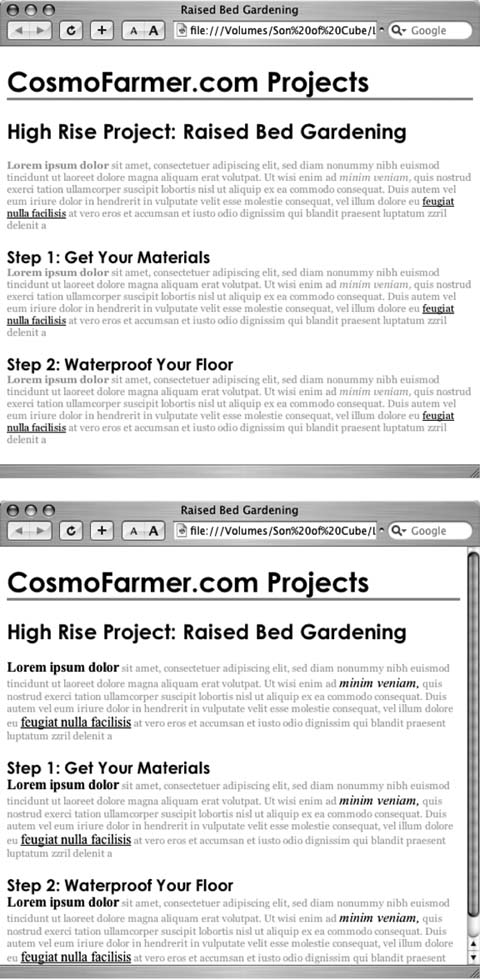
Figure 4-1. Inheritance lets tags copy properties from the tags that surround them. Top: The paragraph tag is set with a specific font-face, size, and color. The tags inside each paragraph inherit those properties so they look like the rest of the paragraph. Bottom: If inheritance didn't exist, the same page would look like this figure. Notice how the strong, em, and a tags inside the paragraph retain the font-face, size, and color defined by the browser. To make them look like the rest of the paragraph, you'd have to create additional styles—a big waste of time.
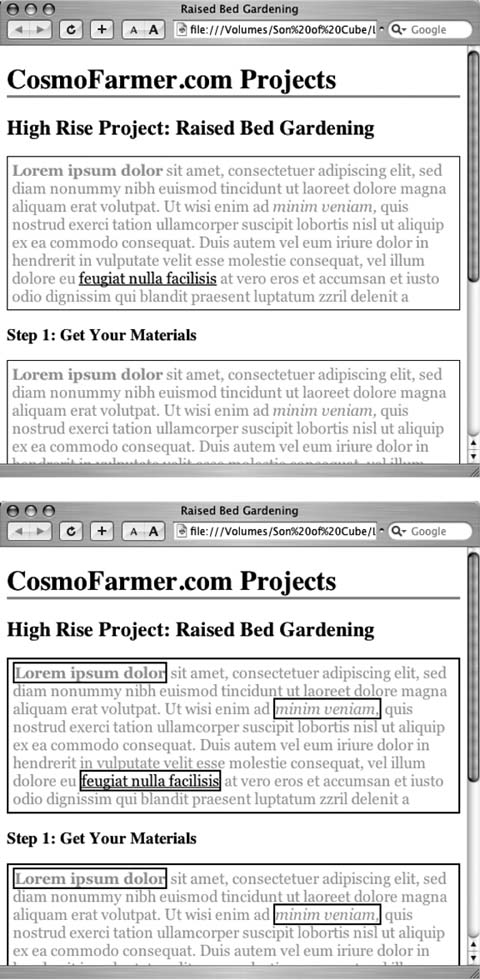
Figure 4-2. Fortunately, not all properties are inherited. The border applied to the paragraphs at top isn't inherited by the tags inside those paragraphs. If they were, you'd end up with an unattractive mess of boxes within boxes within boxes (bottom).
Here are examples of times when inheritance doesn't strictly apply:
As a general rule, properties that affect the placement of elements on the page, or the margins, background colors, and borders of elements aren't inherited.
Web browsers use their own inherent styles to format various tags: headings are big and bold, links are blue, and so on. When you define a font-size for the text on a page and apply it to the <body> tag, headings still appear larger than paragraphs, and <h1> tags are still larger than <h2> tags. It's the same when you apply a font color to the <body>; the links on the page still appear in good old-fashioned, Web-browser blue.
When styles conflict, the more specific style wins out. In other words, when you've specifically applied CSS properties to an element—like specifying the font-size for an unordered list—and those properties conflict with any inherited properties—like a font-size set for the <body> tag—the browser uses the font size applied to the <ul> tag.
Get CSS: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.