Display Asynchronous Interactions
Finally, you may wish to differentiate synchronous and asynchronous communication clearly in your container diagrams—I personally do. Our example exclusively has synchronous communication, so all of the arrows are solid.
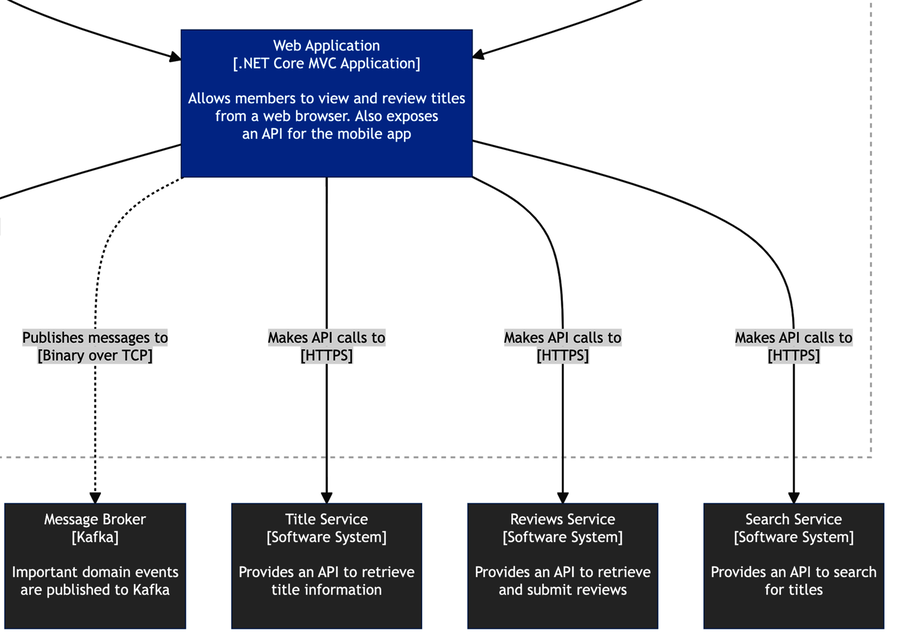
However, the interaction between the web application and the message broker is asynchronous, so we can change the solid line to a dotted line by adjusting the interaction definition to the following:
| | WA-. "Publishes messages to\n[Binary over TCP]" ..->K |
This causes the line to now display as dotted:

The base syntax for a dashed line is ParentNode-. "arrow text" .->ChildNode, but we used two dots, ...
Get Creating Software with Modern Diagramming Techniques now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

