Designing the Main Scene
Now that we added all of the actors, let's use them to build the game scene. As we explained earlier, a scene is where you design a game's user interface. Let's examine the parts of the scene designer in Figure 2-16.

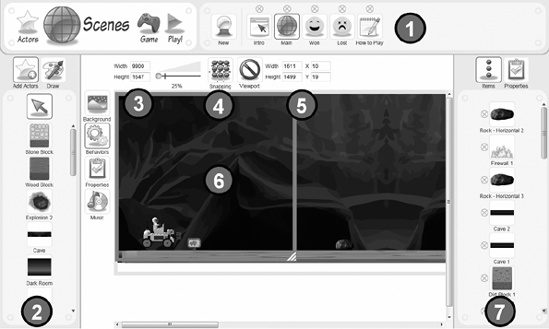
Figure 2-16. Popfly Game Creator scene designer
Scene list: By default, when you create a Popfly game, it will create the following scenes:
Intro: The splash screen for a game before it starts
Main: The first scene that will load after the intro screen
Won: The scene when you win the game
Lost: The scene when you lose the game
How to Play: The scene where you explain how to play the game
Actor list: This is the list of actors that have been added to the current game. From here, you can click and drag an actor onto the scene designer.
Scene size: This is where you can set the width, height, and zoom of the scene. You should use the zooming tool to zoom in and out of longer scenes.
Snapping: This enables you to easily align actors in a scene horizontally and vertically. You can toggle this off if you want free-form drag-and-drop support of actors.
Viewport: A viewport enables you to visually limit the portion of the scene that is visible at any time. It is represented by the blue square in the scene designer.
Scene Designer: This is the drag-and-drop surface where you add actors.
Actor Scene list: Unlike the actor list, this list represents each instance of ...
Get Coding4Fun now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

