As we mentioned earlier, the client will consist of JavaScript functions for sending messages to and receiving messages from the server, as well as HTML elements for display.
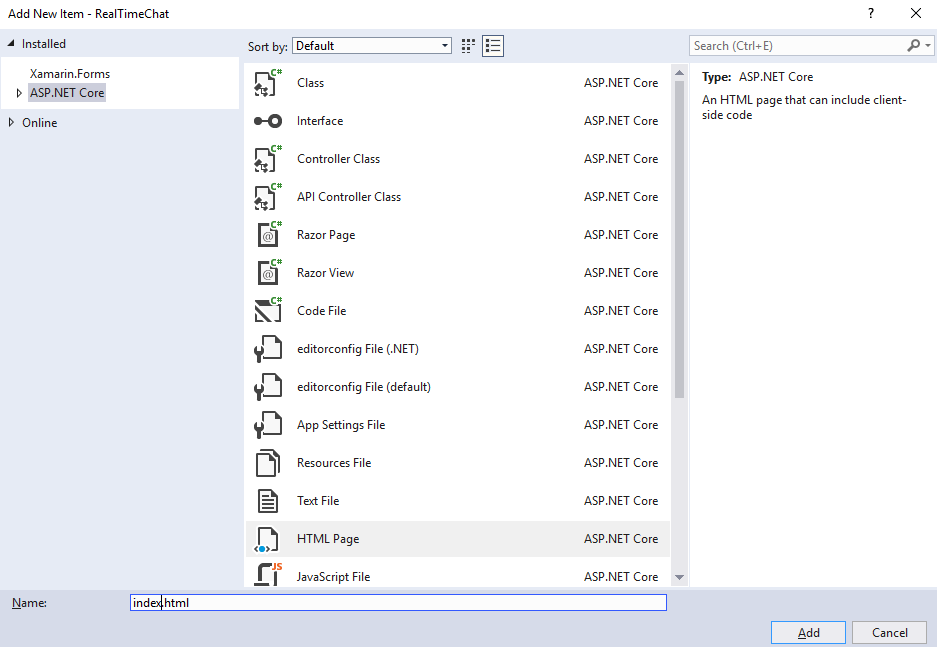
Add an HTML page to the wwwroot folder and call it index.html:

We'll keep the client page really simple. I'm using div tags as panels to show and hide the different sections of the page. I'm also using bootstrap to make it look nice, but you can design it whichever way you like. I'm also not going to bore you with the basics, such as where to specify your page title. We'll stick to the relevant elements.
We'll create a skeleton page and fill in the functions ...

