A good way to understand the amount and the trends of unit tests coverage for your Angular project is through a code coverage report. In order to generate the report for your app, execute the following command from your project folder:
$ npx ng test --browsers ChromiumNoSandbox --watch=false --code-coverage
The resulting report will be created as HTML under a folder name coverage; execute the following command to view it in your browser:
$ npx http-server -c-1 -o -p 9875 ./coverage
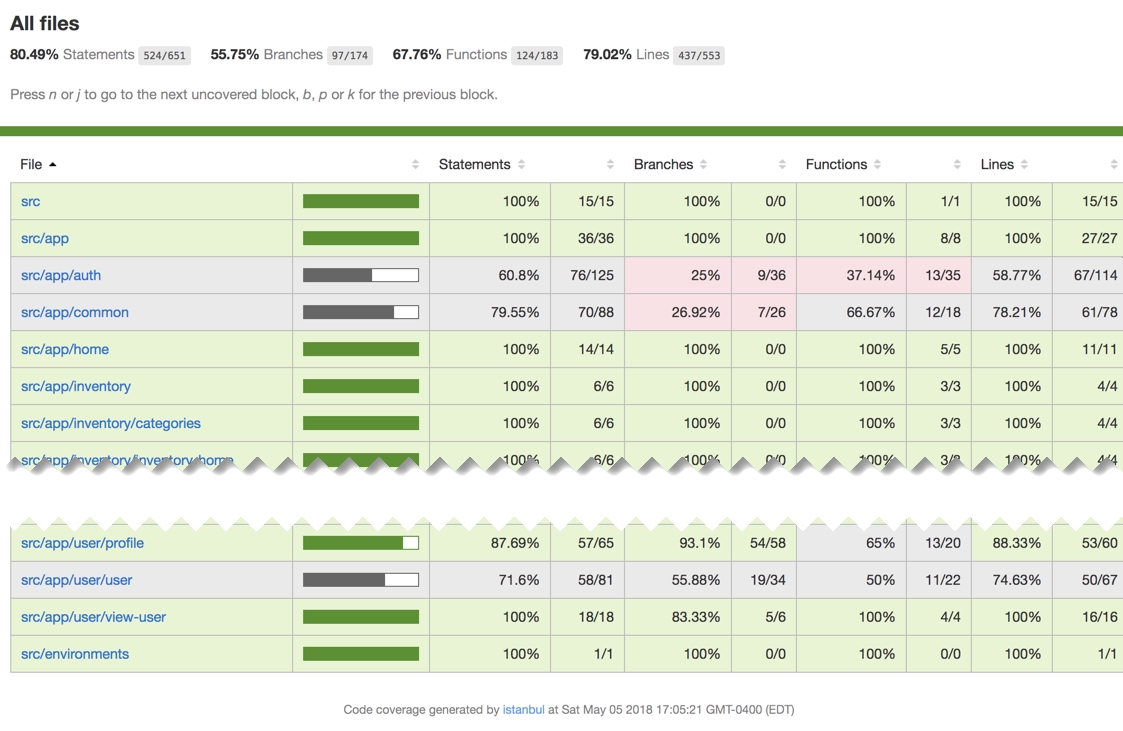
Here's the folder-level sample coverage report generated by istanbul.js for LemonMart:

You can ...

