5.2. Create Your First AIR HTML Application
So far, we have explored AIR applications that have been created using Flex with MXML and ActionScript or Flash using ActionScript with the Flash CS3 IDE. However, AIR applications can also consist of HTML or HTML with JavaScript. This application can be compiled using either the AIR SDK or the Dreamweaver CS3 AIR plug-in (at the time of this writing, the Dreamweaver CS3 AIR plug-in was in beta testing and available at http://labs.adobe.com).
5.2.1. Testing with Dreamweaver CS3
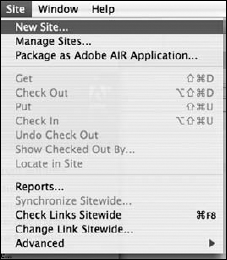
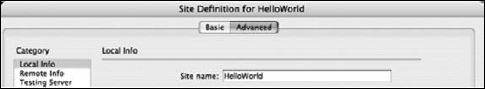
After installing the Dreamweaver CS3 AIR plug-in, open Dreamweaver CS3 and create a new site. Do this by clicking on the Site menu and selecting New Site, as shown in Figure 5-5, and then entering the site name, as shown in Figure 5-6.
Figure 5-5. Creating a New Site in Dreamweaver CS3.

Figure 5-6. Setting the Site name in Dreamweaver CS3.

Now, create a new file by selecting File and the New from the top menu. Then with Blank Page, HTML, and <none> selected, click the Create button. A new window will open containing the new file you have created. After switching the view to Code, you should see something that looks like Figure 5-7.
Figure 5-7. The default document created in the newly created site.
Now, update the title to be HelloWorld, and add some content ...
Get Beginning Adobe® AIR™: Building Applications for the Adobe Integrated Runtime now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

