Creating Qt Quick applications in Qt Designer
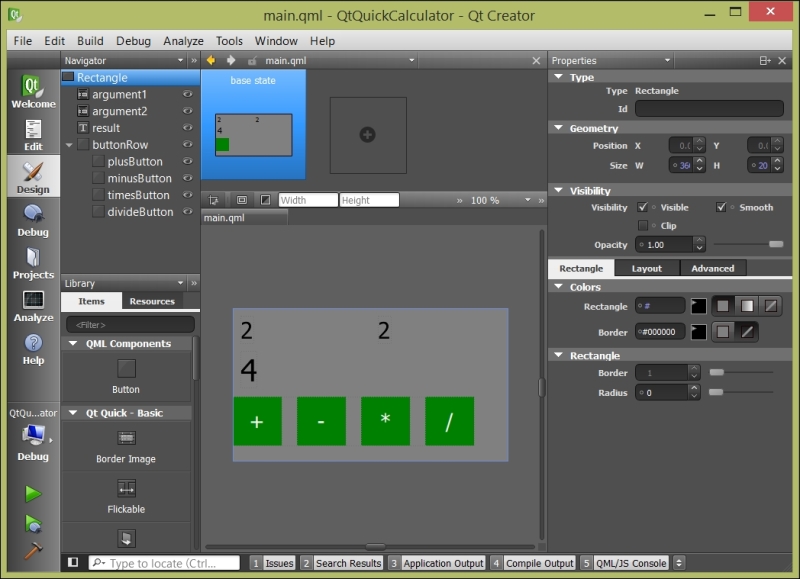
In Chapter 1, Getting Started with Qt Creator, you gained basic familiarity with Qt Designer for Qt Quick applications. Let's have another look before we recreate our calculator app in QML. The next screenshot shows the Qt Designer for Qt Quick window.

Working from the left again, we have the following components:
- The view selector, showing that the Qt Designer view is active.
- The object hierarchy for the file being edited, showing the parent-child relationship between visible items in that file.
- Below the object hierarchy is a palette of the items you can drag out onto the QML editor pane.
- Next to the object ...
Get Application Development with Qt Creator - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

