Keyframe Animation
Let’s walk through the concept of computer animation before we get to the how-to.
Keyframes: The Concept
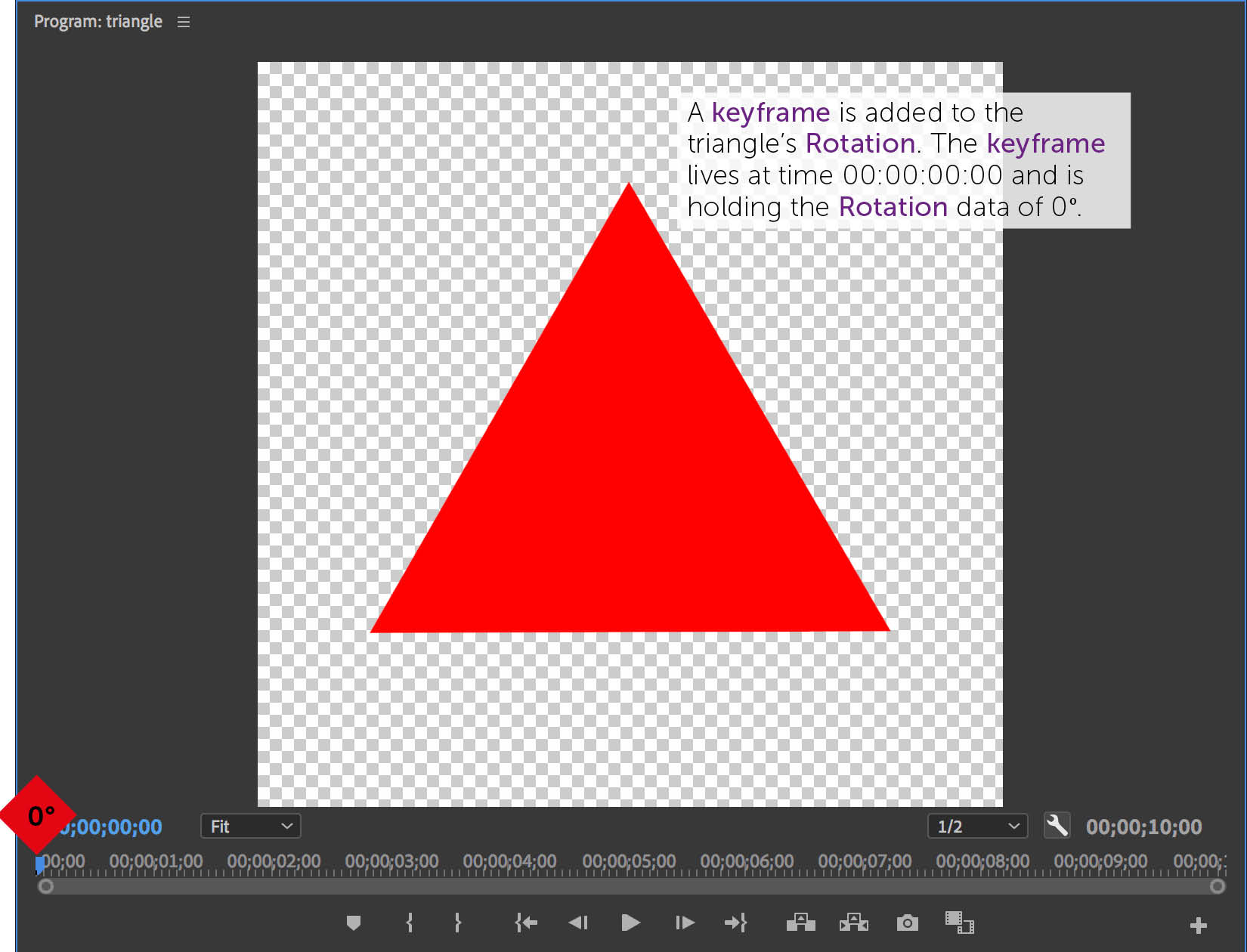
As we’ve seen so far in Premiere, every motion attribute—be it Position, Rotation, Scale, or Opacity—is represented by a number or numbers. When we animate, all we’re doing is changing one of those numbers over time. To do so, we need to use elements called keyframes. A keyframe is a little bookmark that lives within an attribute (say, Rotation) at a certain time (say, 00:00:00:00) that holds a piece of that type of data (say, 0º).

By adding a second keyframe, Premiere will change the data between those two points. In ...
Get Adobe Premiere Pro now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

