
ADOBE FLEX BUILDER 3
Using Adobe Flex Builder 3
110
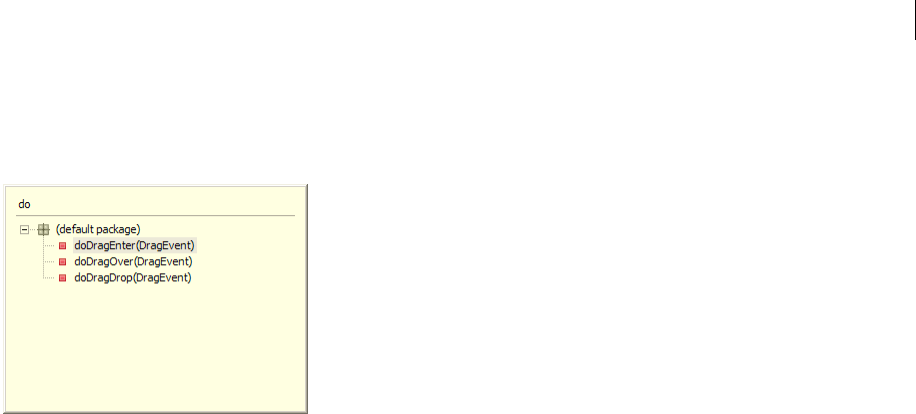
The Quick Outline view contains the same content as the Class mode, but it also includes a text input area that you
can use to filter the displayed items. For example, entering an item name into the Quick Outline view displays only
the items that contain those characters.
The Quick Outline view does not contain the commands that let you alphabetically sort or hide items.
As in the Outline view, selecting an item locates and highlights it in the editor.
Open the Quick Outline view
❖ With an ActionScript or MXML document open in the editor, press Control+O.
Close the Quick Outline view
❖ Navigating outside the Quick Outline view closes the view. You can also press ESC to close the Quick Outline
view.
Opening code definitions
With applications of any complexity, your projects will contain many resources and many lines of code. To help
simplify navigating and inspecting the various elements of your code, you can open the source of an external code
definition from where it is referred to in your code. For example, if you create a custom MXML component and
import it into your MXML application you can select the reference to the MXML component and open the source
file in the editor.
Open the source of a code definition
1 Select the code reference in the editor.
2 Press F3.
The source file that contains the code definition opens in the editor.
Flex Builder also supports hyperlink code navigation.
Open the source of a code definition using hyperlink navigation
1 Locate the code reference in the editor.
2 Press and hold the Control key (Windows) or Command key (Mac OS) and hold the mouse over the code
reference to display the hyperlink.
3 To navigate to the code reference, click the hyperlink.
Get ADOBE® FLEX® BUILDER™ 3: USING ADOBE FLEX BUILDER 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

