
ADOBE FLEX BUILDER 3
Using Adobe Flex Builder 3
46
Output Folder URL Specifies the server location of the compiled application files. This is optional.
4 When you finish entering the ActionScript project settings, click Finish.
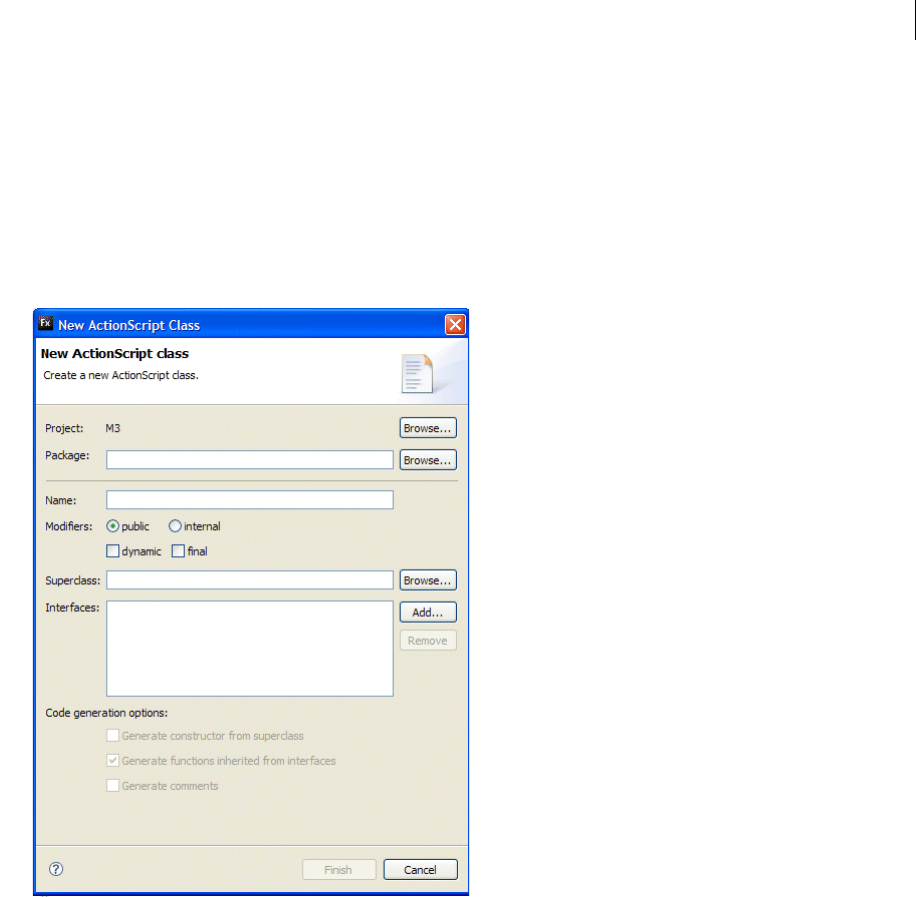
Creating an ActionScript class
You can use a wizard in Flex Builder to quickly create ActionScript classes for your Flex and ActionScript projects.
The wizard also provides an easy way to generate stubs for functions that must be implemented.
1 Select File > New > ActionScript Class.
2 Specify the basic properties of your new class in the dialog box, and then click Finish.
After clicking Finish, Flex Builder saves the file in the specified package and opens it in the code editor.
If you saved the file in the current project or in the source path of the current project, Flex Builder also displays
the component in the Components view so that you can rapidly insert it in your applications. For more infor-
mation, see “Add components in MXML Design mode” on page 67.
3 Write the definition of your ActionScript class.
For more information, see “Simple Visual Components in ActionScript” on page 105 in Creating and Extending
Adobe Flex 3 Components.
Creating an ActionScript interface
You can use a wizard in Flex Builder to quickly create ActionScript interfaces for your Flex and ActionScript projects.
An interface is a collection of constants and methods that different classes can share.
Get ADOBE® FLEX® BUILDER™ 3: USING ADOBE FLEX BUILDER 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

