
ADOBE FLEX BUILDER 3
Using Adobe Flex Builder 3
134
Publishing source code
When your applications are ready to be released, Flex Builder lets you choose whether users can view source code
and assets in the application. As with HTML, users can access and view the source in a web browser by selecting View
Source from the context menu. The source viewer formats and colors the code so that it is easy to read. It is also a
convenient way to share code with other Flex and ActionScript 3.0 developers.
Enable the view source option
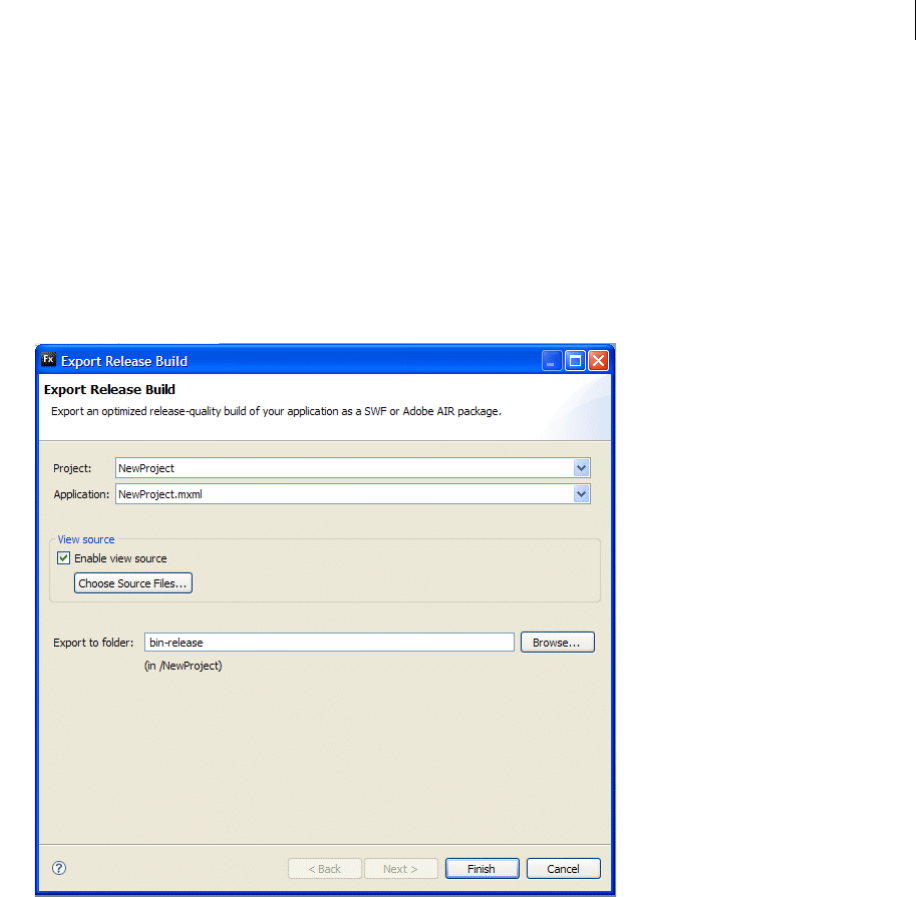
1 With the completed application project open in the editor, select Project > Export Release Build.
2 Select Enable View Source or Include Source for ActionScript projects.
3 Click Choose Source Files.
4 In the Publish Application Source dialog box, select the application file or files to include in the View Source
menu. By default, the main application file is selected.
5 (Optional) Change the source output folder. By default, a source view folder is added to the project output folder.
6 Click OK.
When users run your application, they can access the source code by selecting View Source from the context menu.
The source code appears in the default web browser as a source tree that reflects the structure of the resources
(packages, folders, and files) contained in your application (the ones that you decided to publish). Selecting a source
element displays the code in the browser. Users can also download the entire set of source files by selecting the
Download.zip file link.
Note: Because of Internet Explorer security restrictions, you may not be able to view the source on your local devel-
opment computer. If this is the case, you will need to deploy the application to a web server to view the source.
Get ADOBE® FLEX® BUILDER™ 3: USING ADOBE FLEX BUILDER 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

