Bootstrap 4 and Sass
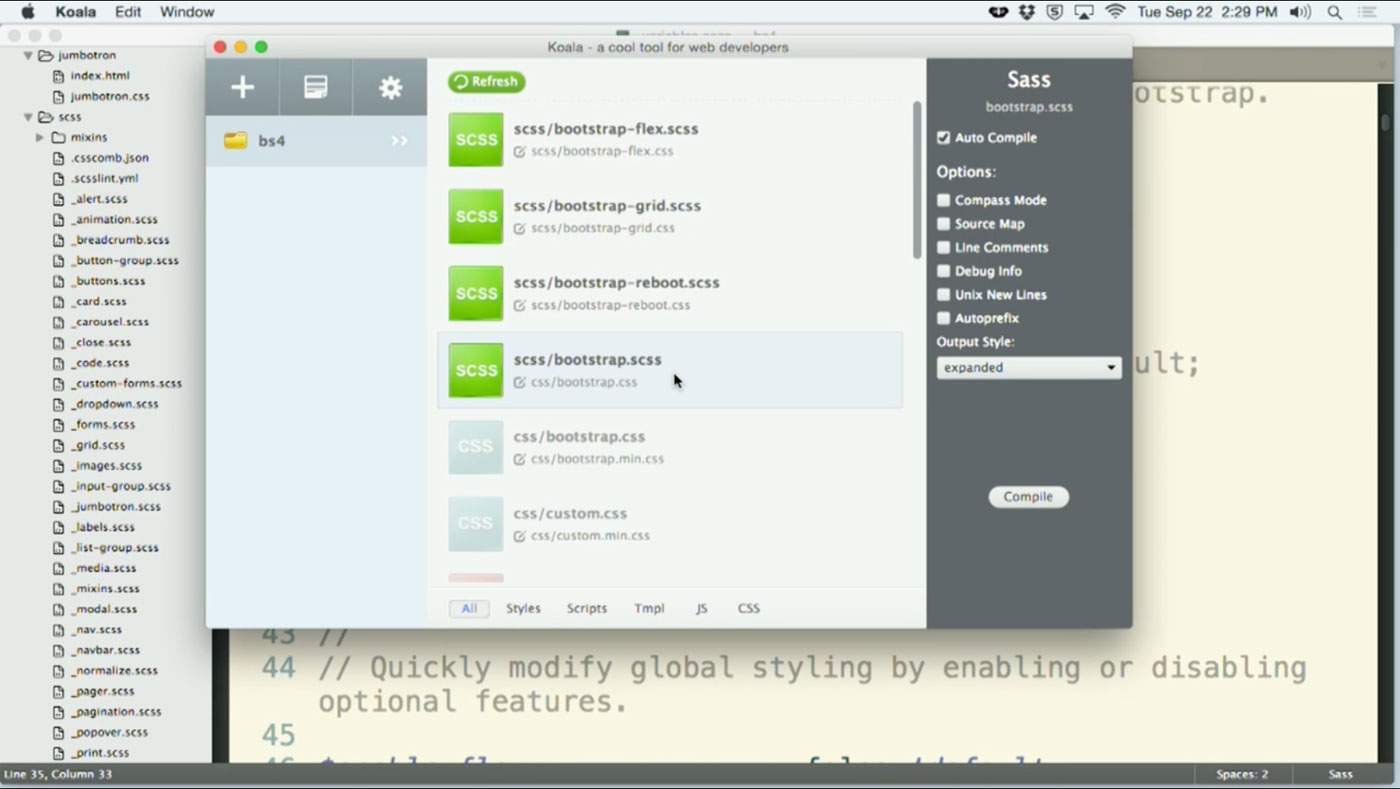
In Day 3 of my examination of Bootstrap 4's new features and functions, we'll look at the Sass files. That's right–Bootstrap 4 has dumped LESS in favor of Sass CSS preprocessor files. The files have been completely rewritten and refactored to take advantage of Sass data structures. It's easy to make changes to a few variables and have a much different looking page.

Today, I’ll work with the Sass files to change the primary color, turn off rounded corners, and show you where you can set your own custom breakpoints for the grid system. I’ll also tell you about the new Flexbox option for layouts, rather than using the standard float-based grid system.
Stay tuned for tomorrow, when I’ll look at another great new feature, and don’t forget to check out the previous videos on Bootstrap 4 breakpoints and cards.
