What is the simplest way to clone an object in JavaScript?
Learn how to clone an object in JavaScript using the JSON.stringify, and Object.assign methods.
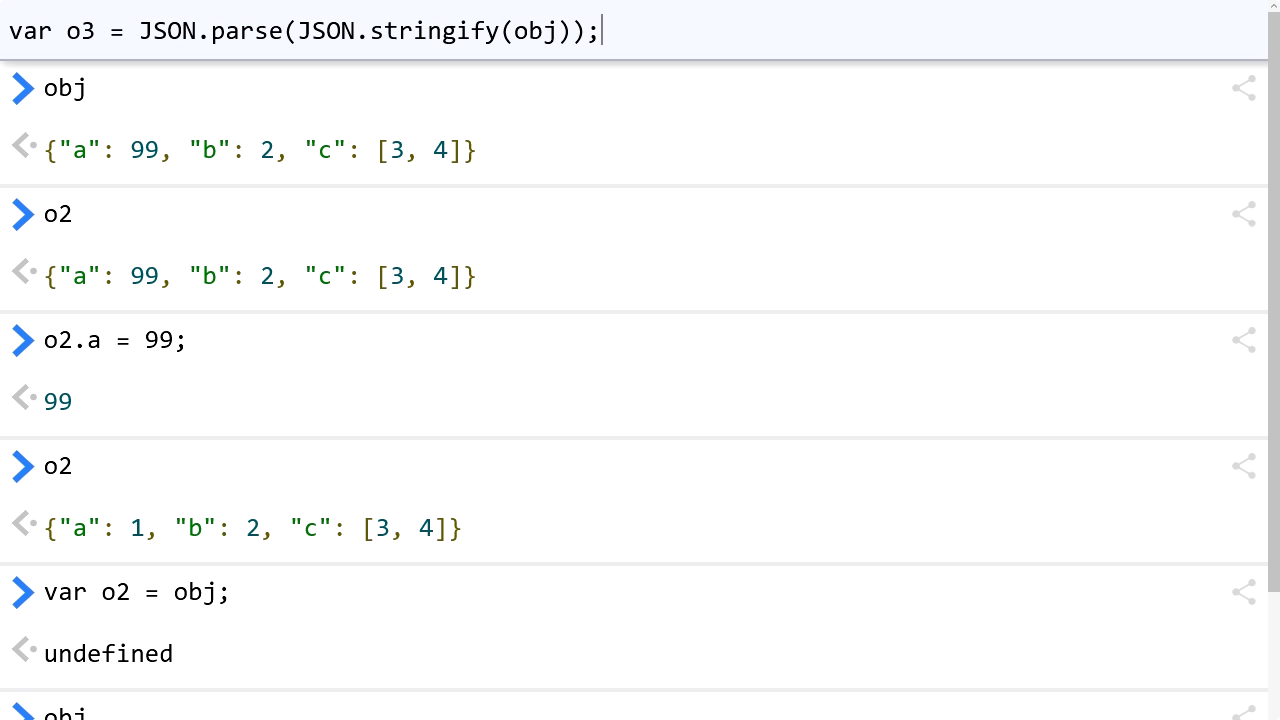
 Screenshot from "What is the simplest way to clone an object in JavaScript?"
Screenshot from "What is the simplest way to clone an object in JavaScript?"
Since objects are passed by reference in JavaScript, simply assigning an object to a variable will not create the separate copy we desire. Fully cloning a complex object would require writing a recursive function to assign each property to a new object. Luckily, there is a simpler option. In this video Craig Buckler offers the JSON.stringify and Object.assign methods to novice JavaScript developers who will learn the advantages and limitations of each.
Take your JavaScript skills to the next level with Learning Paths in Safari.
Craig Buckler is an experienced Web Developer working in the UK who started his career creating desktop software. Craig has worked for a number of well-known companies, including Microsoft, MSN, and Thomson Reuters, as well as the UK & EU governments. Craig is the prolific author of countless articles and tutorials on HTML5, CSS3, JavaScript, JQuery, PHP, and Node.js.
