What href attribute should you use for JavaScript-only links?
Learn the best practices for adding JavaScript links to your code using buttons and divs.
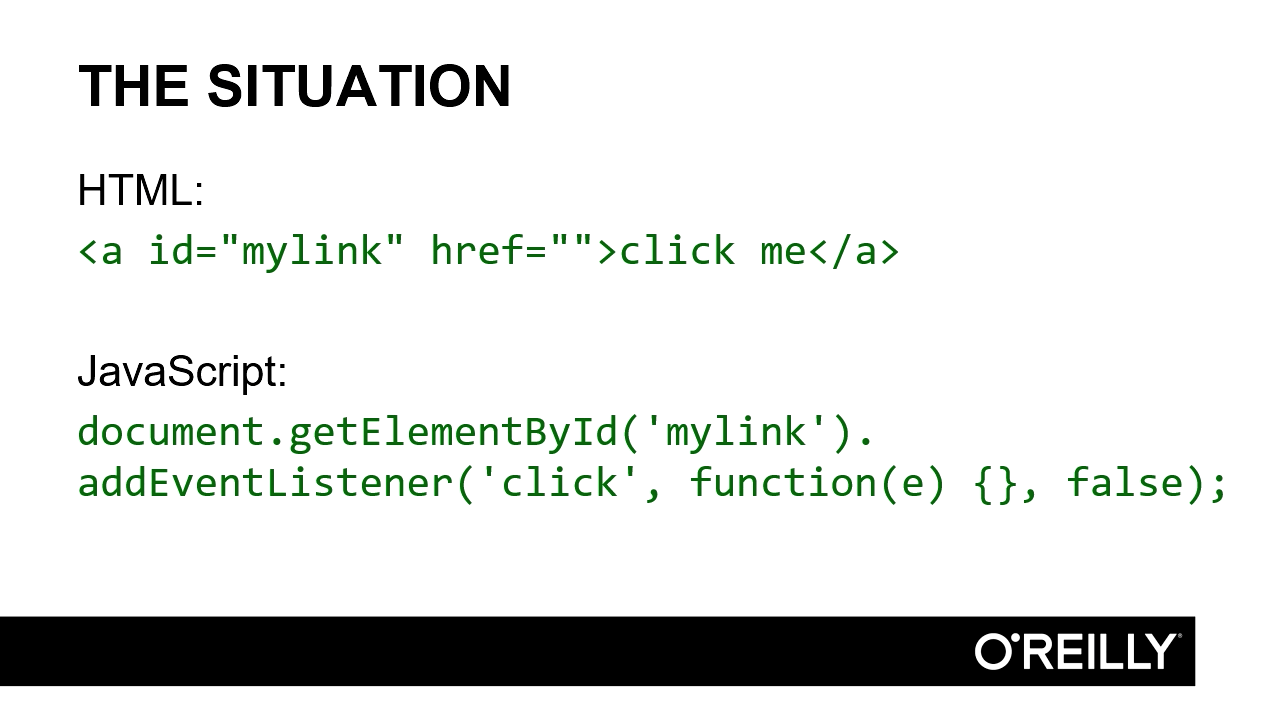
 Screenshot from "What href attribute should you use for JavaScript-only links?"
Screenshot from "What href attribute should you use for JavaScript-only links?"
Novice developers adding a JavaScript link to their page for the first time may be tempted to use a standard anchor. In this video Craig Buckler explains that the litmus test for deciding to use an anchor is whether or not it will work in the absence of JavaScript. If not, Craig recommends avoiding anchors and instead opting for button or div elements to eliminate superfluous code.
Continue learning about JavaScript in Safari with our Learning Paths.
Craig Buckler is an experienced Web Developer working in the UK who started his career creating desktop software. Craig has worked for a number of well-known companies, including Microsoft, MSN, and Thomson Reuters, as well as the UK & EU governments. Craig is the prolific author of countless articles and tutorials on HTML5, CSS3, JavaScript, JQuery, PHP, and Node.js.
