The Web at OSCON
From front end to server side to performance and more, web developers will find plenty to explore at OSCON in Austin, Texas.
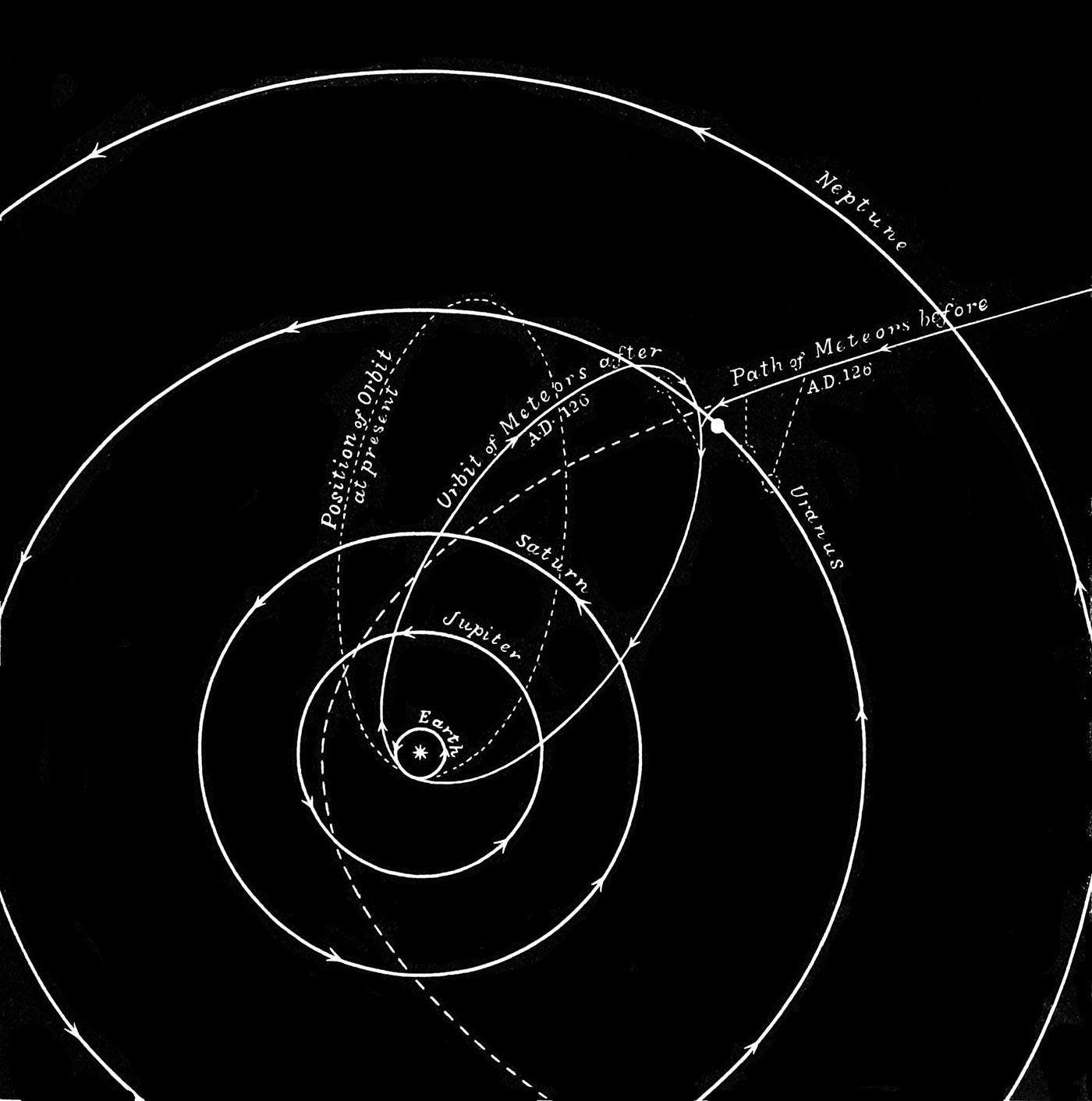
 Meteor orbits traced over centuries. (source: Wikimedia Commons)
Meteor orbits traced over centuries. (source: Wikimedia Commons)
Open source software dominates much web development work on both server and client. Browsers and programming languages are largely open source or built on open source, and ever-growing libraries and tool collections drive the connection deeper. This May, at this year’s OSCON in Austin, Texas, web developers will find a lot to explore.
If you’re looking for a deep dive that still manages to cover the full stack of server and client technologies, Scott Davis’ two-day MEAN Architecture training might be for you. MongoDB, Express, Angular, and Node have made a popular stack for application development, one of the few semi-standardized stacks in the web space.
Beyond the full-stack deep dive, there are lots of smaller pieces to explore. I’ve broken them down into a few categories, as some may be more appealing to you than others.
Front-end web
- ES6 + React (Tutorial)
- Straightforward accessibility (Tutorial)
- SPA (Single-Page App) boot camp (Tutorial)
- Making awesome things accessible
- Into the deep sea of React Native
- Folding time with signals in Elm
- Confessions of a cross-platform developer
- A cartoon guide to the wilds of data handling in React.js
I think most of these have obvious appeal. Single Page Apps remain an important (and not always familiar) model. Within that world (and beyond), React is definitely the leading framework of the moment. Doing less has worked well for React, helping this Facebook-backed framework develop a community and supporting toolset.
I recommend the session A cartoon guide to the wilds of data handling in React.js for reasons beyond the focus of the talk . It’s not just that Lin Clark’s explanations and drawings bring clarity to the many options around React, but that you can do the same with your own projects. I stumbled upon Dan Roam’s The Back of the Napkin years ago, and have paid more attention to the explanatory power of drawings ever since.
Accessibility is a critical conversation even in a programming context. First, accessibility is a really good idea, period, and something computers make much easier if we let them. Even beyond that, the accessibility community has spent vast amounts of time thinking through architectures that work. Over the years I’ve come to trust their sense of code smell more than any other crowd.
Server-side web
That might not look like a lot, but so much of the rest of OSCON is tools for building server-side applications that I don’t think you’ll have any trouble finding interesting talks. Deploying PHP 7 in particular covers massive structural and performance improvements, and is led by Rasmus Lerdorf, the creator of PHP.
Performance and protocols
- Database optimization for web developers (Tutorial)
- Every millisecond counts: Performance & UX
- Practical performance tips to make your cross-platform mobile apps faster
- HTTP/2 – Protocol overview, use cases and benchmarks
Awesome web work has to load quickly. Performance has become its own specialty over the last decade, but whether it’s your focus or a baseline you need to meet, these sessions will help speed your work.
Web (and related) architecture
- Butterfly in reverse: From SOA to monolith
- Modern Javascript architectures: Clients, microservices, and containers
- Scalable bidirectional communication over the Web
- From procedural to reactive JavaScript with stops
The Web is the foundation architecture for a vast number of applications that don’t realize they use the Web. We seem to oscillate between small parts and big pieces. We choose different granularities on similar projects and optimize for different conversational styles. There’s also a lot more at OSCON on microservices and other approaches generally. Don’t let fashion sway you – explore the possibilities and figure out how they best fit your projects and coding style.
Security
- Securing the open web platform
- Espionage is easy because your security compliance is S#!7
- Stop sweating the password and learn to love public key cryptography
Only the first of these is explicitly web-centric, but security connects to everything everywhere. Whether you’re building apps, sites, or applying your web talents to the physical world, you need to stop and consider security.
Hardware
- Tessel 2 hack: Hardware for software developers (Tutorial) (Tessel is also giving a broader talk on How to build a product when nobody’s getting paid.)
- Beyond the browser: JS for physical experiences (Tutorial)
While we tend to talk about the Internet of Things, many pieces of the current hardware revolution rely on tools from all over the web stack. I marveled at last year’s Solid conference over how many projects were using Node as their programming core. JavaScript has clearly escaped its traditional browser home.
Bonus
- Git for teams (Tutorial)
- Elixir: Why processes trump objects
The rest of OSCON, I think, is all bonus but these two drew my attention.
Git is already changing the world, but a lot of people still find it, um, interesting to apply in a group setting. Teams need to know how to work with each other, with Git, and with the combination.
While I’m extremely fond of Elixir, this talk hits the key point of why I think developers need to step back and reconsider pretty much everything they think they know about building applications. Lightweight processes make you look at the world a different way – a more maintainable and more scalable way, if you can wrap your head around the approach.
Finally, it may not be a good idea to tell your boss, but the real joy of OSCON is finding talks with an intriguing title where you know very little about what’s to come. Those are different for everyone, and may not be obvious until you’re there. They’re the best, though!
