JS.Next
A manager's guide to JavaScript.
 Intricate machinery (source: O'Reilly)
Intricate machinery (source: O'Reilly)
You Can’t Afford to Avoid ES6
ECMAScript 6 is a big deal. ECMAScript, everyone’s favorite scripting API, hasn’t had an update this significant since it was initially formalized. Some people may feel overwhelmed as they browse through the impressive list of new features. Each was carefully considered, discussed at length, and selected for adoption into the official API. Ours is the task of rolling out these new features, bringing ES6 to our teams and to our projects.
But exactly how are we do that? How do we take these new features and concepts and infuse them into the brains of our developers? How can we inject this new power into our current projects? Just as important, and possibly more so, is when should we do this?
You may feel that you can’t afford to implement these features in your world. Some of you may prove yourselves to be extremely talented as creating reasons why you can’t afford it at this time. I am here to tell you that you can’t afford not to. As you read on, consider yourself warned: the content that follows is highly controversial.
Note
While the main audience of this book is composed of development management, I am sure that a handful of developers will find their way here as well. If you are a developer, welcome! If you are in management, I hope that you enjoy the ride.
The remaining sections in this chapter will cover various reasons for adopting ES6 into your current and future projects. Although not a complete list of reasons, it should help show that in the long run, it will cost more to avoid ES6 than to embrace it.
Innovation Debt
When talking about debt in software development, most people will talk about technical debt. Technical debt reflects the imperfect and sometimes dangerous state of your code and processes. As deadlines approach, optional features and maintenance time can get cut from the schedule. Without enough time to properly maintain code and processes, you will inevitably have to watch as your technical debt grows. Increased technical debt is something that all teams, except perhaps those with infinite resources, face regularly.
There is, however, another type of development debt that is constantly accruing: innovation debt. The term comes from Peter Bell, an amazing author, speaker, and innovator. Peter provides a concise definition:
Innovation debt is the cost that companies incur when they don’t invest in their developers.
Like technical debt, innovation debt can spiral out of control if left unchecked, possibly threatening the existence of the company.
Note
If you have time, please visit Peter’s blog and read his full explanation of the definition.
Imagine your CEO tells you that she needs a new and modern app (that your team doesn’t know how to build), built with very modern tools (that your team doesn’t know how to use), and deployed using very modern build tools (that your team doesn’t know how to configure). What would you say? Given the state of your team, what are the odds of getting it done right?
Consider your current technology stack, code base, feature set, and business goals with their new target feature set. Now think of all the training and practice that your team will need before you can create those target features. Consider your competitors’ feature set and how fast they are gaining on you, or how fast you are falling behind them.
Innovation debt is the cost you have to ante up before you can begin innovating again. Many teams keep their innovation debt manageable and may be able to train up a few of their current members to help bring the team back on track. However, some teams have accrued so much innovation debt that they have to hire new employees, with a new and different skill set than their current team. They hope that these new employees can pull everyone else up to speed. In extreme cases, such teams may even plan for these new team members to replace their current team. As innovation debt increases, the ability to avoid extreme decisions decreases.
So how do you pay back innovation debt? Better yet, how can you prevent innovation debt from increasing on your teams?
The answer is simple: teach your teams what they need to know so that they can innovate, and then let them practice it in the workplace.
Make time for your team members to learn and practice these new skills. Trying to pay off large lumps all at once can be too costly in the short term. Taking multiple iterations and cycles to train your teams is difficult to sell to your customers, whereas smaller and more consistent bites can be much easier to swallow.
While the “how to pay back” may seem most important, I think that the “when to pay back” is even more important. The “when” is now. Starting today, pay back small amounts of innovation debt on a regular basis. At least once per quarter we should all be taking strides toward paying back innovation debt.
Let’s bring this back to ES6 now. Dropping ES6 into your current project can seem like a tough challenge, but it may prove to be your strongest ally. The ES6 release is not a minor upgrade to the language. It is a significant upgrade and improvement. And the new constructs and syntax in ES6 will enable your teams to make more progress faster than they ever have. Here are some tips on how you can help your team to catch up on ES6:
They will need time to learn it, even those who are already skilled JavaScript developers. If you don’t dedicate enough time to learning and training on ES6, your teams will struggle.
Create goals around learning ES5/6 and other modern JS libraries/ frameworks. Projects like Angular, Grunt, and IOjs are a few that I am partial to. An ambitious few may even jump into server-side JavaScript, such as IO.js and Nashorn.
Make sure your teams have the resources they need to learn the latest technologies. Then ask them to implement those technologies to help reduce the technical debt.
Lead from in front instead of from behind. Help lead the way by regularly scheduling team training. Even if they are simple, informal meetups, make time for the team to sit down and talk about what the next steps are.
Do what you can to create a healthy culture on your team, one that harbors innovation. For example, at a past job, we ordered 100 Angular iron-on badges. We handed those out to engineers who released an Angular app into production. At our internal monthly JavaScript meetup, we ceremoniously handed out the Angular badges to those who released their app since our last meetup. We were surprised by the results. Many of those badge winners were on teams that we never expected to adopt such modern and fun frameworks. It was encouraging to see the team members innovate and learn something new. Nowadays, you can spot these badges all over the building, each one a reminder of our goal to continually innovate.
Direction of the Industry
With zero exceptions, all of today’s most popular browsers are working to provide support for ES6 (see the ES6 compatibility chart). Each of them already has partial ES6 support, with a few expecting 100% support as early as Q4 2015. Once each of the major browsers fully supports ES6, our lives will get much easier. Browsers that are considered “evergreen,” meaning that they automatically update independently of the operating system, will be the first to provide full ES6 support. A few examples of evergreen browsers are Chrome, Firefox, Opera, and Chrome/Firefox for Android. Within a few weeks of a new release, most users have the newest version. After a few months, over 98% of users will have the latest version of an evergreen browser. Not only do these browsers have auto-updating built in, they also adhere to very short release cycles. This means that we don’t have to wait years between releases, as the updates are only weeks apart. These browsers make our life easier. It’s the non-evergreen browsers that will make us wish we didn’t have to get out of bed in the morning. A few examples are Internet Explorer (all versions), Safari (desktop and mobile), and Android’s “Browser” (the worst offender). These legacy browsers have caused the death of innumerable kittens.
This begs the question: if a significant number of our users don’t have an evergreen browser, what should we do? not available explains our options for using ES6 without abandoning those users. I would like to display some information about how far some companies are going to promote the use of the Web. The following are all examples of what the industry is doing to prune support for stale browsers.
Microsoft
Beginning in August of 2014, Microsoft began implementing pieces of its strategy to revive its in-house browser, Internet Explorer. The company appears no longer impartial about how long people use outdated versions. Not only did it point out that updated browsers “decrease online risks,” it also pointed out that stale browsers “fragment the Web” and decrease productivity. Along with these claims, Microsoft announced that starting on January 12, 2016, it will only support the most recent version of IE available for your operating system. This means that a consumer running Windows 7 SP1 will need to be on IE11 in order to continue receiving security updates.
On January 21, 2015, Microsoft announced that their new operating system, Windows 10, will be a free upgrade for anyone running Windows 7 or newer (you need to upgrade within the first year). Further, all subsequent updates will be free. Further, they announced that Windows 10 will include a new browser (currently called Project Spartan) that will be updated independently of the operating system. In March of 2015, Microsoft announced that IE will no longer be the default browser on Windows and that Project Spartan will take over in Windows 10. This means that the Microsoft browser of the future will be evergreen.
Microsoft is taking some aggressive (and expensive) moves toward helping users avoid an insecure and outdated Internet experience. If Microsoft is abandoning support for “oldIE,” then what business do we have supporting it?
The king of search, Google, has a similar support strategy. On its help and support page for sites such as Google Apps, Google spells out its policy for supported browsers. It supports the current and previous version of all major browsers. In its documentation, the company explains its reasoning:
At Google, we’re committed to developing web applications that go beyond the limits of traditional software. Our engineering teams make use of new capabilities available in modern, up-to-date browsers. That’s why we made the decision last year to support only modern browsers, which also provide improved security and performance.
Rather than spend money to help people limp along in their out-of-date browser, Google opted to spend money innovating and gaining a competitive edge by building websites that “go beyond the limits” of traditional websites.
Kogan.com
One last example of the direction of the industry demonstrates in-your-face boldness.
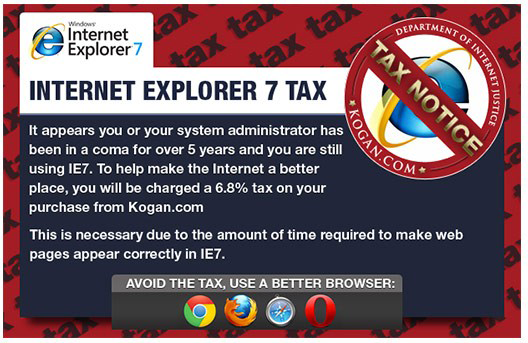
An Australian electronics store, Kogan, took a strong stance against stale browsers. As of June 2012, any shopper checking out in IE7 or lower will be charged a special IE tax. The IE tax rate is 6.8%, which is 0.1% for each month since Microsoft released IE7 and the date Kogan.com rolled out its IE7 tax feature. The following is Kogan’s explanation to the user about the IE7 tax:

Conclusion
The industry as a whole is largely on the fence with regard to abandoning stale browsers. However, two of the biggest movers in the game (Microsoft and Google) are herding people to modern browsers. With that, they are saying: When faced with spending your money on stagnating to support “oldIE” or innovating and building the apps of tomorrow, always bet on tomorrow. It will help you retain a competitive edge and keep your teams sharp.
Additionally, you should make an informed decision when deciding to prune support for legacy browsers. If you are setup with a web analytics platform, look at the data to find out what percentage of your users are on these old browsers. You may be surprised with what you find. While management won’t easily prune support for an unknown number of users, you will find that people are much more willing to move forward with a decision when you provide them with current and past browser usage statistics for your company. Once you know the statistics, everyone can make a more informed decision with regard to moving forward with the Web.
Please check your pulse. If reading this section has raised your heart rate, no worries. Recommending that you drop support for Internet Explorer can have that effect. If this is you, go ahead and skip to not available and read not available and not available. These offer serious solutions that will allow your team to use ES6 without completely abandoning IE users in the process.
Recruit and Retain Top Talent
Suppose that your team has an open spot. You would really love to fill that position with a rockstar developer. You know the kind I’m talking about. One of those developers who sleeps using a keyboard for a pillow. But where can you find this (He-Man or She-Rah)-gone-programmer? A better question would be: what can you do to make that person come to you? And an equally pertinent question would be: how do you keep that person with you?
Unfortunately, limitless sodas, snacks, and an arcade machine aren’t considered perks anymore. These days, those perks are all too common and are expected. Still, employers have many opportunities to draw in and keep a top-talent developer. One of those opportunities is your technology stack.
You can’t send a ninja into a sword fight without a sword. Ninjas needs their swords. In the world of JavaScript ninjas, there are things you can do that will make them feel like you’ve taken their sword away. Things like telling them that their cutting-edge experience needs to be throttled back to match decade-old standards. If decade-old standards are your target, I would ask you: do you really need a top-talent developer?
Telling your JS ninja that he can’t innovate is another way to make him feel like a sad, swordless ninja. On page 62 of his book The Myths of Innovation (O’Reilly), author Scott Berkun asserts that when we mix innovative people with frustrating situations that prevent them from innovating, those people will leave. His examples range from Michelangelo and da Vinci, to the founders of Apple, Google, Microsoft, Yahoo!, and HP. Each is an example of people, or groups of people, who were frustrated by the limited thinking of their peers or management. In each case, the frustration, combined with their need to innovate, forced them to seek out another home for their ideas. In each case, their frustration was justified. Their innovative thinking proved to be very successful.
This type of frustration will result in employees finding another home. Rockstar “bro-grammers” and “diva-elopers” need an environment that can keep up. The best way to keep them is to feed their need to learn and trailblaze and allow them to keep disrupting. Adopting ES6 as a standard will help satisfy your innovators’ need to learn and practice those new findings. It will fulfill their need to become current and disrupt, without incurring unwanted risks for your organization.
Truly, ours is the job of coexisting with innovators rather than forcing them out the door to find a home for their ideas.
Efficiency
The term “efficient code” can have a few different meanings. The many new features in ES6 can each be categorized as satisfying one or both of these definitions.
The first is: does it run efficiently? If I write code using the new ES6, does it run faster than code written in ES5 and earlier? Many of the features in ES6 are runtime optimizations. Many of these new features have been taken from other languages, where these optimizations were found and implemented.
The second is: can I write/maintain it more efficiently? I was unable to accurately attribute the following quote to any single author. However, consider the following:
If I had more time, I would have written a shorter letter.
T.S. Eliot / Blaise Pascal / John Locke / Ben Franklin / someone else?
In programming, the same is true. Most code could be reviewed and written with fewer lines.
Does ES6 make writing code more efficient than previous versions of ES? The answer is unequivocally “Yes!” ES6 has a handful of new features that will save you dozens of lines of boilerplate inside each function. For example, writing “classes” in pre-ES6 versions of JavaScript is much more verbose than doing the same thing in ES6. And so it goes with many other features. Not only does coding with ES6 constructs help your developers make more progress, it will make their run faster than it ever has before.
The World Is Changing
In Innovation and Entrepreneurship (HarperBusiness), Peter Drucker said the following about management:
Management tends to believe that anything that has lasted for a fair amount of time must be normal and go on forever. Anything that contradicts what we have come to consider a law of nature is then rejected as unsound.
Moving away from heavy “oldIE” support may be met with resistance. Transitioning your web architecture from server-side templating to a heavy, frontend templated JavaScript solution may also be met with resistance. You may even be the one resisting. Those who have seen success in the past tend to think erroneously that their one road traveled is the only road worth traveling. As Drucker suggests, proposing alternatives to tried methods is often “rejected as unsound.” Drucker refers to this as a “myth of management,” a myth that we can help overcome.
Note
The opposite of this myth is known as “chronological snobbery”, and it can cause entirely different problems. By constantly discrediting past ideas due to having been thought up before we had our present knowledge, you rob yourself of the stability that comes with making a decision once and then sticking with it for a while. If decisions like which technology to use are being re-decided every few months, you may find that you have a chronological snob among you.
I once had a conversation about implementing a newer server architecture in our organization. I was told that “old technologies with six- to seven-year proven track records are what is needed in an enterprise arena.” Additionally, I was told that “these newer projects (that I was proposing) change version numbers on a daily basis.” The person saying this meant that these constant commits were a sign of instability, which scared him. To these two comments, I had two responses. The first was that IE7 is six to seven years old. Was my friend suggesting that we roll back all production to IE7 standards? He shook his head. Second, if I had to choose between an architecture that has dozens of commits per day versus two or three commits per year, I’d choose the more active platform. If the community around your architecture can’t manage to commit updates and fixes on a daily basis, then you are on a platform that doesn’t have any demonstrable longevity. Platforms with active communities that innovate are the platforms of tomorrow.
Technologies don’t need to have a record-setting trend before they can be safely adopted. Three years ago, AngularJS was a dark horse. Now its popularity has surpassed the combined popularity of all other past and current client-side JavaScript frameworks. And similarly, prior to 2014 no one had even heard of React.js. Fast-forward less than 12 months, and we see that React.js is embraced by many of the smartest JavaScript developers around.
Some of the most beautiful parts of the Web would have been rejected if we all bought into this myth. We would still use XML instead of JSON, and SOAP instead of REST. Teams need to evaluate technologies on their merits. We need to trust in our ability to innovate now and refactor later on, where needed.
