How to describe your design decisions
Read chapter 8 from Articulating Design Decisions to learn common ways of describing your design decisions when responding to stakeholders.
 B.W. Betts' Geometrical Psychology (source: The Public Domain Review)
B.W. Betts' Geometrical Psychology (source: The Public Domain Review)
He who wants to persuade should put his trust not in the right argument, but in the right word.
Joseph Conrad

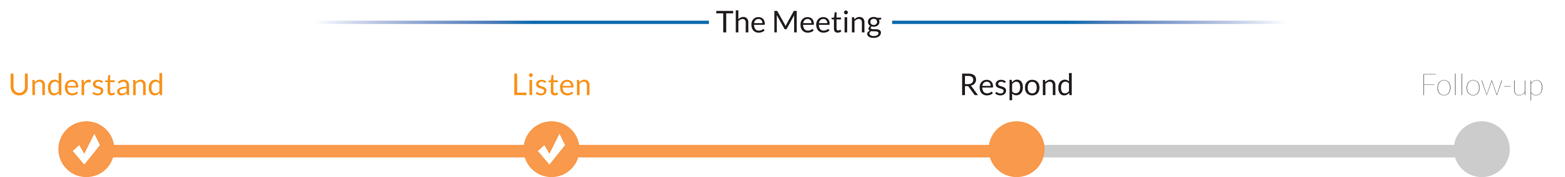
Now that we’re knee deep in our response to stakeholders, let’s take a quick look at what we have so far. Our objective is to get agreement from them. Our strategy for accomplishing that is to communicate that our design solves a problem, makes it easy for users, and is better than the alternatives. We’ll communicate that using any of the tactics from Chapter 7. So now we need to identify the important messages that will help us to employ those tactics in our context.
Although every project is different and every client has unique needs, I’ve found that there are some ways of explaining design decisions that I seem to use over and over again. I often say the same kinds of things to defend my projects and I’ve compiled them here for reference. Some of them are similar or related to one another, but they should give you a good basis for the kinds of responses that are effective in design discussions.
These are the key messages that you need to communicate to deliver on your strategy and achieve the objective. With our strategy and tactics in mind, find the messages that apply most to your situation and modify them to accommodate your particular context. The goal for this chapter is to give you a list of common ways of describing design decisions that you can use and reuse at each meeting: a set of templates to give you a head start toward forming the best response.
I’ve organized them into four categories (in no particular order): Business, Design, Research, and Limitations. This is a list of reusable responses whether you are appealing to the business, pointing out important design logic, addressing research and data you have, or noting the limitations you face. Use these messages to make your case for a better user experience.
Business
One of the best ways to make a case for your designs is to directly connect it to the needs of the business. Here are three of the most common responses for appealing to the business:
- “Helps achieve a goal”
- “Facilitates a primary use case”
- “Establishes branding”
“HELPS ACHIEVE A GOAL”
Stakeholders always appreciate connecting your solution to the goals of the business. This is a solid way to make the case for your design through appealing to a nobler motive. This may very well be your answer to the question, “What problem does this solve?” because usually the problems we want to solve with the design are the same as the goals of the project or business overall. Whatever the source of the reasoning, always emphasize that your design is intended to help the company achieve its goals.
It can be difficult to know with certainty how a particular design will affect your goals, especially for smaller interactions that might not affect the overall use of the entire application. The point here is not to know with certainty. If we always knew with certainty what would definitely accomplish our goals, we wouldn’t need to even meet. You need to have confidence that your experience leads you to believe with all reasonable certainty that this design is at least one step of a larger approach that will take you where you need to go.
To do this effectively, make this connection clear and provide an explanation for how your solution solves this particular problem. Because you’ve already written down each problem alongside your solution (as I recommended in Chapter 2), and part of your strategy is to appeal to a nobler motive, it should be a simple matter of making a statement that clearly communicates these connections. A pattern for expressing this is: “[design] will affect [goal] because [reason].” Here are some examples:
- “Moving ‘Related Items’ above the product description will increase product engagement because users will have more opportunities to see more products.”
- “Putting ‘Recent Projects’ at the top of the home screen will improve data quality because users will have easier access to keeping their data current.”
- “Removing the login requirement will reduce abandonment because users can bypass registration and still see promotions even if they aren’t logged in.”
That doesn’t mean everyone will agree. After all, you might think that using a toggle switch for “Remember password” will improve engagement by keeping users logged in, but I might think that a tried-and-true checkmark will be a more effective solution. The purpose isn’t to expect automatic agreement. The purpose is that we’re being intentional and purposeful with all of our decisions, and this is one way we can communicate that to our stakeholders. As often as you can, connect your design decisions to the goals and objectives of the business.
“FACILITATES A PRIMARY USE CASE”
This might be the most obvious and common explanation for any design decision because everything we do is about designing around a particular use case, user story, or feature set. Depending on your stakeholders, they might not be aware of how we use these techniques to create a structure and logic to our decisions. Pointing out which use cases benefit from the decision is a good way of demonstrating your thought process and will get you talking through the decision in a way that makes sense to them.
Just as often, we try to optimize the primary use case by minimizing and limiting secondary or edge cases. For example, although any user is encouraged to maintain his account profile information, it is not the main purpose of the application. This informs our decision to put account management functions in a drop-down menu rather than a large call to action. Noting these justifications can help you keep people focused on ensuring that the primary use case is always optimized even in the face of other needs and features.
Even though designing for a use case may seem obvious, it’s surprising how often teams can make decisions in a group setting that completely ignore the main use of the application. Because you’ve already identified that your decisions are tied to that case, remember to do a quick gut check to confirm that you haven’t lost sight of it in the process of moving things around. It’s always useful, even after a decision has been made, to circle back and double-check your decisions against the documented use cases for which you hope to design. When you find your team getting off track, bring them back by reminding everyone what the use cases are and how our decisions affect them.
“ESTABLISHES BRANDING”
Although it is less important to the overall user experience, I often find myself justifying design decisions based solely on the branding standards of the organization. Sometimes, things are the way they are because the company has a specific image it’s trying to establish and our applications have to reflect this, as well. This is more true with the use of color, fonts, or language than with specific interactions but it’s important to call out. If you chose that style because that’s what the marketing department told you to do, bring that to the attention of your stakeholders.
Sometimes, application design can be a good opportunity to work with and help an organization develop their brand identity. Even though it’s not usually an explicit part of the UX process, some organizations don’t have standards that include styles for elements such as buttons, drop-down lists, and checkboxes. As a result, we might have a chance to help them evolve their standards documentation with our own style guide and move their visual identity in a positive direction. Marketing people probably aren’t thinking about interface controls and are usually happy to have your voice in the process of updating those standards with a common design language. The standards they create will be based largely on their needs, like print ads and direct mailers. Helping them understand where we’ve run into problems can shape the conversation of branding to expand and include other elements that might not previously have been considered. The end result is better collaboration and a more comprehensive branding guide. That makes stakeholders happy, too.
Design
Often, we have design reasons for why we did what we did. I find there are three common ways of describing my decision for design reasons:
- “Uses a common design pattern”
- “Draws the user’s attention”
- “Creates a flow for the user”
“USES A COMMON DESIGN PATTERN”
Designers spend a lot of time on other sites, apps, and devices learning about the newest useful design patterns, and so we naturally choose patterns that make the most sense to our audience and context. Every few months, new patterns emerge that challenge our thinking about device and system interaction while we all wait to see which ones catch on. It can be risky to choose a pattern that doesn’t have a track record, but purposefully choosing a pattern because it is widely understood in the market is a great way to build a case for your decisions.
Your stakeholders are probably not aware of the concept of “patterns” in UI design, so you want to be careful not to make them feel like an outsider. Help your stakeholders understand that because this consistency in the experience is so important, changing an expected pattern in one context will have the ripple effect of needing to use the same pattern in other places throughout the app. It’s not merely an isolated decision. We want to create consistency so the user will know what to expect.
Also tricky with patterns is that there is a lot of subjectivity in choosing them. Unless your project has a well-defined design language and robust style guide, you’ll be on your own in making the initial choices about what patterns work well for your users until you can test them. And even then, there’s a great deal of subjectivity. So remember that design patterns are meant to provide consistency and set a user’s expectations about what interactions will take place. Beyond that, it’s fruitless to argue over which one works without solid research to suggest otherwise.
“DRAWS THE USER’S ATTENTION”
There are parts of our design work that are more driven by intuition than others, and this is one of those blanket explanations that I find seems to explain a lot of my own choices in ways that I otherwise could not communicate. There’s a lot of psychology that goes into the thinking about where users look, how they scan (not read) websites, and what makes them move from one place to another. Much of that knowledge is distilled into design practice through techniques such as the use of color, negative space, balance, or type size. These ideas can be incredibly subjective and difficult to justify to the average person, but often it is simple enough to explain that the combination of elements they see on the screen is meant to move the user from point A to point B.
Here are some examples:
- “The headline and call to action are arranged so that the user reads the headline first and taps on the call to action next.”
- “The containers overlap to give the user a sense that they are connected as they scroll through the page.”
- “The elements are arranged left to right and top to bottom, because our audience tends to scan the page in that way.”
- “We used green because green means go or success, and the contrast will draw the user’s eyes to that element.”
It’s important that we help our stakeholders understand the relationships between design elements and user action so that they can see the rationale behind our decisions. We need to communicate that we’re not only putting things on the page in a way that looks good, but that we’re trying to draw users into the application and lead them to action with an appropriate placement of design elements. Our decisions are based on getting the user to act, which is the ultimate purpose of any website or app.
“CREATES A FLOW FOR THE USER”
A lot of time and effort goes into creating user flows. We can spend days or weeks with a wall full of Post-its trying to find the best path for our users to navigate the application. That hierarchy is expressed in our work and influences how we structure the entire design. We define use cases, edge cases, error flows, and remove dead ends only to hear a stakeholder suggest a change that disrupts this flow, potentially sending us back to the drawing board. Occasionally, this happens without us even realizing it: we make a change in one place that affects something else down the line. Unintentionally, we’ve broken the path we so carefully tried to plan based on the whims of a well-meaning, but uninformed stakeholder. You need to pay careful attention to how your decisions will affect the flow you’ve created. Don’t let your stakeholders break that without their first understanding why you did it that way.
“Our checkout flow was designed so that each successive control for the next step is in exactly the same place and the user moves forward in a linear fashion. If we make the change you’re proposing, it will break that flow on step 3 and cause the user to have to stop and go back, rather than quickly completing the step by moving forward.”
“Our signup flow requires only the email address to be submitted first, because we can reduce abandonment by not exposing all the fields at once and allowing the user to progressively add information to their profile later. If we add the additional fields to this step, it will complicate the process with validation rules and break the user flow if a mistake has to be corrected first.”
Research
Using data, user testing, and other research is perhaps the most compelling justification for our design decisions. I’ve found three common responses useful when research is used to inform our choices:
- “Validated by data”
- “Revealed in user testing”
- “Supported by other research”
“VALIDATED BY DATA”
Using data to support your design decisions is the golden ticket to getting agreement because it is the most scientific way of demonstrating that your designs are having the intended effect. The importance of using data cannot be understated. Too often, companies have plenty of data to help them, but lack the time or skill to sift through it and draw meaningful conclusions, so find data that is useful to your context and allow it to help you make your case.
Designers sometimes have a difficult time wrapping their minds around a spreadsheet full of percentages and decimals, myself included. Hopefully, you have someone who can help you find meaning in the numbers or maybe you can get access to a slide deck in which the data was presented in a palatable form. Product owners and project managers are usually the ones who will help you with this effort, but it’s entirely likely that you will need to do the work of combing through the chaos and drawing connections between elements of your design and the behavior of the user. It’s not easy, but the good news is that this effort pays off in huge ways, because almost everyone is convinced by data.
There are two types of data we can use to talk about our decisions. The first is existing data: data we already have available that we can use to help us make decisions now. The second is reflective data, the data we collected after changing our design and comparing the before and after. With the first, you can make informed guesses. We don’t really know if our proposed solution will help us achieve the goal, but we can use the data to make our best guess. The second is what we do after our informed guess: we check our changes and verify that the numbers are better. When you have that kind of information, it is more clear what the “right” answer is.
Using data is really compelling to stakeholders. For that reason, it’s also important to recognize that looking at bad data will still yield the wrong choice, so we need to be really careful with this approach. What I mean is that data often tells us what the user did, but not why. We try to infer the why by looking at the what, and this naturally involves making assumptions. If we make changes based on a wrong assumption, we end up with a design that is likely to cause more problems than it solves. So, keep in mind that making decisions based on data can only be truly effective when taken as a measure of the project on the whole, in context, and without too many assumptions.
One of my former managers was a data-driven person. She and I could discuss different designs for hours, but if data supporting one side ever entered the picture, it was a shut and closed case. I quickly picked up on this and discovered that every time I gathered data to support my proposal, she would agree. It was a strange power because it became tempting to augment the numbers to support my case even if there weren’t truly direct connections. This is the problem with data: nearly everyone is convinced by it, yet it can be easily manipulated. The key thing to remember here is that our goal is not simply to get agreement and have our way with the designs. Our goal is to create the best user experience and help our stakeholders to achieve their goals. Skewing a perspective on data to selfishly support our claims is not going to be effective in the long term.
To get the attention of your stakeholders, it’s important to begin your response with a phrase that emphasizes your use of data, such as:
- “According to our analytics…”
- “We have data that suggests…”
- “We are tracking this metric and…”
It’s usually enough to simply state with confidence what the data shows without the need for further discussion:
- “According to our analytics, 64 percent of users drop off at this point in the user flow.”
- “We have data that suggests the phone number requirement is our biggest barrier to conversion.”
- “We are tracking this metric and have seen a steep drop in engagement since making this change.”
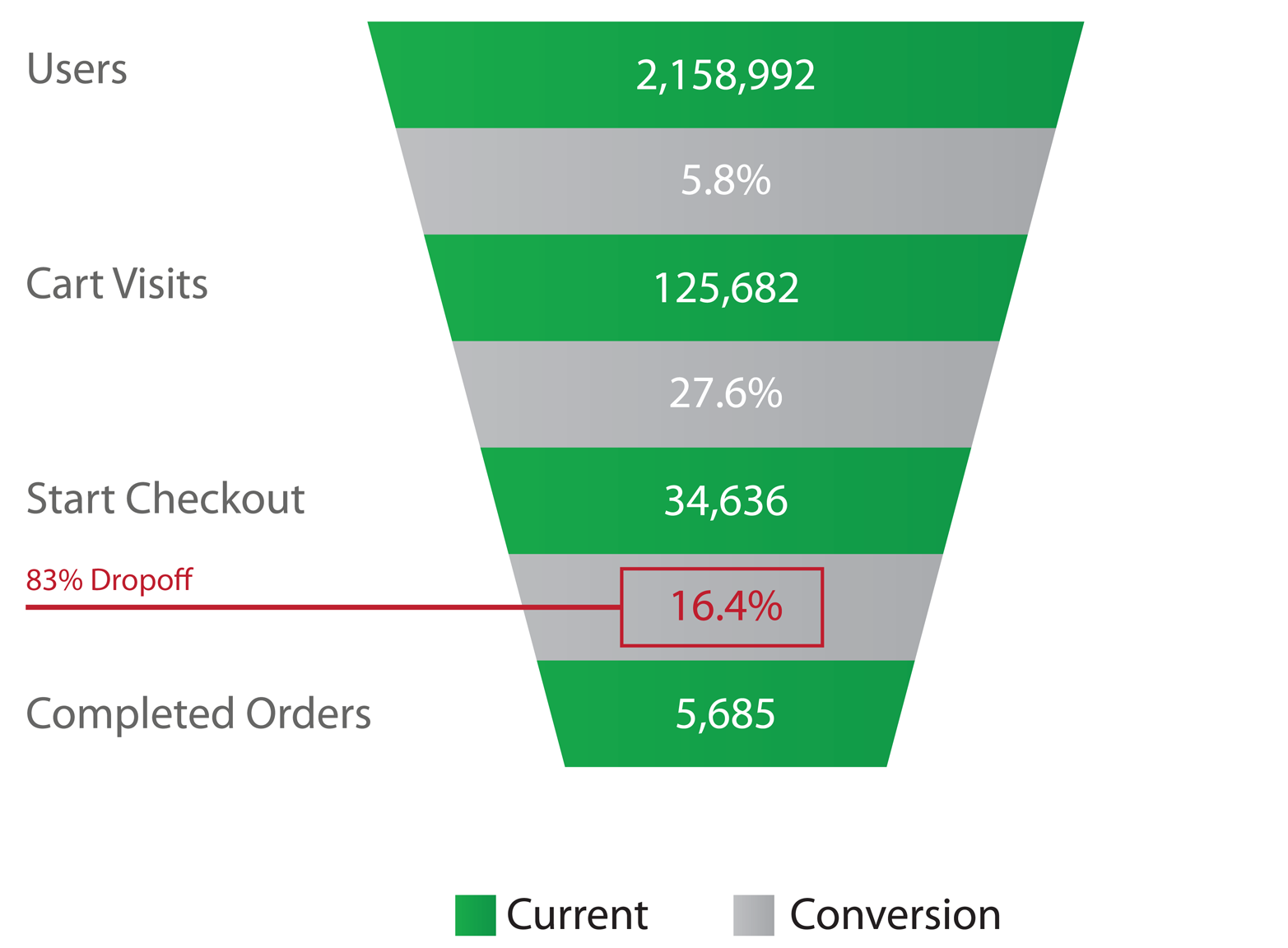
However, you should always be prepared to provide the data that you cite even if you don’t have it on hand. I usually have the data in a separate file or report that I saw earlier, and I know I can share it with stakeholders when asked. It’s usually enough to tell them you can send the report afterward, as long as you follow up. But it’s a best practice to visually show the data in a simple way, right there and then, so that stakeholders can really latch on to the idea. Because many people are visual, showing a chart, image, or simple table will help bring home the importance of the data in this particular decision.

You must decide what kinds of data will be most relevant to your stakeholders and optimize your designs to improve those metrics. Using data to support your decisions is very convincing, as long as you’ve got an airtight connection and are making the right assumptions.
“REVEALED IN USER TESTING”
Often, we have experience watching people use our designs, and those insights inform our decision making. Being intentional about realizing when those studies are influencing our decisions will help us to communicate to our stakeholders, when appropriate. Demonstrating good design through a connection with a usability study is a very effective way of making a case for your designs because it shows that your ideas are working in the real world with real people. It has a human element to it that creates a story for our stakeholders, rather than the mechanical feeling that raw data provides. Depending on your stakeholders, using real stories of users might be even more effective than numbers and charts. Using the tactic from Chapter 7 for representing the user, tell your stakeholders a story about your users that will get them on board with your decision.
The challenge with user observation as a justification for design decisions is that it can be very subjective, based on what you remember of the session, and difficult to document for the purpose of meeting with a client. Usually, the way we bring these to our stakeholders is in the form of a memory—some special knowledge that might only reside in our heads; for example, “During our usability study last week, we realized that people were confusing the ‘Okay’ and ‘Cancel’ buttons because the design was too similar.” Even though this statement is based on our experience with users, it is undoubtedly clouded by our own memory and conclusions from the study. Still, it’s an effective way to demonstrate that you’re interacting with users and improving your designs to accommodate what you’ve learned. That alone is very valuable to communicate.
The best way to communicate our insights from user testing sessions is to assemble a set of slides with quotes from a few select users and maybe even a video clip showing the problem areas. Edit the video from the session down to a few seconds or create a highlight reel of the most relevant parts from the study. This demonstrates that you value everyone’s time by only showing them the important parts while also giving them the opportunity to participate in a real user session. Even though this requires advance preparation to put together, it’s the only way to truly show your stakeholders why you did what you did, and it might be more necessary depending on the scope of the proposed changes. I’d even recommend showing them one or two complete user sessions, if you have the time. I find that this is often the first time my stakeholders have ever seen a user session at all! Any time you can get your stakeholders to see real people using their app, you create a connection for them to empathize with and be motivated to act on changes for the sake of the user.

“SUPPORTED BY OTHER RESEARCH”
It’s common for me to cite other, external research that I’ve seen when discussing design. I spend a lot of time consuming blogs, books, and podcasts. Often, this information influences my thinking in ways that are almost unconscious. I discover new best practices all the time and begin incorporating them into my work without even realizing it. I often don’t even know this has happened until I am talking to stakeholders and parsing through my decision process on the spot. I find myself saying things like, “I read recently that…” and then have to backtrack to find those original sources.
As a result, I’ve developed the habit of saving useful research in a project folder or keeping a list in a shared document so that I can easily provide it to other people. As I casually browse other research, I copy links, quotes, and data over to a separate file that I can sort through later, if needed. Usually, my notes include the title, author, URL, and a description of the part that’s relevant to my project or a short summary of the findings. This makes it much easier for me to make claims about other research because I can quickly send the reference to my client if asked.
It’s actually pretty rare that you’ll need to provide the original research as proof unless, of course, people disagree. Most of the time stakeholders take these kinds of statements at face value and trust you with the rest. Much like using analytics, this can be a dangerous power because if you’re prone to overstate or misremember the data, you will still make bad decisions. For that reason, I don’t recommend quoting another study without having the reference available. Sometimes, what you remember about a study and what the actual learning was is heavily influenced by your own perspective. It’s easy to bend it to your advantage, so be careful.
Other times, though, having all your external references is critical to justifying your decisions. When the stakes are higher, it might be the only way to convince people that your design is the best choice. What can be unfair, however, is if your stakeholders aren’t prepared to defend their own opinions against your prepared list of research. If you’re not careful, it could feel like an attack. In that case, give them the opportunity to think about it and respond another time, send them your research in advance so they have a chance to review it, or bring research with you that presents both sides of the problem for discussion. You don’t want them to feel like they were bullied into agreeing with you.
Limitations
As often as we’re justifying our decisions based on what we think needs to be done, we are also making a case for times when there are limitations that need to be taken into consideration. We can’t always do what our clients want, simply because of other factors that are beyond our control or because we’re trying to adhere to standards in design and programming. I’ve found three common responses for dealing with limitations:
- “Not enough resources”
- “Limited by technology”
- “Complies with a standard”
“NOT ENOUGH RESOURCES”
The unfortunate reality of design is that companies frequently do not have everything they need to realize their dreams for the app or website. There simply isn’t enough money or people for everyone to be able to design and build anything they can think of. Taking these limitations into consideration is an important part of the decision-making process because spending too much time on something that’s not possible is not an effective use of time. Although limits in resources are usually just a matter of money and people, there are four main areas that seem to affect web and application design more than others:
- Support
- There is a lack of support, infrastructure, or internal processes to handle the added requirements. Even if we can build and launch our project, there isn’t enough internal support to maintain it over the long term. This could be because customer service isn’t set up to handle the additional calls, that accounting doesn’t have a practice in place for handling the payments, or that QA doesn’t have the capacity to test another app. It’s not as much about people as it is about process. The organization simply isn’t equipped to handle what we want to do yet. These support roles are an important consideration for how we design, and factoring it into our decision process is an important point to clarify.
- People
- There are not enough designers or developers who can actually create it within the time and constraints given. Very simply, the things that we want to do require a larger staff that we don’t have. This may not even be a budget problem, but one of hiring: we can’t hire the right kinds of talent or we can’t hire fast enough. Perhaps it is only a short-term problem, but not having enough people is a legitimate reason for scaling our designs. Always consider how your designs are affected by the current and future staff.
- Money
- The budget is insufficient for acquiring the services or technology needed to make it happen. No matter how much money you have, it’s almost never enough to go no-limits on your product. There is always another piece of hardware or a hot new service we can use to augment our product and take it to the next level. But absent these resources, we must curb our designs to account for a limit in funding. Making this an explicit reason for your design decisions is important.
- Time
- There is not enough time to implement the designs, given the current requirements. And when we have limited time, we usually scale back our ideas to a point that’s do-able. It’s this perceived “downgrade” that is most important to communicate. Every stakeholder wants to build the biggest, best app as soon as possible, which is why so many teams begin with a minimum viable product and iterate over time. In theory, we should never be forced to tell a stakeholder that there isn’t enough time because our process is such that we always create appropriate levels of work during each cycle. In reality, we are always scaling back ideas to fit the current calendar.
Telling your stakeholders that you’re limited by resources will either result in sobering agreement or righteous indignation. Either way, it can yield a good outcome. On the one hand, they’re apt to agree with you because they understand the realities of the resourcing situation. On the other hand, they might be compelled to fight on your behalf for additional resources to make it happen. The point isn’t really the final outcome, though, as much as it is your ability to thoughtfully explain the reality and constraints within which you’re working. We must always design around our limits in resourcing.
“LIMITED BY TECHNOLOGY”
Although we would like to think that we designers can create anything under the sun, the reality is that we’re limited by technology. What’s available to us will naturally force us to make design decisions that need to be explained to our stakeholders. Often, these constraints cannot be foreseen when creating the original designs, and it is only during implementation that we have to make these adjustments. Our stakeholders had certain expectations, but when it came time to make it happen, we realized that we had to make some sacrifices.
Sometimes, these limitations are straightforward and there’s simply no way to accommodate their request. A common example in mobile app design is the size of the device screen: we simply don’t have the space to do everything our clients want. Other times, there are more raw technical limitations. For example, I was working on a mobile web app and the client wanted to access the device camera in the browser. Although this is technically possible, support for it is not widespread and it was an easy decision to remove this from the scope. It might also be that there are other technological factors outside of your control that force your decisions. Perhaps the server simply isn’t capable of doing what you need or the technology you want isn’t cheaply or easily available. In these cases, it’s appropriate to suggest that even though everyone agrees it’s a great idea, we can’t consider implementing those designs unless we have better technology.
It’s not always simple. These can be the most difficult decisions to help other nondesigners (and nondevelopers) understand because the reasons are often highly technical. Stakeholders don’t like (or understand) these limitations and might even be put off by the prospect that you can’t do the same thing their competitor does. I imagine an executive pulling out his phone, showing you the way someone else does it, and then asking “Why can’t we do that?” But these limitations are real, and we have to help our stakeholders see the constraints so they can be part of the decision.
“COMPLIES WITH A STANDARD”
Occasionally, what our stakeholders want us to do will go against the technical or social standards we’ve set for our application. We want our app to work in all browsers, on different devices, and for all people so we have to follow the “rules” that are set forth on the development side. This sometimes results in making changes to our design to accommodate these standards.
One example is designing for accessibility. When you’re building an accessible application, it will inform decisions about the kinds of controls you choose and how those interactions are implemented in the design. We usually begin with a no-limits design that, as soon as implementation is underway, gets whittled down into what’s actually possible, given our desire to make the app work for everyone. Even though nearly anything is technically possible, it might not always be recommended (or it might take too much time to accomplish), and so we must adjust our expectations to account for these needs.
Another common example is with standard HTML control types. Maybe the stakeholder wants a custom date picker, but the prospect of building and maintaining your own is out of scope. It’s not always the right decision to “roll your own,” so it’s better to explain why using a standard control is better for both the user and the bottom line. Sometimes highly interactive page elements require programming hacks to pull off. In that case, you might need to move away from something too complicated if the goal is to build an application that’s meant to work on different devices or browsers. In each case, we’re trying to demonstrate that the standards put in place for applications have a natural benefit to our development process as well as the portability and accessibility of the application in the long term. These standards inform and influence our design decisions.
Hopefully, now you can see how design decisions across different projects frequently share a similar rationale and explanation. As designers and communicators, our jobs are made easier when we have this short list of common messages to pull from, using them as the foundation for our response. Use them as templates to help you jumpstart your response, no matter what the context.
Focused on our objective of getting agreement, we now have a memorized strategy, a set of actionable tactics, and a list of frequently used messages as the basis for our response. The next step is to compile all of these together and plug them in to a formula that will finally accomplish our goal. We are only one step away from delivering on our promise to effectively articulate our design decisions in a way that is compelling and fosters agreement. Next, we will assemble an ideal response.