How do you obtain query string values in JavaScript?
Learn how to create a JavaScript function that will parse the query string into its constituent parts.
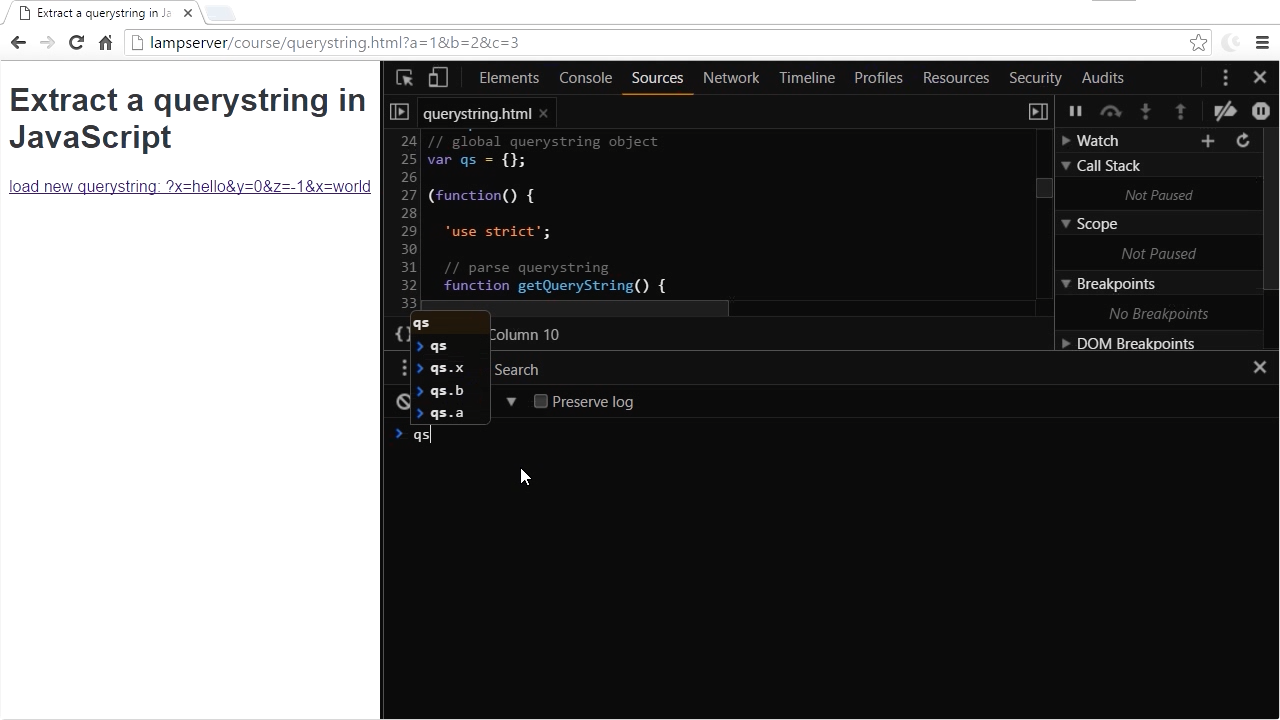
 Screenshot from "How do you obtain query string values in JavaScript?"
Screenshot from "How do you obtain query string values in JavaScript?"
Server-side languages and frameworks like Node.js make it easy to extract query string values. JavaScript, on the other hand, makes this process more complex. Novice JavaScript developers may have discovered how to obtain the query string using the location API’s search property, but found themselves unsure of what to do with the single string returned. In this video Craig Buckler first explains the basic structure of query strings, and then teaches you how to create a function to parse the query string into its constituent parts.
Discover in-depth JavaScript training with our Safari Learning Paths.
Craig Buckler is an experienced Web Developer working in the UK who started his career creating desktop software. Craig has worked for a number of well-known companies, including Microsoft, MSN, and Thomson Reuters, as well as the UK & EU governments. Craig is the prolific author of countless articles and tutorials on HTML5, CSS3, JavaScript, JQuery, PHP, and Node.js.
