How do JavaScript closures work?
Learn the logic behind closures with a practical demonstration and explanation of why they are important to maintaining privacy in your code.
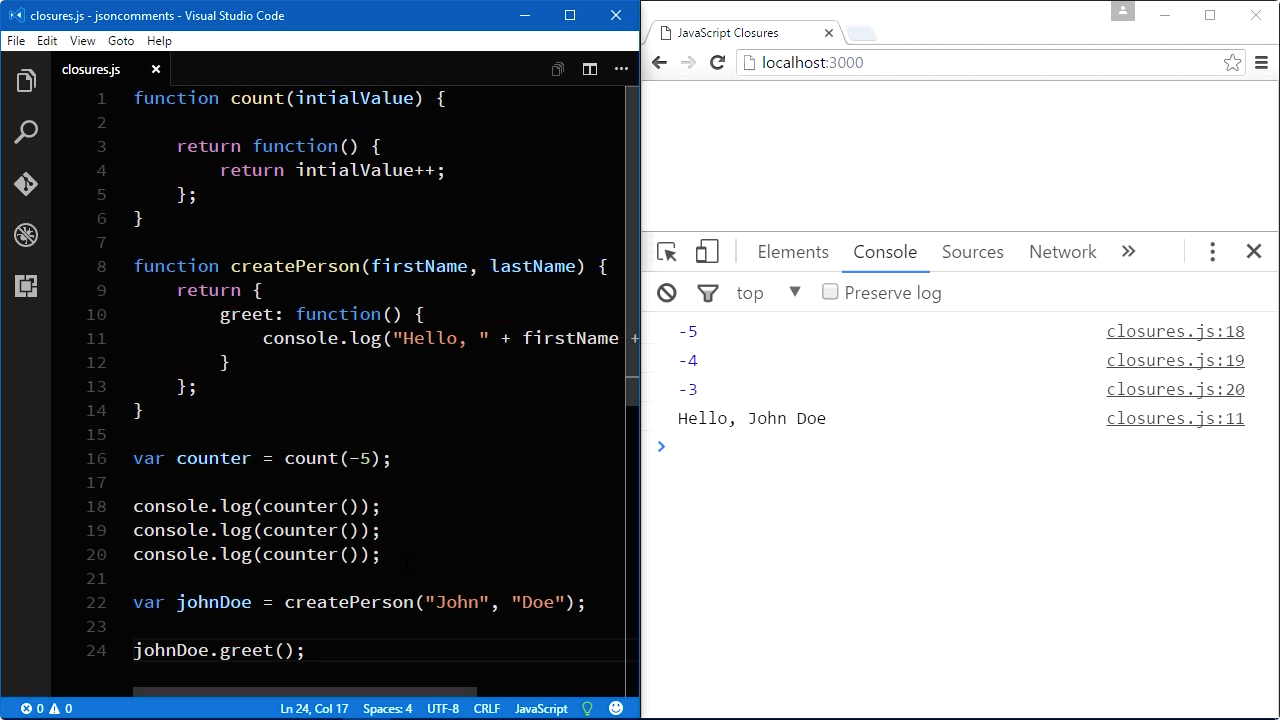
 Screenshot from "How do JavaScript closures work?"
Screenshot from "How do JavaScript closures work?"
Have you ever read an explanation of how closures work and ended up more confused than ever? Web developers of beginner and intermediate skill levels will want to understand this important concept, given that many JavaScript modules rely on closures. In this short video, Jeremy McPeak illuminates the logic behind closures with a practical demonstration, and explains why they are important to maintaining privacy in your code.
Take the next step with JavaScript with our Beginning JavaScript Learning Path.
Jeremy McPeak is a self-taught programmer who began his career tinkering with websites in 1998. He is the author of Beginning JavaScript, 5th Edition, JavaScript 24-Hour Trainer, and co-author of Professional Ajax, 2nd Edition. He also contributes to Tuts+ Code, providing articles, video tutorials, and courses on JavaScript, C#, ASP.NET, and PHP. He is currently employed by an oil and gas company, building in-house conventional and web applications.
