Designing for cities
How connected services and platforms are redefining how cities function, and how people interact within them.
 People crossing the street. (source: Via Dreamstime)
People crossing the street. (source: Via Dreamstime)
Introduction
Connected products, services, and platforms are increasingly appearing in cities as shared public resources and civic management tools, reshaping the way we live within urban environments. By understanding diverse populations within cities and by prototyping solutions to address civic challenges, designers can create experiences that provide value for citizens, government, and commerce.
As the world becomes more urbanized and connected, common design methods—such as creative problem solving, prototyping, and testing with people—can be applied to help cities, allowing civic stakeholders and commercial interests to meet the rising expectations of citizens and to improve infrastructure, management, and quality of life.
This report contains background, examples, and approaches for leading civic-centered efforts gleaned from our efforts at developing products and services in New York City with our partner teams at Intersection. Our work designing solutions for stressed commuters with our Metropolitan Transportation Authority (MTA) NYC subway project, harried travelers at LaGuardia Airport, and an entire diverse city for the largest free municipal WiFi network in the world (LinkNYC) has given us ripe opportunities to develop methodologies for designing large-scale, technology-enabled experiences.
Even if your current assignments don’t directly involve civic projects, the techniques detailed within this report can help bring form to ambitious ideas, as there will always be a need to align large groups of stakeholders, apply form to emerging technology, and make relevant connections to people you’re trying to help.
Unique Challenges to Designing for Cities
Though designing for cities and designing for the private sector have many similarities, there are challenges unique to the scale of urban environments. When designing for the private sector, designers usually have the luxury of being able to narrow the demographic they’re serving to an isolated target market. In contrast, with civic design, you must design for diverse populations and cultures with unique goals. When designing for commerce, you need to ensure your solution generates value for your consumer. And for business, civic design may require that you also create value for the community or city government. Finally, designing for commerce historically focuses on a single product or service controlled by an organization, while civic design requires the understanding of how a solution will fit into a complicated system of stakeholders with unique objectives.
Changing Landscape
Digital technology is fundamentally changing the way we live in and interact with the world. It is no longer confined to specific objects, as it was when we could point to a television, radio, or telephone and identify them as individual pieces of technology. Digital technology is now an additional layer on top of many of the touchpoints and spaces with which we interact. This new landscape is causing organizations, both public and private, to adjust core practices or entirely reinvent themselves to stay relevant.
Amid these massive changes, cities around the world are trying to figure out how to best use technology to shape and improve their futures. They want to understand what value technology might bring, and how to develop, implement, and support innovation that will enhance the operations of different government agencies, serve as ways to generate revenue or reduce expenses, and improve quality of life for citizens. These challenges that cities are facing represent a chance for designers to help define opportunities and shape future experiences in cities. Leveraging their expertise in systems thinking, understanding people, and shaping concepts for diverse stakeholder groups, designers are poised to play a key role in designing for cities.
Why Are Designers Suited for This Challenge?
The methods and approaches that are core to creative and empathetic problem solving—already native to the design community—are suited to help address the ongoing challenges in cities. There is a unique opportunity for those who can ask the right questions, empathize with people, facilitate discussions, and bring form to ideas. Thinking like a designer is not limited to those who might consider themselves a professional designer. These capabilities can be extended to urban planners, government employees, entrepreneurs, technologist, and active members of the community. The following are traits often seen in designers that add great value when working at the urban scale.
- Understanding people
-
Designers place extraordinary value on understanding people in order to shape effective solutions. Many in the design community have embraced the popular human-centered design approach in order to develop concepts for products and services. This approach builds on methods traditionally associated with ethnographic research, industrial design, and interaction design. As the name implies, the people that designers are trying to help are at the center of their process. By understanding their needs, behaviors, and motivations, the method promotes more relevant solutions for actual problems.
- New perspective
-
Some might wonder why designers should attempt to address such complex subjects as cities, which are usually the domain of politicians and academics. While civic problems might seem beyond the reach of a designer, looking at a problem from a different perspective often leads to breakthroughs. Designers often spend their careers working within a range of industries, which allows them to quickly enter new fields and apply fresh perspectives to problems that others have spent years trying to solve, enabling them to approach the challenge in a new way. This experience gives designers an ability to quickly apply analogous learning to new problems.
- Making the complex simple
-
Design often steps up in moments of confusion to solve complex problems and shape inspiring experiences. When the collaboration between technology and design occurs, it can lead to remarkable results. Dieter Rams’ successful designs for Braun came from a desire to take complex and unfamiliar new technologies that people were unfamiliar with and make them simple and easy to interact with. Google transformed the complexity of searching the entire Internet into a simple text box and a button, making it more approachable and easy to understand. When designing for cities, we can expect to face a lot of complexity in the challenges we are trying to overcome. Designers can help make products and services more simple, easier to understand, approachable, and more usable.

Figure 1-1. Braun was an innovator in merging purposeful design and emerging technology for many products, including the SK4 record player (image Modernica) - Delivering great experiences
-
In order to keep pace with consumer expectations of well-designed, user friendly, high-quality products and services, private sector brands continually strive to improve the experience and demonstrate a clear value. If not, customers have a wealth of options.
People not only require this of consumer products, but of the cities we live in and government-provided services. “In the past, there’s been an assumption that if it’s in the public sector it doesn’t have to be as good as in the private sector. That is ridiculous,” says Ben Terrett of the UK Government Digital Service. Designers familiar with working in this space can take the same approaches, tools, and expectation of quality that they deliver in the private sector and apply them to public sector challenges.
These unique traits make designers ideal candidates for joining teams that seek to innovate within cities, complementing the skills brought by the diverse range of team members required to achieve success in the public realm.
Our Changing Cities
Rapid Technology Shifts
There is an urgent need for design and technology to again collaborate on civic challenges. Changes in the form of smart connected objects, services, and platforms have the potential to disrupt how our cities function as well as our individual experiences within them. Buildings, networks, city services, and our own personal devices are being connected to complex software platforms that can analyze and inform decision making. The data gathered through these channels has the potential to influence everything from government policy to the management of daily city services. Ubiquitous connectivity is helping to shape a vision of the responsive city, or a future in which technology will improve a city’s infrastructure, management, and quality of life.
This is not just a grand vision for future cities—platforms in our cities now promote direct and indirect civic interactions. A clear example of a direct civic interaction facilitated by technology is our Talking Transition project for the 2013 transition to a new city government administration. We helped build a technology platform to get a daily pulse of public concerns and better facilitate direct interactions between government and citizens. By arming street teams with digital tools to capture information and interviews from New Yorkers over a two-week period, we changed the topic of conversation each day to capture qualitative and quantitative information about the perspective of citizens. This information was then synthesized every evening in a pop-up event space on Canal Street, where New York influencers, including the newly elected Mayor Bill de Blasio, could react to the findings and address citizen input in a timely manner.
But passive interactions and other indirect methods of gathering data in which citizens aren’t actively trying to communicate information are also valuable. For example, Street Bump, a mobile application designed by Boston’s Mayor’s Office of New Urban Mechanics, uses sensors in your smartphone to detect pothole shock as you drive and automatically sends an alert to a service representative, removing the need for you to interact with your phone to make a report. This kind of information allows city stakeholders to quickly understand civic infrastructure and make plans to resolve issues without relying on the constant participation of citizens.
Looking to the future, we can envision cities that use networks of connected devices to create both active and passive interactions that can aid communication and understanding between cities and their citizens. Distributed networks of interactive screens with Internet connectivity creates opportunities for cities to engage in direct conversations with citizens through participatory budgeting, community polls, and opportunities to facilitate open conversations on a tool available to everyone, no matter your level of connectivity or economic status. Networks of sensors can help give the city a real-time look at how the city is working and changing, allowing the city to monitor air quality levels, noise levels, and even natural gas leaks, enabling cities to make decisions on how to focus new efforts, prioritize outstanding initiatives, and enact new laws based on data rather than anecdotes. Understanding how citizens are moving through the city will enable the city to adapt public transportation and public infrastructure to better help people get where they need to go. Making sense of these technological changes and shaping relevant services for people will be a challenge for cities. The outcome of poor decisions will cost taxpayers money, time, trust, and long-term civic prosperity, but, implemented correctly, these applications of technology can create smart cities that can make informed decisions based not on political power but on the needs of citizens through the use of data and democratized communication.
Who Builds Cities? Government or Citizens?
“The city is an evolving organism, that is at once host to, and is constantly being reinvented by, its citizens. Cities that work well, stimulate the creativity of their inhabitants, and also present them all with new opportunities to learn, discover, and improve. A part of the attraction of cities is their ability to inspire, incubate, and adapt to change.”
Joe Cortright
Throughout history, cities have been shaped out of a tension between those with power making top-down decisions and the people attempting to influence change through bottom-up efforts. Starting from early human settlements, cities have served as gathering places, defensive military positions, and strategic locations on trade routes. Over time, in democratic cities, governments and citizens collectively formed the culture and identity of their cities. The European Enlightenment explored new methods to structure and govern society, promoting a consistent grid of streets and boulevards to help organize neighborhoods and allow the state to easily maintain order. These planning methods were influential across the United States as the country expanded and cities struggled to keep pace with a growing population.
In the U.S., starting in the 1930s, top-down planning efforts reshaped the urban landscape. State and Federal governments began altering neighborhoods to make room for housing developments, highways, and commercial zoning changes. After decades of avoiding public concerns and damaging healthy communities, bottom-up activism mobilized to question development decisions, eventually leading to the formation of historic preservation districts, community boards, and the use of participatory design methods when planning civic efforts.
A Balanced Approach
You won’t find an agreed upon answer as to whether top-down master planning or ground-up participation is the best approach to building a sustainable city. Both philosophies can be effective, depending on the desired outcome. The introduction of a forward-thinking grid system in New York was a “master plan” that helped bring order to a sprawling metropolis. Participatory design on the community level continues to help build trust in new development efforts. As large civic decisions loom in the years ahead, citizens and governments must work together to make mutually beneficial decisions.
The following sections cover case studies that have attempted to balance various stakeholder needs for new experiences in New York City.
Case Studies
MTA On the Go
Intersection has partnered with the Metropolitan Transportation Authority (MTA)/New York City Transit since 2012 to develop interactive touchscreens installed in stations throughout the subway system. This network of “On The Go” communication kiosks presented an opportunity for digital technology to improve the experience of using the largest public transit system in the Americas. Our challenge was to improve the wayfinding experience for subway riders under the existing technical constraints of a centuries-old underground transit system—all while creating a source of sustainable revenue via advertising sales for the MTA to expand and improve its services.
Understanding Riders and Systems
Navigating a city can be stressful, whether as a commuter getting to or from work or as a tourist trying to find a popular landmark. New York’s complex subway system can overwhelm your senses with its hordes of people, rapid movement, and prevalence of competing signage. While people at street level can use smartphones to access accurate and timely transit information, riders underground on platforms without a data connection don’t have such a luxury.
A project goal was to understand how our kiosks could fit into an established subway system and provide real benefits to riders. Early in the process, we spent time observing and interviewing riders to understand the overall transit journey, challenges, and motivations. It helped that all of us working on the project are subway riders ourselves, giving us an innate understanding of the day-to-day riding experience.
We then categorized subway users into separate types, from tourists to veteran riders. This allowed us to define different service journeys and specific needs. For example, a commuter en route to work will place a high value on information such as real-time arrival data and relevant service disruptions, whereas a tourist might prioritize route simplicity.
In addition to understanding the needs of riders, we worked to define the MTA’s unique needs and internal workflows for providing services that our kiosk would depend on, such as arrival times and alerts. We did this by conducting alignment sessions and interviews with MTA employees to gather information about past research efforts, technical constraints, and dependencies that might impact our efforts.
The Solution
We distilled our initial concept explorations into a select number of features by testing clickable prototypes with different rider segments. These concepts evolved into an intuitive interface for a train arrival board that constantly surfaced for riders who needed quick information and preferred not to touch public screens. In addition, navigation provided access to system maps, directions, service alerts, and marketing communications.
Over the course of one year, the team worked together in iterative sprints to design and develop the pilot kiosk: starting with one kiosk in Bowling Green Station, expanding to 20 kiosks in Grand Central Station, and soon deploying more than 100 across New York City in 2015. Each stage presented new opportunities to learn from riders, adapt to technical hurdles, and shape a stable product. The network of kiosks now provides accurate system information for riders and a sustainable business model that helps to improve and extend the platform to additional stations.
Key Learnings
The following section highlights select learnings from some stages of the project that have helped to inform our design practice.
Keep it simple
Many of the features of the kiosk are simple improvements on existing subway communication patterns, designed to blend in with the existing style guide. For example, we made slight modifications to the classic subway map, removing bus connections, adjusting colors, and reducing iconography. This made the digital map more relevant for simplified routing. In addition, we pulled in alert data and created templates depending on alert type. This structure made it easier to organize and understand often complex instructions. Finally, we combined several arrival time feeds and static schedules into a simple arrival board, in some cases using directional language such as uptown or downtown to align with common system conventions.
Understand the client workflow
Learning about current employees that support the transit experience was critical for us to ensure we were designing something that could be maintained and operational for the long run. We spent time interviewing and shadowing task-level employees, including data entry administrators, installation teams, and ongoing maintenance crews, to gain insights about how people do their jobs and looked at workarounds, or “hacks,” to identify the challenges they face and potential solutions. These conversations also led us to understand the intricacies and technical challenges that we could only untangle by pairing with our MTA stakeholders who have a deep understanding of these challenges and the strategies for resolving or working around them.
LinkNYC
Once launched, LinkNYC will be the largest network of digital displays in the world. It’s a hugely ambitious project that will bring free WiFi and public services to streets around New York City through the installation of at least 7,500 communication hubs that feature touch screens, Internet connectivity, and advertising. LinkNYC began as a response to a question put out by the City of New York asking what they might be able to do with the space that was formerly inhabited by payphones. Over the years, the value of publicly available payphones diminished due to the widespread adoption of cell phones. Still, the advertising housed on the payphones was bringing around 17 million dollars a year to the city through a revenue share. The city realized that it wouldn’t make sense to replace the system with more pay-for-use telephones, but they didn’t want to abandon the revenue that the space was generating, so the city launched first a request for information, then a design contest. Finally, they issued a request for proposal to bring in public and private suggestions for what they could do next.
Understanding Capabilities and Partnering
Intersection (then Control Group), leveraging its background in technology and user experience, and Titan, a leader in out-of-home advertising, came together to submit a concept to the city contest for a next-generation communication device that would provide free connectivity and contextual information to the citizens of New York, supported by advertising revenue. When it came time to submit a proposal for the rights for the payphone franchise, the team added Comark (now CIVIQ Smartscapes), manufacturer of ruggedized displays, and Qualcomm, wireless technology leader, with Control Group and Titan to form the joint venture CityBridge. Collectively, the partnership provided the skills and expertise to propose a new product that would provide value to New York City and its citizens and generate new revenue that would support its design, construction, implementation, and maintenance.
Defining a Vision
After CityBridge was awarded the franchise from the city, we began aggressively developing the platform. The physical form factor had been designed by Antenna, and many of the features were already defined and solidified by the contact we had with the city, but there was a lot that was still to be determined. On the experience design side, we needed to understand the following: How would people actually use this? What would the interface on the kiosk be? What kinds of applications would be accessible on the tablet? From an advertising standpoint, we needed to understand how advertisers would want to use the platform and what changes we’d need to make to ensure that they’d want to participate. On the development side, we needed to figure out how to actually build it and ensure that it was robust and secure. These questions all needed to be answered quickly, and in parallel.
We accomplished this by remaining focused on a consistent vision, which gave us something to build toward and helped us make decisions that would drive us toward a greater whole. Understanding from the beginning that this would be financially supported by advertising, that there would be free WiFi, and a tablet to provide community services gave each team member the confidence they needed to make the right decisions. Knowing that it aimed to deliver connectivity and contextual information helped us figure out which companies to collaborate with and which features to prioritize.
Key Learnings
The following section highlights select learnings from specific stages of the project that have helped to inform our civic design practice.
Design with development
Designers cannot come up with a vision in a vacuum. Working with extremely diverse teams can raise issues of communication, mitigating differences in point of view, and overcoming differences in how quickly different groups work, but cross collaboration is essential with a project of this scale. Our morning stand ups in which we begin each day with a face-to-face check-in served as a great way to understand what the extended team was doing and build a strong respect for one another. By coming together, making compromises, and having empathy for the needs of the other individuals, we were able to quickly move the project forward together, instead of passing it off from group to group. This allowed the project to evolve in unison, while ensuring the integrity of every individual’s area of craft.
Understanding what it will mean to people
One of the biggest challenges for the design team was in understanding, across the diverse needs and abilities of New Yorkers, what features of the proposed product people would use and what they would value most. It’s easy to assume that the things that we as individuals need and desire will be needed and desired by others as well. In reality, it’s difficult to know how different people will interpret your product until they can see it and feel it. So the question becomes, how can we ensure we make something that people want, before we build it? Referring back to the vision, we knew what we were going to create, but there was still a lot of room to define what it would do for people and how it was going to fit into their lives. To understand this, we conducted iterative rounds of concepting, creating rough interactive prototypes and sharing them with people to see what was resonating, and what was not. Each round aimed at gaining a better understanding of how different groups reacted to specific features in order to gain a deeper understanding of the range of values we would have to solve for. For example, from this we learned that for many, WiFi wasn’t going to be the most valuable feature—they already have access to the Internet. For those who already have access, contextual information related to your immediate surroundings offered the most value. This helped us shape the features of the tablet and influenced our approach to building relationships with advertisers to encourage advertising more relevant to the location, time, and environment of each individual link.
Design, revise
As we learned more about the features that our users would value most, we continued to design, prototype, and test our solutions to ensure that they were delivering on the values we were aiming to provide, and to ensure the interfaces and interactions were easy to use by a wide range of users. Each round of design helped us refine our solution for the attract loop for the tablet, giving us a design that communicates the functions of the link without needing to be fluent in English or have much tech proficiency, and an end session button and exit flow that communicates to a user that they can end their session with a couple of taps and clear all of the data and any information they may have entered. This process becomes even more valuable after launch, and we will use what we learn from how people interact with the link to refine existing features and create new ones.
Considerations
Over the course of these two projects, as well as many others that exist within complex public spaces, we’ve assembled a running list of things that we’ve learned and now apply to each new project. Our hope is that by sharing these considerations, other designers will be able to speed past some of the challenges that once held us up.
Consideration 1: Citizens, Cities, and Commerce
One of the biggest differences between civic design and other forms of design is in how many different people and diverse stakeholder groups need to be satisfied in order for a project to succeed. Projects that are entirely focused on serving the needs of the citizens often don’t get the political support they need to launch nor the financial backing to thrive. Projects fully focused on making money don’t get support of the citizens, nor politicians, as it then becomes a purely commercial endeavor. Projects that are solely focused on pleasing politicians won’t guarantee funding or public interest. We’ve had repeated success in this space largely due to respecting these tensions and designing for the “Three C’s” of Citizens, Cities, and Commerce.
Adhering to the Three C’s ensures that you have the support of the groups needed to build, adopt, and maintain your project. Citizens influence the changes that happen to their city, and if they’re not happy with a change, they have the power to block it. Next, collaboration with the City or city government is essential if the solution is using public space or publicly used programs. If the city government is on your side, they can help push your initiative through challenges as they arise, and overcome blockers that some may put up. To put it bluntly, the city needs to see value, because it has the power to decide if you can or can’t install your project. Finally, not to be overlooked is Commerce. Bringing in a steady flow of money ensures that you can fully build your vision and ensures that you can build a team to construct, implement, and support your product. Commerce and the city have always had a delicate relationship, but more and more we’ve seen the value of a close collaboration; from the revival of Central Park to New York’s CitiBike, great things can happen when a city and the business community can find mutual value.
A large part of why LinkNYC has been able to get traction has been its focus on considering the needs of the city, the citizens, and commerce. LinkNYC’s free WiFi, free phone calls, free mapping, a quick access 911 button, and other resources are features that many see as a valuable addition to the streetscape. But this alone won’t bring success to a project. There have been many projects that aim to bring public WiFi to cities, but many of them have not been sustainable because of a lack of consistent revenue after the initial funding dries up. The advertising revenue that will be brought in by LinkNYC will ensure that the Link’s have the funding they need for updates and repairs, and the access to free WiFi and other services help to ensure that there is support from the citizens needed to dedicate public land to the project. The city, recognizing the greater access and ability to generate revenue, has been a strong supporter and collaborator on the building of LinkNYC.
Consideration 2: Designing for Everyone
Trying to solve for everyone’s needs is usually not advised when approaching a design project. The concern is that a solution will become watered down, and instead of serving all people, it will serve none. But when designing for cities, you don’t get to narrow your market. In order to put a solution in a public space, you must provide value to the entire market; otherwise, citizens or the city will block your initiative. The question then becomes, how do we design for everyone and not lose the project in the process?
One way to do this is by defining a clear vision and purpose at the beginning of the project, and sticking to it. While beginning a project in the civic space, it can be easy to become overwhelmed as you uncover problems that your city faces. Trying to solve every problem will be paralyzing. To ensure that you can solve a single problem well, start with a strong vision to ensure that your product doesn’t become diluted over time. What is it that you’re trying to accomplish? What impact do you want to have? What’s your hypothesis on how to make this work?
Starting with a vision may seem counterintuitive to those with a human-centered background. This isn’t to say that you’ll ignore users’ needs—and in fact, your vision should be based on a deep user need to begin with—but by knowing what you want to do, you’ll be able to better navigate tough decisions throughout the process. This also ensures that as you begin designing, you can adapt your solution to the needs of the people you meet, but it also means that you won’t be swimming in an ocean of needs.
LinkNYC started as a concept for what could replace the payphone system in NYC and bring connectivity and communication to the city in a way that was more relevant to modern times. The vision from the start has been for outdoor connectivity hubs that provide free services to citizens and are supported by ad revenue. Over the course of the project, many details have been filled in, and features and interactions defined and evolved as we learned more about the needs of different stakeholders, but the core vision has remained the same. This strong vision gave the teams flexibility to explore and make decisions while not diluting the purpose of the project.
In addition to creating a vision, it’s important to define what you’re not doing. Sometimes this is even more important than defining what you’re doing. In a project for a city, it can be easy to identify thousands of additional challenges that you’d like to solve for, but if you were to begin pursuing all of them, you wouldn’t be able to get anything done. As your project evolves and you identify additional issues that you might be able to resolve, make a decision as a team about which you are and aren’t going to try to solve. This ensures that your project stays focused and you can better address the task at hand.
Consideration 3: Meet Your Users
It’s impossible to meet everyone you will be designing for, especially in a city like New York, with millions of residents and millions more visitors. With many design thinking projects, designers narrow their focus to meeting a handful of the users who represent the demographic groups that they are targeting. When designing for a city, this is no longer a viable strategy. So how do you get to know your users and ensure their needs are met? By defining the breadth of your demographic, you can identify groups that represent the most extreme needs. By understanding extremes, you can solve for most of the whole. Looking to extremes is already a core concept for many design thinkers, but in this case, we reach really wide to meet groups who represent needs at each end of the spectrum we are designing for.
Once you identify the representatives of the extreme needs relating to your project, you can begin to connect with them. Recruiting and building relationships can take many forms, from on-street intercepts, friends and family conversations, or full-on recruits. Forging relationships with community groups has helped us recruit group members to talk to. Usually we give participants a gift card or other incentive for their time, and it’s a win-win situation for us and the groups as we both share a common desire to serve the needs of their constituents.
Another approach that some designers use to understand the needs of a community is participatory design. While participatory design has its benefits, it risks pointing designers in directions that are too idealized and not feasible to ever accomplish, leading to unrealistic expectations by participating communities. Instead, by developing hypotheses, concepts, and prototypes and testing them with people, you’re able to incorporate diverse needs without losing track of your vision.
For LinkNYC, it was essential for us to design for all New Yorkers, as well as commuters and tourists representing every diverse walk of life. From people who speak English fluently to not at all, people with full mobility to those who are blind or have a disability, people who regularly use technology and own a smartphone to those who have never used a computer, we needed to create something usable by the greatest number of people possible. To ensure that our designs would work for everyone, we needed to understand the different needs that people would have, but we also had to work efficiently to ensure the project kept moving forward. To do this, we built relationships with community groups whose member represented the most extreme range of needs. For example, we worked with the Older Adult Technology Services group in New York City with people who were 65+, many of whom didn’t own a computer or a smartphone and were just now learning how to use tablets to test our concepts and interfaces and understand what was easy for them, what was hard, what they valued, and what they didn’t. We also worked with a group of adult high school students, many of whom recently immigrated to the United States and didn’t speak much English, if any at all. Within this setting, we refined how we communicate LinkNYC’s features and offerings to those who speak a wide range of languages other than English. Learning from and designing for these groups has enabled us to create designs that will serve the most challenging of situations and will therefore also work for the vast majority of people in between.
Consideration 4: Design for Maintenance
“It’s not just what it looks like and feels like. Design is how it works.”
Steve Jobs
We’ve all seen projects that launched with great acclaim only to be neglected and fall apart over time. To help ensure that a project will thrive for years to come, it’s important to understand, and design for, how the product will be maintained. How will broken parts be replaced, and by whom? How will they know how to fix it? What happens if it is graffitied or gets dirty? Who will update content? Who is responsible for the security of data? Understanding how your project will be maintained can enable you to make thoughtful design decisions for the people who will be supporting your product. This leads to a user having a good experience with your product, not just on day one, but for years down the line.
In the case of our MTA project, meeting with maintenance teams who would ultimately be responsible for upkeep early on proved pivotal in understanding workflows for reporting an issue and resolution. Insights from these conversations highlighted challenges from past projects and informed revisions to the layout of internal components of the kiosk and clear labeling conventions. These insights took form in a MTA maintenance training manual, ensuring the efficient and simple replacement of broken parts.
Our Approach
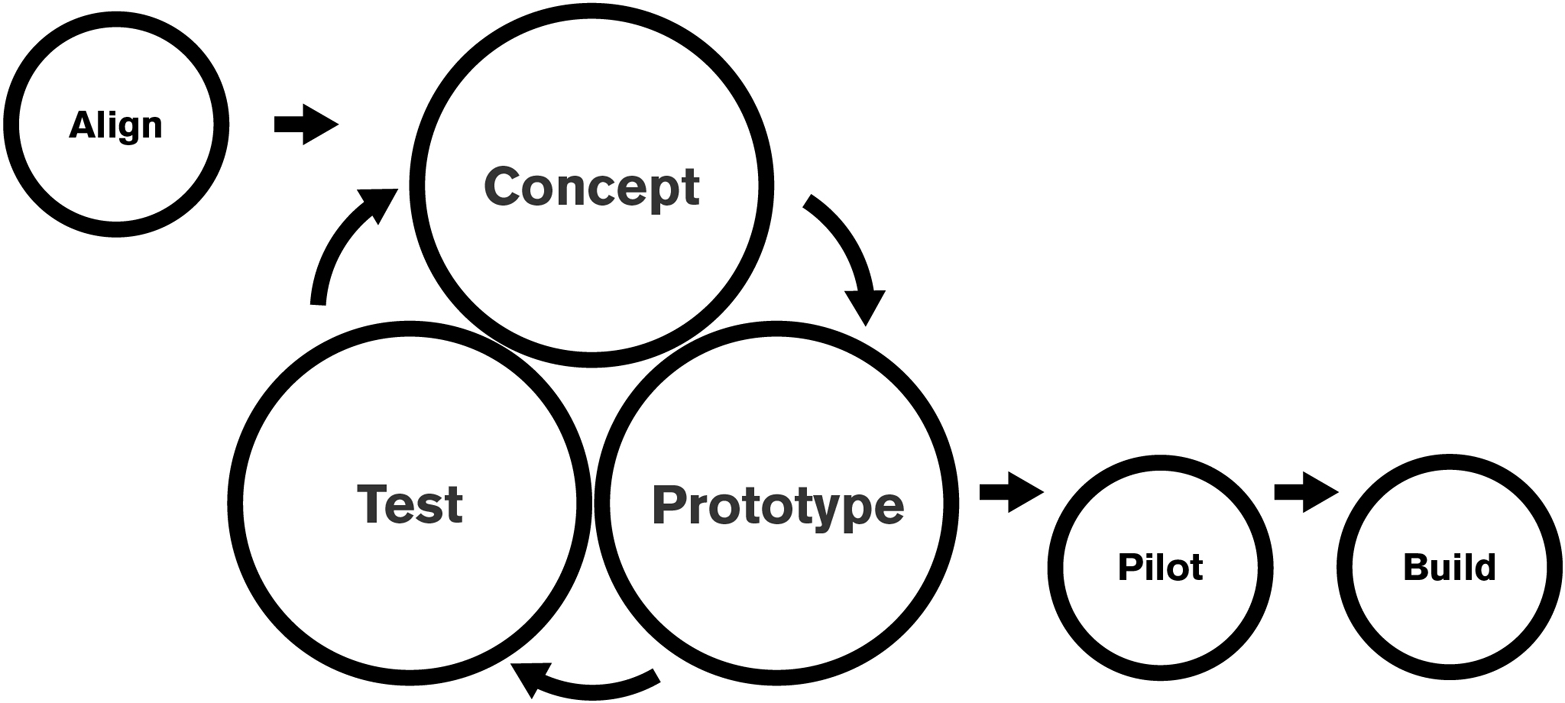
Whether civic or commercial, we approach projects with a similar blend of Design Thinking, Lean Start-Up, and Agile methodologies. We’ve made adjustments to ensure that we can work efficiently and across disciplines throughout the design process. Our approach generally follows the process of alignment, followed by iterative design sprints of concepting, prototyping, and testing, which eventually leads to a pilot and then a full-scale deployment.
This iterative process of concepting, prototyping, and testing allows us to move from understanding users’ needs and values to creating the features that will serve those needs and values to designing the interactions and interfaces that enable the features to come to life. By prototyping and reviewing with collaborators, we’re able to incorporate the needs of each group and align the team around a central vision.

In this next section, we’ll describe in more detail how we structure each of these steps for civic design projects.
Alignment
Assuming that the entire team is in agreement about how the project is defined and what the goals are is entirely common. But typically, people have different understandings of the project, and if left uncorrected, the teammates will each head in a different direction. Alignment ensures that the team is moving in the same direction and that the design team can get the background it needs to run in the right direction.
As a designer, you can facilitate alignment through some prep work and a workshop with the key stakeholders on your project. Get the right people in the room to define the goal of the project as a team and determine what you want the impact to be. This alone will go a long way in getting your team on the same page.
Working in Iterative Sprints
After aligning with stakeholders, our teams work in one- to three-week design sprints, concepting ideas for both the larger service experience and the individual touchpoints, building quick prototypes and testing them with actual users. This process allows us to move quickly, keeps the team aligned, and ensures our work will be usable and valuable to users. Because the process is iterative, it’s okay to be wrong—you can make corrections in the next round. It’s also alright if you don’t know everything about the users, as you can make your best guess and use your hypothesis to learn more about the users when you test your prototype. Before each sprint, make sure you clearly define the goals of the sprint, what you’re trying to achieve, and what success looks like.
Concepting
There are ample existing resources about how to run a good brainstorming meeting. Think wide, push boundaries, and generate enough ideas to provide a plentitude of concepts to work with. Diverging ensures that the team is thinking through the full breadth of what’s possible.
During concepting, bring in members from across the team and outside of design whenever possible. By preparing prompts and thought starters based on what you’re trying to accomplish during the sprint, you can facilitate the creation of a large number of diverse ideas as well as understand the underlying desires of the extended team.
Even if you haven’t been able to learn from users yet, it’s okay to start hypothesizing and generating initial ideas, as long as you identify them as hypotheses, and you’re open to them being wrong. The iterative process makes it okay to be wrong, as there are going to be opportunities to correct along the way.
Prototyping
The value of prototyping cannot be understated. Prototyping brings form to the intangible, opens up the process to enable collaboration across disciplines, and moves your project forward.
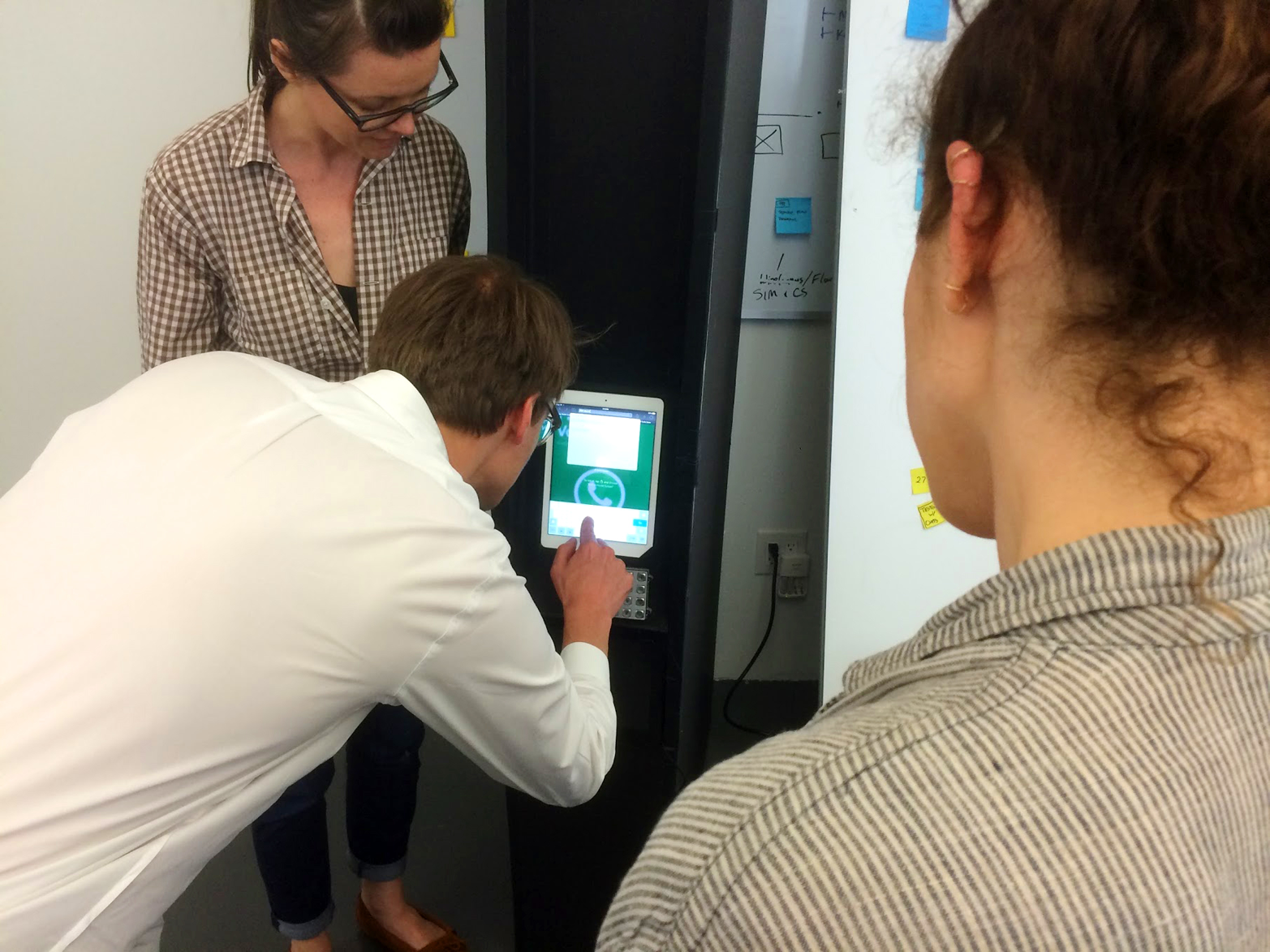
During each sprint, we review what we need to accomplish, take a look at what we know, what we need to learn, and create prototypes to answer outstanding questions. Many of the prototypes we make start out rough and scrappy. For example, pieces of paper without interfaces, but single words that represent potential features to start conversations with people about what their lives are like and what features they value. With each round of concepting, prototyping, and testing, our prototypes get more refined. We usually sketch out interfaces and load them onto a tablet to gauge initial reactions to features and interactions. For concepts that require a more unique form, we use anything from foam core models to additive printing to create objects or spaces.
Prototypes not only set us up for testing with users; they are also great discussion points for the extended team by giving them a tangible thing to react to. It also forces us to be realistic about what’s possible from the beginning of our project and ensures that the entire team has the end goal in sight.
Testing
At its simplest, testing means taking your assumptions to the people who are meant to use your solution. Testing ensures that what you plan to build will be valuable to people, that the interactions and interfaces are usable, and that experience enables your intended idea.

Most of the time, we have one-on-one conversations, either with recruited respondents or by conducting impromptu intercept interviews in the context of our solutions. For example, with the MTA we conducted testing in subway stations. We start out our user testing with a conversation about who they are, and what their lives are like to get context about their lives outside of the narrow portion we are focusing on. Next, we dive into questions about their experience relating to our project and present prototypes. The questions we ask vary greatly depending on what we’re trying to learn. We use card sorts to understand people’s values, and test interactive prototypes and gauge people’s reactions to know if it’s truly something that they’d appreciate and use if implemented. Later on in the project, we do light usability testing with interactive prototypes, first as wireframes, and then later as fully designed works like/looks like prototypes. Many times we create prototypes that aren’t actually intended to be implemented, but serve as tools to answer specific questions.
Repeat to Move Forward
Coming out of testing, you should have a better understanding of what’s resonating with users and what’s not. Test data gathered can serve as a baseline for future testing rounds and help inform business model projects. Combining this with feedback from your extended team about what’s technically and politically feasible, you can push forward. The benefit of conducting an iterative design process before development begins is to work through many of the user assumptions, kinks, and challenges early on, prior to large development teams focusing on coding. This helps to reduce the risk of developers working on code that will be thrown away.
The next challenge is to combine valuable concepts into reliable and systemic solutions. We balance the iterative process by defining interaction and visual principles and high-level specifications that will provide ongoing direction to teams.
This iterative process continues beyond implementation. After a product is launched, you will continue to learn how people are using your solution and continuously implement updates to make your product even better. Understanding which features are used most can give you a better sense of what aspects of the project the public values and can help you figure out where to focus your efforts.
This process of iterative concepting, prototyping, and testing to inform development efforts provides the insight and metrics needed to build the support, approvals, and investment for the next phase. As many assignments are not isolated features or products but rather more complex service experiences, this approach can be followed by additional teams working in parallel to build complementary touchpoints that come together to form a holistic experience comprised of many features, products, services, spaces, and cities. Once individual experiences come together, designers can use the same methods of testing and adapting to further refine the system.
Conclusion
We are in an exciting era of rapidly changing cities that promise to improve the fabric of life in urban spaces. As technology continues to alter the way we live and work within cities, designers have an opportunity and responsibility to help shape better environments for people. We recognize the need for shared value between citizens, civic stakeholders, and commerce. By leveraging existing design methods for new challenges, we can shape solutions within the complex and demanding civic ecosystem that can be used by everyone. By becoming part of this conversation, we as designers can help ensure that our voices, and the voices of citizens, are heard and that cities of the future are places that we want to live, work, and contribute to.
