Bootstrap 4 cards
In Day 2 of my examination of Bootstrap 4's new features and functions, we'll look at cards. Bootstrap defines these as "a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options." Cards are so powerful, they have replaced three features from Bootstrap 3, including panels, thumbnails, and wells.

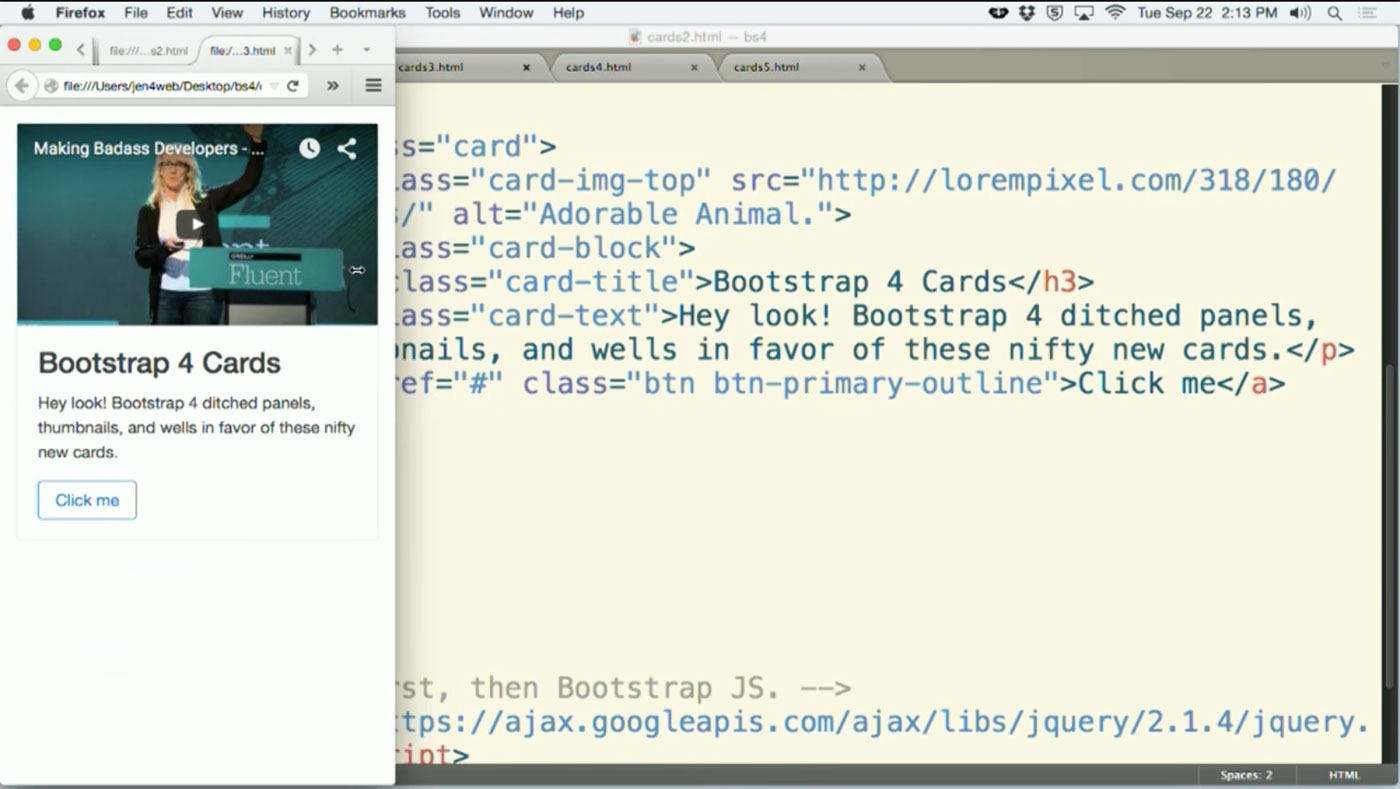
Today, I’ll look at a few examples of working with cards, including adding images, video, headers and footers, and color to cards.
Stay tuned for tomorrow, when I’ll look at Bootstrap 4’s new Sass integration, and don’t forget to check out the previous video on Bootstrap 4 breakpoints.
