A sustainable web design primer
How web design standards can help make the Internet more environmentally friendly.
 Sustainable architecture. (source: Arnold Plesse on Wikimedia Commons)
Sustainable architecture. (source: Arnold Plesse on Wikimedia Commons)
What You Will Learn in This Chapter
In this chapter, we will cover:
-
Why standards for Internet sustainability are important.
-
The individual components of a framework for creating more sustainable digital products and services.
-
Potential barriers to widespread adoption of these standards.
-
Workarounds for building awareness and decreasing environmental impact.
Sustainable Web Design
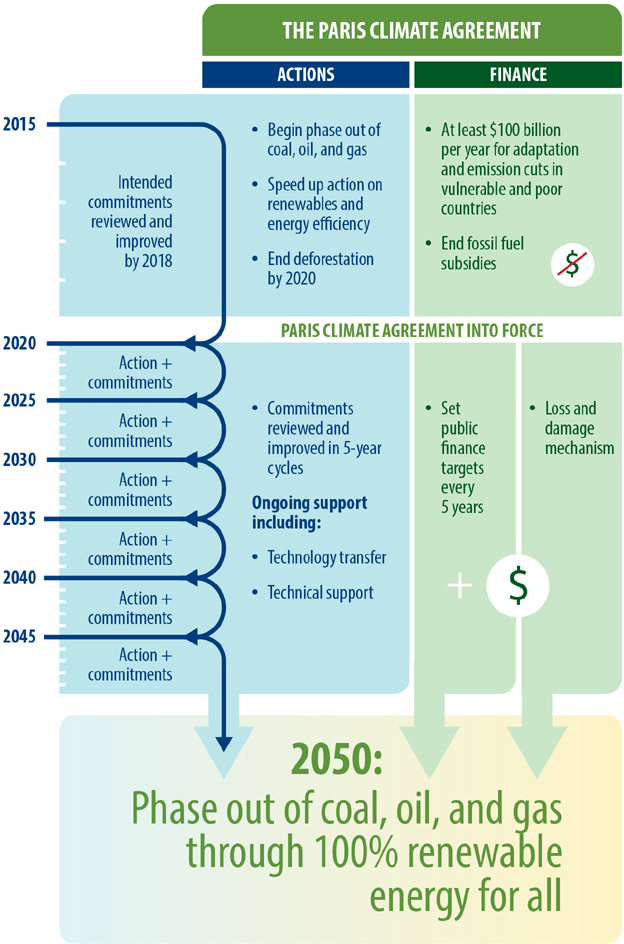
In December 2015, leaders from 195 countries came together at the United Nations Conference on Climate Change, adopting the first ever universal climate accord for reducing greenhouse gas (GHG) emissions in an effort to slow or halt global warming. After much deliberation, they agreed to the following:
-
A goal for reducing the global temperature rise to well below 2° C above preindustrial levels.
-
Participating countries will work to monitor, report, and curb their GHG emissions.
-
Countries will invest hundreds of billions of dollars in climate-related financing toward curbing emissions and expanding cleaner, renewable energy sources.

On Earth Day 2016, 175 countries committed to signing the Paris Agreement on Climate Change at the United Nations headquarters in New York.1 United States Secretary of State John Kerry called the agreement the “strongest, most ambitious climate pact ever negotiated.”2
The Paris event was the largest ever gathering of world leaders negotiating to reach an agreed-upon deal around climate change. Reporters from The Guardian called it “the world’s greatest diplomatic success”3 while Komi Naidoo, executive director of Greenpeace International, noted that, “Today the human race has joined a common cause…The deal alone won’t dig us out of the hole that we’re in, but it makes the sides less steep.”
Although this is a monumental and historic step in the right direction, it remains to be seen how, specifically, the accord will be executed and what long-term effects will come from the subsequent efforts. Many have noted that these efforts are potentially too little, too late, but all agreed that COP21 marked significant progress in the fight for our planet’s future.
“Any long-term solution will require profound changes in how we generate energy,” according to Josh Katz and Jennifer Daniel in their New York Times piece “What You Can Do About Climate Change.”4 “At the same time, there are everyday things that you can do to reduce your personal contribution to a warming planet.”
With the Internet playing an increasingly important role in the daily lives of billions of people, there is a moral imperative for our community to address these issues and make creating more sustainable digital products and services something that’s easy for everyone to understand and implement. Frontend energy consumption of any new digital product or service is typically determined during the design phase, so keeping design teams informed of these issues can make a significant difference. Per Katz and Daniel’s article, there are numerous everyday things designers and developers can do to create better solutions. This chapter proposes a framework for creating and maintaining more sustainable digital products and services to address the issues outlined in not available. The individual topics within this framework are addressed in detail throughout the rest of the book.
Web Sustainability Standards?
Many industries already have well-established standards for sustainability. LEED, Passiv Haus, Living Building Challenge, Net Zero, and other ratings systems, for example, can help builders find the best route toward creating an environmentally friendly, emissions-neutral structure. On the Internet, although we have professional standards set forth by the World Wide Web Consortium (W3C), none of these to date take energy consumption or GHG emissions into consideration whatsoever. The best we have currently is an open W3C community group focused on sustainable web design (which you should join).
We need any easy way for web teams to better understand how they can build more sustainable web solutions. Should we get designers and developers to embrace standards for sustainability so that in several years the Internet reaches where the building industry is now?
The folks at Future Friendly, a collective of Internet authors, designers, and luminaries, don’t think standards are the way to go.5 Things are changing too quickly. As written on the front page of their website:
Our existing standards, workflows, and infrastructure won’t hold up. Today’s onslaught of devices is already pushing them to the breaking point. They can’t withstand what’s ahead. Proprietary solutions will dominate at first. Innovation necessarily precedes standardization. Technologists will scramble to these solutions before realizing (yet again) that a standardized platform is needed to maintain sanity. The standards process will be painfully slow. We will struggle with (and eventually agree upon) appropriate standards. During this period, the web will fall even further behind proprietary solutions.
But, according to the Future Friendly crew, there is hope, that web designers should embrace the following principles:
-
Acknowledge and embrace unpredictability.
-
Think and behave in a future-friendly way.
-
Help others do the same.
What could be more future-friendly than acting on climate change? To think and behave this way, Future Friendly advises that we be less stringent on specific methods, technologies, or workflows in order to keep progress and innovation moving forward:6
We can’t be all things on all devices. To manage in a world of ever-increasing device complexity, we need to focus on what matters most to our customers and businesses. Not by building lowest common-denominator solutions but by creating meaningful content and services. People are also increasingly tired of excessive noise and finding ways to simplify things for themselves. Focus your service before your customers and increasing diversity do it for you.

This is good advice. By focusing on the most meaningful content and services, we can provide more relevant experiences, which can be interpreted as a more sustainable approach. But is it the best way to also not compromise the needs of the future, as sustainability principles dictate? The most sustainable solution is one that quickly provides the most pertinent content across the widest array of devices, purportedly as far into the future as possible. Thus, we find ourselves in a common technology quandary: risk alienating users on older devices with a subpar experience or create so many contingencies and workarounds that our applications suffer from performance bloat. Eventually web standards teams might figure a way to remedy this for good, but for now, tactics such as progressive enhancement and a content-first approach (which we’ll explore further in not available and not available) can help.
Mindset shift
Although this book includes many of the aforementioned methods and workflows, it is important to reiterate that creating more sustainable digital products and services requires a mindset shift, as we covered in not available, more than it does embracing a particular practice or technique. We’re still going to cover a lot of techniques, but we’ll do so with the understanding that there are many ways to reach the goal of creating faster, more efficient user experiences powered by renewable energy. It’s up to each of us to chart our own course based on our unique needs, rooted in some easy-to-understand principles.
More sustainable solutions are also more efficient solutions. More efficient solutions typically yield greater success. As Nathan Shedroff says in his book, Design Is the Problem, “Sustainable organizations are often more successful when they pay attention to the details of waste and impacts, allowing them to function more cleanly, increase profit margins, and differentiate themselves from other organizations.”
With that in mind, here’s where we’re at right now:
-
Current web design and development standards don’t take energy use or environmental concerns into account whatsoever. Most people don’t even know that this is a thing.
-
There’s no framework for web teams to have meaningful dialogues, either among themselves or with stakeholders, about the potential environmental impact of design and development decisions.
-
A significant portion of the Internet’s total footprint—some say up to 40%—occurs on the frontend, the part created by designers.7
-
Although statistics exist on the overall environmental impact of the web, widely accepted methodologies for calculating the impact of individual products or services don’t exist, making it tough for product owners to truly understand why this matters.
-
Because much of the Internet is woefully unsustainable, these tactics offer huge opportunities for designers and developers to grow their businesses while making a real difference.
Standards or not, for the aforementioned reasons it makes sense to devise a framework that covers the most common areas where energy use can be minimized while keeping users happy and performance optimized. So here we go.
Sustainable Web Design: A Framework
Sustainable web design is based on standard environmental conservation principles that can be applied to the life cycle of a digital product, service, or any type of online media. These principles maximize the efficiency of the web applications and media we create, reducing their carbon footprint and decreasing environmental impact. Sustainable web design principles generally focus on reducing electricity use but also cover the inclusion of “green” ingredients, such as clean energy–powered web hosting, for example. These principles also help users make more sustainable choices and meet their needs quickly.

The sustainable web design framework in this book includes four primary categories:
-
More sustainable components, like green hosting
-
Findability, content strategy, and SEO
-
Design and user experience
-
Web performance optimization (WPO)
There has already been much written in each of these categories, especially the last three. Many volumes exist that dive deeply into each. Our purpose is to offer a set of guidelines grounded in these existing principles while viewing each through the lens of sustainability.
If embraced, these principles offer the following benefits:
- Improved performance
-
Lean, fast-loading pages.
- Improved usability
-
Clear navigation and messaging.
- Improved search engine results
-
Easily crawled websites that drive traffic and deliver answers quickly.
- Improved accessibility
-
Relevant content delivered quickly across platforms and devices.
- Decreased environmental impact
-
Solutions powered by renewable energy.
Let’s briefly define each of the four principles here. The chapters that follow will break them down in further detail.
More sustainable components
Hosting your digital product or service on servers powered by 100% renewable energy is the most important thing you can do to create more sustainable online solutions. But it’s not the only thing. Many components that go into creating digital products and services can be made more sustainable to create output that meets better environmental standards. Some, such as environmentally friendly workspaces and green mission statements, provide goals and context for sustainable design efforts. Others, like energy-efficient web frameworks, Agile workflows, and standards-based development, directly affect the digital product or service itself. You can’t bake a great cake without great ingredients. The same goes for more sustainable digital products and services. How these components fit into the larger mix is what we will explore in not available.
Here are some questions that typically arise:
-
Are your digital products and services hosted by providers that use renewable energy to power their servers?
-
Do your providers take advantage of content delivery networks (CDNs), shared libraries, and other external components that can make the end product or service more efficient?
-
Does the office environment in which your digital products and services are created support and encourage more sustainable choices?
-
Do the people creating these solutions clearly understand the environmental mission of the product, service, and company creating them?
-
Are the workflows in which these solutions are devised more sustainable in and of themselves? Do they create less waste?
-
Are there other “green” components that could go into creating more sustainable solutions?


Findability and content strategy
Easy-to-find content uses fewer resources. Using good search engine optimization (SEO) practices to improve search engine ranking isn’t just a good marketing practice; it is a potentially more sustainable choice and better for users, as well. Similarly, adding search to your own site helps users find things more quickly. These are also more sustainable practices because they use less frontend energy. In other words, better SEO/search on site = content found more quickly = less energy used = more sustainable.
But it doesn’t end at search results. After it is found, your content should clearly and quickly serve its intended purpose and help users make more sustainable choices, too—like offering more sustainable shipping or highlighting more ethically produced products first. This requires good content strategy practices. If you’re a content creator, the choices you make to promote your content have implications, as well. not available discusses this in detail.
Some questions that typically arise here include the following:
-
Can users easily find your content through search engines?
-
What can you do to improve content to make it more findable?
-
Is the content’s purpose clear and engaging from the start?
-
Does the content clearly provide value and answer questions users will have on a specific topic? Is it helpful?
-
Does the content help users make more sustainable choices in terms of shipping, printing, and so on?
-
Can users find content easily within the product or service through use of internal search?
-
Is there a feedback mechanism corresponding with your content to make it more usable?
-
Is there a direct correlation between content promotion and business needs? How do you measure success?

Design and user experience
Design and user experience (UX) are where the seeds of web sustainability are sown. Products and services that provide a streamlined yet enjoyable experience—putting the right things in front of users at precisely the moment needed and nothing more—are more efficient and more sustainable. UX designers are in a unique position to create tools with sustainability at their heart by streamlining user workflows, minimizing information overload, and removing potential distractions that keep users from accomplishing tasks they set out to do. In the case of sustainable UX, people-friendly is also more planet-friendly. We explore this further in not available.
Here are some questions that typically arise:
-
Does the interface at all get in the way of users accomplishing tasks quickly and efficiently?
-
Is the navigation easy to understand?
-
Are design patterns based on commonly accepted standards?
-
Can users have a relevant experience no matter their device or browser?
-
Are you avoiding “dark patterns” in UX that trick users into increasing virality while undermining integrity? Are you practicing ethical UX?
-
Does the experience avoid proprietary formats and plug-ins?
-
Does the site use progressive enhancement, mobile-first, HTML5, CSS 3, and so on?

Web performance optimization (WPO)
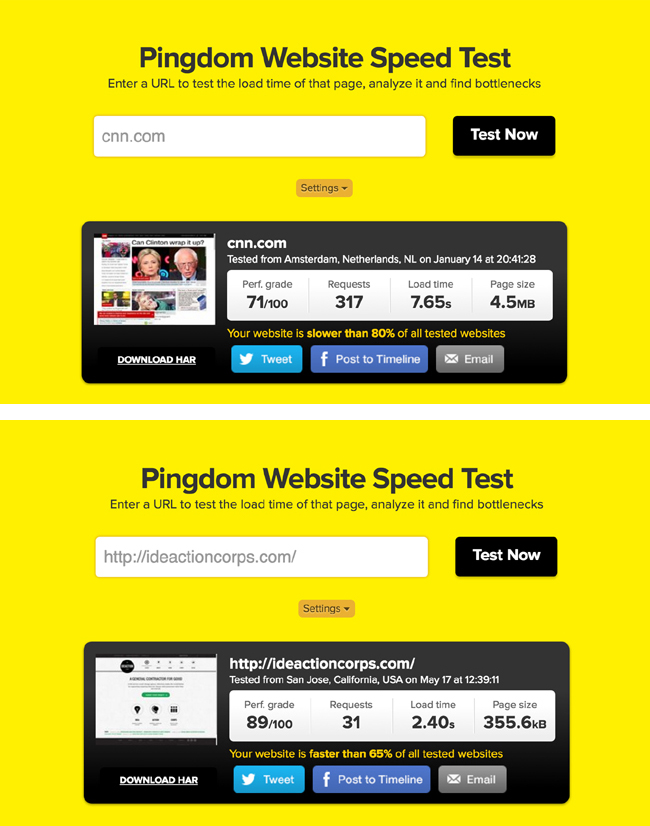
Digital products and services that are speedy and reliable are also more sustainable because they typically use fewer resources to drive more meaningful experiences for users. In fact, studies show that the majority of users might leave your site for a competitor’s if it doesn’t load within two seconds. Implementing WPO on all the elements of your application will dramatically improve speed and use less energy on both the frontend and the backend. But speed alone doesn’t guarantee reliability. Often, more reliability can also mean more overhead. not available provides a general overview of performance optimization tactics and discusses how to strike a balance between speed and reliability when creating more sustainable digital products and services.

Some questions that typically arise here include:
-
How fast should my website or application load?
-
How do I balance performance goals with design decisions and client requests?
-
Does prioritizing optimization in any way undermine UX or reliability?
-
Is the product or service standards-compliant? Does it work for people with disabilities or those on older mobile devices? Does it provide the best possible performance with the least amount of resources across devices and platforms?
-
When should I test performance? When should I begin optimizing?
-
Will sharing widgets or blog comments slow down my site? How can I fix that?
-
How can I keep a commitment to performance and reliability without blowing my budget?
Potential Barriers and Workarounds
Although these principles are encouraging, there are some pretty significant barriers to reaching the vision of an Internet that is powered by renewable energy and where efficiency and users reign supreme.
Awareness
When I present this information before a group—be that audience composed of clients, environmentalists, web developers, marketers, or anyone else—I am often greeted by bewilderment. Most folks haven’t considered that this is a thing. Sure, some are skeptics, but the majority of audience members simply haven’t considered the concept of Internet sustainability before, not because they didn’t care but because the concept never occurred to them. When pressed further, some respond that they always considered the Internet to be a greener medium because it replaces paper.
At Mightybytes, we have some clients who are concerned about things like green hosting and want to embrace sustainable web design concepts, but it’s usually after we explain the situation to them. The majority don’t know enough to care…or just simply don’t think it should be a priority. So, clearly awareness of this issue is probably its biggest hurdle.
Adoption
As mentioned at the beginning of this chapter, the physical construction and architecture industries have standards for more sustainable building. They aren’t perfect, and as with many things that aspire to higher standards, are always evolving. But they exist. Our industry isn’t there yet.
To reach wider adoption of more sustainable standards for creating digital products and services, the folks who define overall web standards should consider energy efficiency alongside other metrics used for defining success. Sure, standards move slow, as we noted earlier, and more future-friendly thinking requires that we embrace unpredictability. But energy efficiency isn’t a new concept. It’s been around for a very long time. It’s just rarely applied to web design. Most folks have historically focused on servers.
Speaking of servers, the web hosting industry is unregulated and greenwashing is as much a reality there as in any other unsupervised industry. Setting and enforcing easily comprehendible standards for web hosts can help people make more educated choices in how or where they host their applications.
Finally, schools churn out thousands of graduates from interactive media programs around the globe every year. Very few of those students enter the workforce aware of the Internet’s environmental impact even though they represent the largest user base. A framework for sustainable design and development that is taught in high schools, colleges, and universities could remedy that.
Workarounds
At this point, the best workaround begins with a simple conversation. When agencies pitch new work, why not include a slide on how you are committed to providing low-impact, high-efficiency digital solutions powered by renewable energy? Some clients won’t care in the least. Most will want to know if they’re more expensive. But some will share your vision and be willing to embrace more sustainable solutions. Find more of those clients.
If you don’t want to throw sustainability into your pitch mix, why not include it as part of client discussions? Set a page weight budget—where you limit the weight of your pages in kilobytes to a certain size—and discuss the idea during project kickoff and throughout the project. Help them understand that image carousels on the home page don’t perform well across devices, convert poorly, and hog bandwidth. Suggest a renewable energy–powered hosting provider.
Similarly, when your software startup begins entering user stories into Trello during discovery sessions, why not add a conversation about green hosting into the mix? Many of the Internet’s most successful startups and established media outlets host their products and services with Amazon Web Services (AWS), even though AWS has been slow to adopt renewable energy policies and their historic track record of transparency around these issues has been questionable (though they are getting better). Is there a better, more sustainable alternative for your application? How about Google Cloud?
Finally, if you can’t commit to using a hosting provider that is powered by 100% renewable energy, find one that purchases renewable energy credits. Although it’s not a perfect solution, as we’ll discuss in the next chapter, at least it’s something.
Conclusion
In this chapter, we learned more about why Internet sustainability standards are important and why standards themselves could potentially move too slowly to have real impact. We talked about the framework proposed by this book for building more sustainable digital products and services and we covered barriers and workarounds for reaching environmental goals. Using the framework set forth in this chapter and covered in detail in the subsequent chapters, product development teams have the potential to make a significant difference in the energy used by the Internet and its billions of users.
Action Items
If you want to explore the concepts outlined in this chapter before diving deeper in the upcoming chapters, try the following:
-
Read James Christie’s article Sustainable Web Design on A List Apart or Pete Markiewicz’s article “Save the Planet Through Sustainable Web Design” on Creative Bloq
-
Read the Future-Friendly Web approach to building online websites and applications (http://futurefriendlyweb.com)
-
Explore some blog posts (http://www.sustainablewebdesign.org)
-
Watch video presentations on the Sustainable UX YouTube channel (http://bit.ly/sustainable-ux-conf-2016)
1United Nations, “List of Parties that Signed the Paris Agreement on 22 April”. (http://www.un.org/sustainabledevelopment/blog/2016/04/parisagreementsingatures)
2Michele Gorman, “150 Countries Will Sign Paris Climate Change Agreement on Earth Day”, Newsweek, April 22, 2016. (http://www.newsweek.com/countries-sign-paris-climate-change-agreement-earth-day-451443)
3Fiona Harvey, “Paris Climate Change Agreement: The World’s Greatest Diplomatic Success”, The Guardian, December 14, 2015. (http://www.theguardian.com/environment/2015/dec/13/paris-climate-deal-cop-diplomacy-developing-united-nations)
4Josh Katz and Jennifer Daniel, “What You Can Do About Climate Change”, New York Times – The Upshot, December 2, 2015. (http://www.nytimes.com/interactive/2015/12/03/upshot/what-you-can-do-about-climate-change.html)
5http://futurefriendlyweb.com/index.html
6http://futurefriendlyweb.com/thinking.html
7James Christie, Sustainable Web Design, A List Apart, September 24, 2013. (http://alistapart.com/article/sustainable-web-design)
